如何使用 JavaScript 实现复选框全选功能?
- 行业动态
- 2024-12-17
- 2
在网页开发中,全选功能是一个常见的需求,特别是在表单处理和数据管理的场景中,使用JavaScript实现Checkbox的全选功能可以大大提升用户体验,本文将详细介绍如何通过JavaScript实现Checkbox的全选功能,并提供相关代码示例和解释。

HTML结构
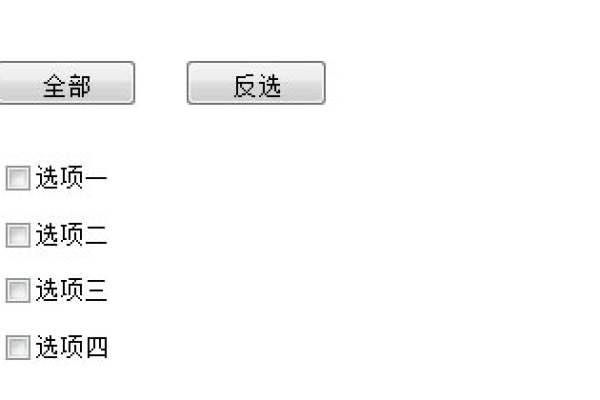
我们需要一个HTML结构来展示多个Checkbox和一个用于全选的Checkbox,以下是一个简单的HTML示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Checkbox 全选示例</title>
</head>
<body>
<h2>Checkbox 全选示例</h2>
<form id="checkboxForm">
<input type="checkbox" id="selectAll"> 全选<br>
<input type="checkbox" > 选项1<br>
<input type="checkbox" > 选项2<br>
<input type="checkbox" > 选项3<br>
<input type="checkbox" > 选项4<br>
</form>
<script src="script.js"></script>
</body>
</html>JavaScript实现
我们编写JavaScript代码来实现全选功能,我们将监听“全选”Checkbox的状态变化,并根据其状态来选中或取消选中所有其他Checkbox。
document.addEventListener('DOMContentLoaded', function() {
const selectAllCheckbox = document.getElementById('selectAll');
const itemCheckboxes = document.querySelectorAll('.item');
selectAllCheckbox.addEventListener('change', function() {
for (let checkbox of itemCheckboxes) {
checkbox.checked = this.checked;
}
});
itemCheckboxes.forEach(function(checkbox) {
checkbox.addEventListener('change', function() {
if (!this.checked) {
selectAllCheckbox.checked = false;
} else {
const allChecked = Array.from(itemCheckboxes).every(cb => cb.checked);
selectAllCheckbox.checked = allChecked;
}
});
});
});代码解释
DOM加载完成事件:document.addEventListener('DOMContentLoaded', function() {...}) 确保在DOM完全加载后执行我们的脚本。
获取元素:使用document.getElementById 获取全选Checkbox,使用document.querySelectorAll 获取所有需要被控制的Checkbox。
监听全选Checkbox的变化:当全选Checkbox的状态发生变化时,遍历所有子Checkbox并设置它们的checked 属性为全选Checkbox的当前状态。
监听子Checkbox的变化:当任何一个子Checkbox的状态发生变化时,检查是否所有的子Checkbox都被选中,如果有一个未被选中,则取消全选Checkbox的选中状态;否则,将全选Checkbox设置为选中状态。
| 功能 | 描述 |
| 全选Checkbox | 控制所有子Checkbox的选中状态 |
| 子Checkbox | 受全选Checkbox的控制,当其中一个未被选中时,取消全选Checkbox的选中状态 |
| 逻辑判断 | 根据子Checkbox的状态动态更新全选Checkbox的状态 |
FAQs
Q1: 如何在已有的项目中添加这个功能?
A1: 确保你的项目中已经包含了上述HTML结构和JavaScript代码,在你的HTML文件中引入这段JavaScript代码,或者将其放在一个单独的JavaScript文件中并在HTML中引用,确保这些元素的ID和类名与JavaScript代码中的选择器匹配。
Q2: 如果我想在全选Checkbox取消选中时,只取消选中部分子Checkbox怎么办?
A2: 你可以通过修改JavaScript代码来实现这一功能,可以在全选Checkbox取消选中时,只取消选中那些之前被选中的子Checkbox,以下是一个示例代码:
document.addEventListener('DOMContentLoaded', function() {
const selectAllCheckbox = document.getElementById('selectAll');
const itemCheckboxes = document.querySelectorAll('.item');
let previousStates = new Map(); // 用于存储每个子Checkbox的先前状态
selectAllCheckbox.addEventListener('change', function() {
for (let checkbox of itemCheckboxes) {
checkbox.checked = this.checked;
previousStates.set(checkbox, this.checked); // 记录当前状态
}
});
itemCheckboxes.forEach(function(checkbox) {
checkbox.addEventListener('change', function() {
if (!this.checked) {
selectAllCheckbox.checked = false;
} else {
const allChecked = Array.from(itemCheckboxes).every(cb => cb.checked);
selectAllCheckbox.checked = allChecked;
}
previousStates.set(this, this.checked); // 更新先前状态
});
});
});这样,当你取消选中全选Checkbox时,只有那些之前被选中的子Checkbox会被取消选中。
小伙伴们,上文介绍了“checkbox 全选 js”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371282.html