如何使用Chrome和JavaScript操作剪切板?
- 行业动态
- 2024-12-17
- 2
在现代Web开发中,JavaScript提供了多种方法来操作剪切板,包括复制、粘贴和剪切文本,这些技术在不同的浏览器(如Chrome、Firefox和IE)中的实现方式有所不同,本文将详细介绍如何在Chrome中使用JavaScript操作剪切板,并提供相关的示例代码和注意事项。

### 一、剪切板API
Chrome浏览器提供了丰富的JavaScript API,允许开发者访问和修改剪切板内容,主要通过`navigator.clipboard`对象来实现,该对象提供了多个方法用于读写剪切板数据。
#### 1. `navigator.clipboard.writeText()`
**功能**:将纯文本写入剪切板。
**用法**:异步操作,返回一个Promise。
**示例**:
“`javascript
navigator.clipboard.writeText(‘Hello, World!’).then(function() {
console.log(‘Text copied to clipboard’);
}, function(err) {
console.error(‘Could not copy text: ‘, err);
});
“`
#### 2. `navigator.clipboard.readText()`
**功能**:从剪切板读取纯文本。
**用法**:异步操作,返回一个Promise。
**示例**:
“`javascript
navigator.clipboard.readText().then(function(text) {
console.log(‘Text from clipboard: ‘, text);
}, function(err) {
console.error(‘Could not read text: ‘, err);
});
“`
#### 3. `navigator.clipboard.write()`
**功能**:将任意格式的数据写入剪切板。
**用法**:需要传入一个包含数据的DataTransferItemList对象。
**示例**:
“`javascript
const data = new DataTransfer();
data.setData(‘text/plain’, ‘Hello, World!’);
navigator.clipboard.write([data]).then(function() {
console.log(‘Data copied to clipboard’);
}, function(err) {
console.error(‘Could not copy data: ‘, err);
});
“`
#### 4. `navigator.clipboard.read()`
**功能**:读取剪切板上的任意格式数据。
**用法**:返回一个Promise,解析为DataTransferItemList对象。
**示例**:
“`javascript
navigator.clipboard.read().then(function(items) {
items[0].getAsString(function(str) {
console.log(‘Data from clipboard: ‘, str);
});
}, function(err) {
console.error(‘Could not read data: ‘, err);
});
“`
### 二、实际应用示例
#### 1. 文本复制和粘贴
使用`document.execCommand()`方法可以实现简单的文本复制和粘贴功能,以下是一个示例:
“`html
复制
“`
在这个示例中,点击按钮后会选中输入框中的文本,并执行复制命令。
#### 2. 使用Clipboard.js插件
Clipboard.js是一个流行的JavaScript库,可以简化剪切板操作,以下是如何使用Clipboard.js实现复制功能的示例:
“`html
Copy
“`
在这个示例中,点击按钮后会将“Hello World”复制到剪切板,并显示相应的提示信息。
### 三、安全考虑
在使用剪切板API时,需要注意以下几点安全因素:
**权限问题**:访问剪切板需要用户的许可,因此应确保在请求访问之前向用户说明需求。
**数据隐私**:避免泄露用户的剪切板数据,特别是在跨站点或跨应用使用时。
**错误处理**:合理处理可能的错误情况,如用户拒绝访问剪切板或浏览器不支持相关API。
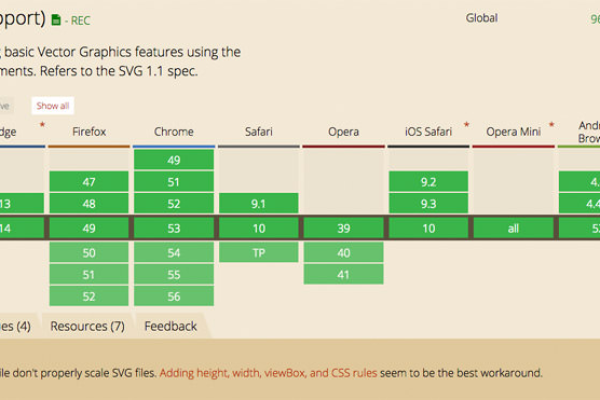
### 四、兼容性问题
虽然现代浏览器普遍支持上述API,但在一些老旧浏览器中可能需要使用不同的方法,在IE中可以使用`window.clipboardData`对象来访问剪切板内容,为了兼容不同浏览器,可以使用polyfill库或条件语句来判断当前浏览器环境并选择合适的方法。
### 五、归纳
本文介绍了在Chrome浏览器中使用JavaScript操作剪切板的多种方法,包括使用原生API和第三方库(如Clipboard.js),通过这些技术,开发者可以轻松实现文本复制、粘贴和剪切功能,提升用户体验,也需要注意安全性和兼容性问题,确保代码在不同环境下都能稳定运行,希望本文能为你提供有价值的参考和帮助。
### 六、FAQs
#### Q1: 如何在Chrome中使用JavaScript复制文本到剪切板?
A1: 在Chrome中,可以使用`navigator.clipboard.writeText()`方法将文本复制到剪切板,以下是一个示例代码:
“`javascript
navigator.clipboard.writeText(‘Hello, World!’).then(function() {
console.log(‘Text copied to clipboard’);
}, function(err) {
console.error(‘Could not copy text: ‘, err);
});
“`
这段代码会在成功复制文本后输出“Text copied to clipboard”,如果失败则输出错误信息。
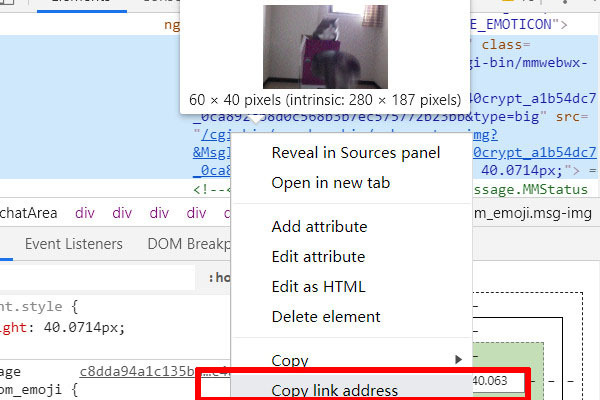
#### Q2: 如果我想在网页上实现一个复制按钮,应该如何操作?
A2: 要在网页上实现一个复制按钮,可以使用HTML和JavaScript结合的方式,以下是一个示例:
“`html
复制
“`
在这个示例中,点击按钮后会将“Hello World”复制到剪切板,并显示相应的提示信息,这种方法使用了Clipboard.js库,简化了剪切板操作。
各位小伙伴们,我刚刚为大家分享了有关“chrome js 剪切板”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371287.html