如何有效利用Chart.js中文API进行数据可视化开发?
- 行业动态
- 2024-12-16
- 3
Chart.js是一个功能强大的JavaScript图表库,提供了丰富的图表类型和灵活的配置选项,本文将详细介绍Chart.js中文API,包括其核心功能、配置方法以及常见问题解答。

一、Chart.js简介
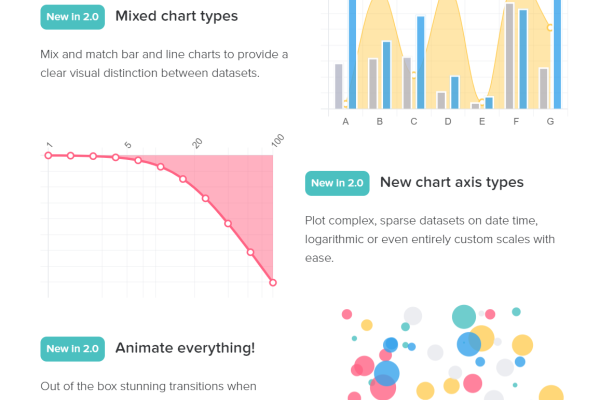
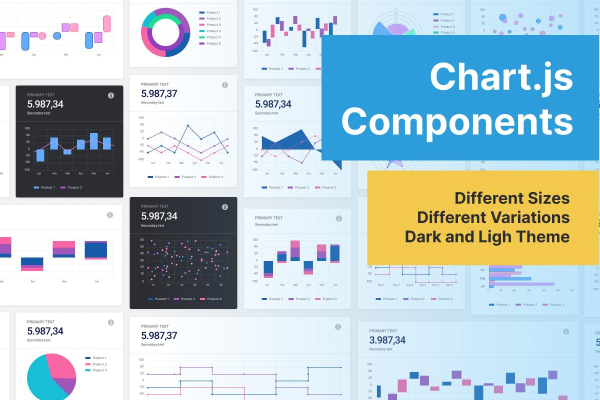
Chart.js是一个简单、灵活且开源的JavaScript图表库,适用于设计和开发人员,它支持8种图表类型,包括折线图、柱状图、雷达图、饼图、极地图、气泡图、散点图和区域图,Chart.js使用HTML5 Canvas元素绘制图表,确保在所有现代浏览器(IE11+)上都有高效的绘图效率。
二、Chart.js的核心功能
1. 响应式图表
Chart.js支持响应式设计,能够根据窗口尺寸的变化自动调整图表的大小和布局,这使得图表在不同设备和屏幕尺寸上都能良好显示。
2. 图表交互
Chart.js提供了丰富的交互功能,用户可以通过点击、悬停等操作与图表进行互动,用户可以点击图例来隐藏或显示数据集,悬停在数据点上查看详细信息等。
3. 事件处理
Chart.js支持多种事件类型,如鼠标点击、悬停、拖拽等,开发者可以通过监听这些事件来实现自定义的交互逻辑,可以在用户点击某个数据点时弹出详细信息窗口。
4. 动画效果
Chart.js内置了多种动画效果,使得图表在更新数据或添加新数据时更加生动,开发者还可以通过配置选项自定义动画的时长、缓动函数等参数。
三、Chart.js的配置方法
1. 基本配置
创建Chart.js图表的基本步骤如下:
1、引入Chart.js库文件。
2、在HTML中创建一个<canvas>元素作为图表的容器。
3、使用JavaScript代码初始化图表实例。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chart.js Example</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line', // 图表类型
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgba(75,192,192,0.2)',
borderColor: 'rgba(75,192,192,1)',
data: [65, 59, 80, 81, 56, 55, 40]
}]
},
options: {}
});
</script>
</body>
</html>上述代码创建了一个简单的折线图,包含一个数据集和七个标签。
2. 高级配置
Chart.js提供了丰富的配置选项,可以满足各种复杂的需求,以下是一些常用的配置项:
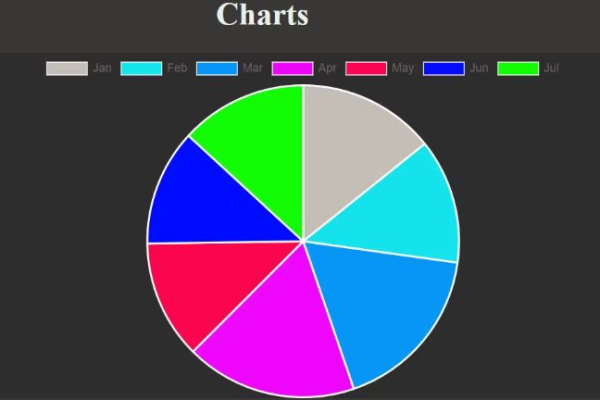
type: 指定图表类型,如line(折线图)、bar(柱状图)、pie(饼图)等。
data: 包含图表的数据和标签,可以定义多个数据集,每个数据集可以有不同的颜色和样式。
options: 用于定制图表的外观和行为,包括标题、图例、工具提示、坐标轴等。
示例代码:
var myChart = new Chart(ctx, {
type: 'bar', // 图表类型
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 123, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,123,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});上述代码创建了一个带有六个数据点的柱状图,并设置了背景颜色和边框颜色。
3. 动态更新图表
Chart.js允许在运行时动态更新图表的数据,可以使用以下方法实现:
update(): 重新渲染图表,更新所有内容。
destroy(): 销毁图表实例,释放资源。
reset(): 重置图表到初始状态。
render(): 手动触发图表的重绘。
resize(): 根据画布大小调整图表大小。
clear(): 清除画布内容。
toBase64Image(): 返回图表的Base64编码字符串。
generateLegend(): 生成图例的HTML字符串。
getElementAtEvent(e): 获取事件位置的元素信息。
示例代码:
// 更新数据 myChart.data.datasets[0].data[2] = 50; myChart.update(); // 销毁图表 myChart.destroy();
四、常见问题解答(FAQs)
Q1: 如何更改图表的颜色?
A1: 你可以通过backgroundColor和borderColor属性来设置数据集的颜色,每个数据集可以有不同的颜色,示例如下:
datasets: [{
label: 'Dataset 1',
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 0.2)',
data: [65, 59, 20]
}]Q2: 如何在图表中添加标题?
A2: 你可以通过options对象中的plugins.title属性来添加标题,示例如下:
options: {
plugins: {
title: {
display: true,
text: 'Custom Chart Title'
}
}
}Q3: 如何使图表响应式?
A3: Chart.js默认情况下是响应式的,会根据父容器的大小自动调整图表的大小,如果你希望禁用响应式,可以将responsive选项设置为false,示例如下:
var myChart = new Chart(ctx, {
type: 'line',
data: data,
options: {
responsive: false
}
});但通常情况下,建议保持响应式以获得更好的用户体验。
Chart.js是一个功能强大且易于使用的JavaScript图表库,适用于各种数据可视化需求,通过合理配置和使用其API,可以轻松创建出美观且交互性强的图表。
以上就是关于“chartjs中文api”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/371017.html