如何实现Chart.js的动态数据加载与图表更新?
- 行业动态
- 2024-12-16
- 3182
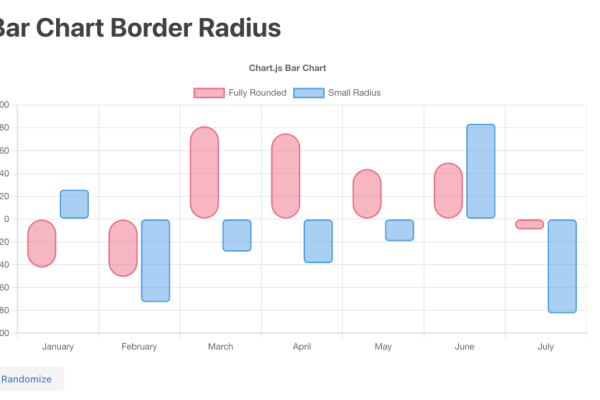
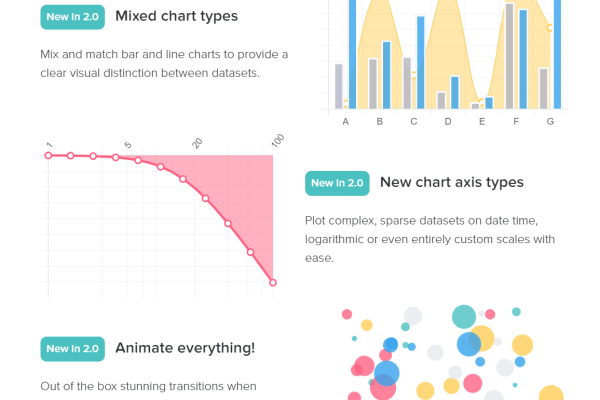
Chart.js 是一个流行的 JavaScript 图表库,它简单、灵活且易于使用,通过动态加载数据,你可以创建交互式和实时更新的图表,本文将详细介绍如何使用 Chart.js 实现数据的动态加载,并提供一些常见问题解答。

引入 Chart.js
在你的 HTML 文件中引入 Chart.js 库,你可以通过 CDN 或本地文件来引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 动态加载示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="200"></canvas>
<script src="main.js"></script>
</body>
</html>初始化图表
在main.js 文件中,初始化一个基本的图表:
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line', // 图表类型
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Demo Data',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});动态加载数据
要实现动态加载数据,你需要更新图表的数据并重新渲染,以下是一个简单的例子,模拟每秒更新一次数据:
setInterval(() => {
// 生成新的随机数据
const newData = Array.from({ length: 7 }, () => Math.floor(Math.random() * 100));
// 更新图表数据
myChart.data.datasets[0].data = newData;
// 重新渲染图表
myChart.update();
}, 1000);使用 AJAX 动态加载数据
如果你需要从服务器获取数据,可以使用 AJAX 来实现,以下是一个使用 Fetch API 的例子:
setInterval(async () => {
try {
const response = await fetch('https://api.example.com/data'); // 替换为你的API地址
const data = await response.json();
// 假设返回的数据格式为 {labels: [...], values: [...]}
myChart.data.labels = data.labels;
myChart.data.datasets[0].data = data.values;
// 重新渲染图表
myChart.update();
} catch (error) {
console.error('Error fetching data:', error);
}
}, 5000); // 每5秒更新一次数据处理大量数据
当处理大量数据时,性能可能会成为问题,以下是一些优化建议:
分页加载:只加载当前视图范围内的数据。
虚拟滚动:使用虚拟滚动技术,只渲染可见部分的数据。
数据压缩:对传输的数据进行压缩,减少网络负载。
Web Workers:使用 Web Workers 进行数据处理,避免阻塞主线程。
添加交互功能
Chart.js 提供了丰富的交互功能,如工具提示、点击事件等,以下是一个简单的例子,显示工具提示:
myChart.options.plugins.tooltip.enabled = true;
你还可以通过监听事件来添加自定义的交互逻辑:
myChart.on('click', (event, elements) => {
if (elements.length > 0) {
const index = elements[0].index;
const value = elements[0].datasetIndex;
alert(`Dataset Index: ${value}
Element Index: ${index}`);
}
});常见问题解答 (FAQs)
Q1: 如何更改图表的类型?
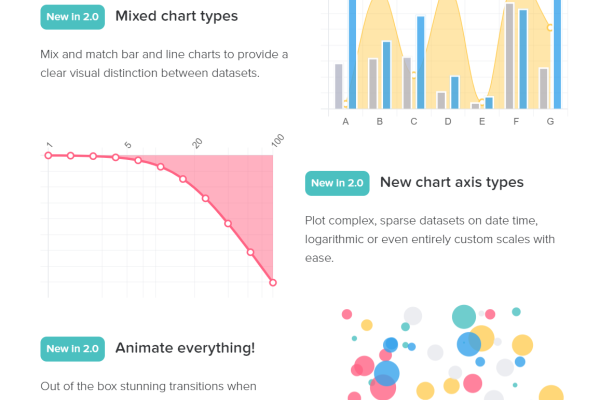
A1: 你可以轻松地更改图表的类型,只需修改初始化时的type 属性即可,将type: 'line' 改为type: 'bar' 可以将折线图改为柱状图。
Q2: 如何自定义图表的颜色和样式?
A2: 你可以通过options 对象来自定义图表的颜色和样式,可以修改borderColor 和backgroundColor 来更改数据集的颜色:
datasets: [{
label: 'Demo Data',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)', // 边框颜色
backgroundColor: 'rgba(75, 192, 192, 0.2)', // 背景颜色(填充色)
tension: 0.1
}]通过以上步骤,你可以使用 Chart.js 实现数据的动态加载和交互功能,希望这篇文章对你有所帮助!
小伙伴们,上文介绍了“chart.js 动态加载”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/371019.html