如何实现 Chrome 浏览器中的 JavaScript 全屏功能?
- 行业动态
- 2024-12-16
- 2
在 Chrome 浏览器中,通过 JavaScript 实现全屏显示是一个常见需求,比如用于视频播放、游戏或演示等场景,本文将详细介绍如何使用 JavaScript 来实现这一功能。

h3 一、基本概念
全屏 API 允许网页应用请求浏览器进入全屏模式,隐藏所有 UI 元素(如工具栏、地址栏等),使页面内容占据整个屏幕。
h3 二、使用 Fullscreen API
1、requestFullscreen():该方法用于请求当前元素进入全屏模式。
2、exitFullscreen():该方法用于退出全屏模式。
h3 三、示例代码
// 获取要全屏显示的元素
var element = document.getElementById("fullscreenElement");
// 请求全屏
element.requestFullscreen().then(function() {
console.log("进入全屏模式");
}).catch(function(error) {
console.error("无法进入全屏模式:", error);
});
// 退出全屏
document.exitFullscreen().then(function() {
console.log("退出全屏模式");
}).catch(function(error) {
console.error("无法退出全屏模式:", error);
});h3 四、注意事项
1、只有用户主动操作(如点击按钮)才能触发全屏请求,这是为了防止反面网站滥用全屏功能。
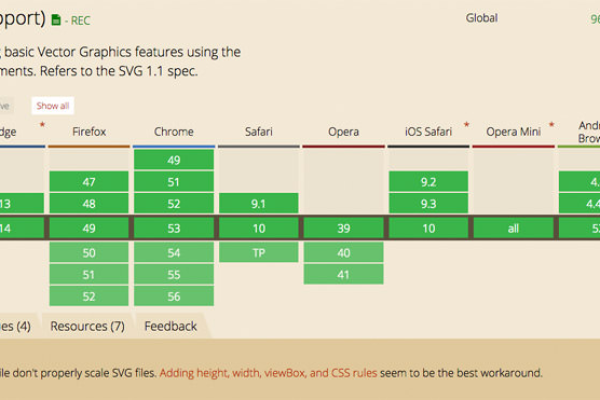
2、不同浏览器对全屏 API 的支持可能有所不同,需要进行兼容性处理。
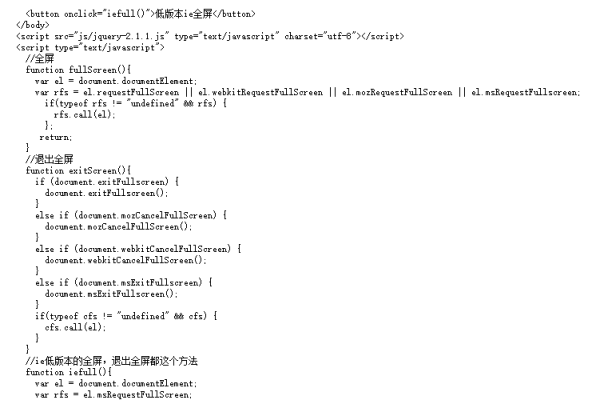
h3 五、兼容性处理
为了确保在各种浏览器上都能正常工作,可以使用以下代码进行兼容性处理:
function requestFullScreen(element) {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) { /* Firefox */
element.mozRequestFullScreen();
} else if (element.webkitRequestFullscreen) { /* Chrome, Safari & Opera */
element.webkitRequestFullscreen();
} else if (element.msRequestFullscreen) { /* IE/Edge */
element.msRequestFullscreen();
}
}
function exitFullScreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) { /* Firefox */
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) { /* Chrome, Safari and Opera */
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) { /* IE/Edge */
document.msExitFullscreen();
}
}h3 六、应用场景
1、视频播放:当用户点击播放按钮时,使视频全屏显示,提供更好的观看体验。
2、游戏:让游戏全屏运行,增加沉浸感。
3、演示文稿:在展示幻灯片等演示文稿时,全屏显示以突出重点内容。
h3 七、常见问题及解决方案
1、问题:无法进入全屏模式
解答:确保是在用户主动操作的情况下触发全屏请求,例如绑定到按钮的点击事件上,检查浏览器是否支持全屏 API,以及是否有其他错误信息提示。
2、问题:退出全屏模式失败
解答:同样确保是在用户主动操作的情况下触发退出全屏请求,要注意退出全屏的方法是针对 document 对象调用的,而不是针对具体的元素。
通过合理使用 JavaScript 的 Fullscreen API,可以在 Chrome 浏览器中实现强大的全屏功能,为用户提供更好的交互体验,在使用过程中,要注意兼容性和用户操作的主动性,以确保功能的正常运行和用户体验的良好性。
以上内容就是解答有关“chrome js 全屏”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/370995.html