菜鸟裹裹地址簿怎么删除-菜鸟裹裹删除地址的方法
- 行业动态
- 2024-03-30
- 1
菜鸟裹裹是阿里巴巴集团旗下的一款提供快递寄件、收件等服务的应用,在使用菜鸟裹裹的过程中,我们可能会添加多个收寄地址,以便于在不同场景下使用,随着使用时间的推移,有些地址可能已经不再需要,这时候我们需要将这些地址从地址簿中删除,菜鸟裹裹地址簿怎么删除呢?下面就为大家详细介绍菜鸟裹裹删除地址的方法。
1、打开菜鸟裹裹应用
我们需要在手机上找到并打开菜鸟裹裹应用,如果你还没有安装菜鸟裹裹,可以在手机应用商店中搜索“菜鸟裹裹”,然后下载并安装到手机上。
2、登录账号
打开菜鸟裹裹应用后,我们需要登录自己的账号,如果你还没有账号,可以点击页面中的“注册”按钮,按照提示完成注册,如果你已经注册了账号,只需输入手机号和密码,然后点击“登录”按钮即可。

3、进入个人中心
登录成功后,我们可以看到菜鸟裹裹的主界面,在这个界面上,我们可以看到一个头像和一个昵称,点击这个头像,就可以进入个人中心,在个人中心页面,我们可以查看和管理自己的订单、优惠券、收货地址等信息。
4、进入收货地址管理页面
在个人中心页面,向下滑动,我们可以看到一个名为“收货地址”的选项,点击这个选项,就可以进入收货地址管理页面,在这个页面上,我们可以看到自己所有的收货地址,包括默认地址、最近使用的地址等。

5、选择要删除的地址
在收货地址管理页面,我们可以看到每个地址的详细信息,包括姓名、电话、地址等,找到要删除的地址,点击这个地址右侧的“编辑”按钮。
6、删除地址
点击“编辑”按钮后,我们可以看到一个弹窗,这个弹窗中有一个“删除”按钮,点击这个“删除”按钮,系统会弹出一个提示框,询问我们是否确认删除这个地址,如果我们确定要删除这个地址,点击提示框中的“确定”按钮;如果我们不想删除,点击“取消”按钮即可。

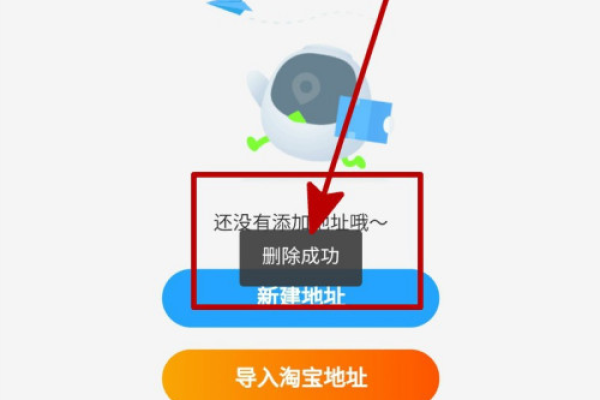
7、确认删除
点击“确定”按钮后,我们可以看到一个提示框,告诉我们这个地址已经成功删除,此时,返回收货地址管理页面,我们可以看到刚刚删除的地址已经不在列表中了。
通过以上步骤,我们就可以轻松地将菜鸟裹裹中的不需要的收货地址删除了,需要注意的是,删除后的地址无法恢复,所以在操作时一定要谨慎,我们在使用菜鸟裹裹的过程中,还可以根据需要添加新的收货地址,以便在不同场景下使用,希望以上内容能够帮助大家更好地使用菜鸟裹裹。
















