Chrome 截图 API 是什么?如何使用它进行屏幕截图?
- 行业动态
- 2024-12-15
- 2213
Chrome 截图 API

Chrome 浏览器提供了多种截取屏幕截图的方法,这些方法可以满足用户在不同场景下的截图需求,以下是关于如何在 Chrome 中使用截图 API 的详细介绍。
一、使用 HTML2Canvas 库进行截图
HTML2Canvas 是一个用于将 HTML 元素转化为 Canvas 图像的库,利用它可以轻松实现网页截图功能,这种方法简单易行,适用于大部分前端开发场景。
1. 安装 HTML2Canvas 库
可以通过 npm 或直接在 HTML 中引入 CDN 链接来安装 HTML2Canvas 库。
使用 npm:
npm install html2canvas
在 HTML 中引入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.min.js"></script>
2. 基本用法
HTML2Canvas 的基本使用非常简单,下面是一个基本的示例,将某个 DOM 元素截图并显示在页面上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML2Canvas Example</title>
</head>
<body>
<div id="capture" >
<h4 >Hello world!</h4>
</div>
<button id="screenshot-button">Take Screenshot</button>
<div id="screenshot-result"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.min.js"></script>
<script>
document.getElementById('screenshot-button').addEventListener('click', function() {
html2canvas(document.getElementById('capture')).then(canvas => {
document.getElementById('screenshot-result').appendChild(canvas);
});
});
</script>
</body>
</html>在这个示例中,当用户点击按钮时,html2canvas 函数会将#capture 元素转换为一个 Canvas 图像,并将其插入到#screenshot-result 元素中。
3. 保存截图为图片
如果需要将截图保存为图片,可以使用 Canvas 的toDataURL 方法将 Canvas 转换为 Base64 编码的 PNG 图像,然后创建一个下载链接:
document.getElementById('screenshot-button').addEventListener('click', function() {
html2canvas(document.getElementById('capture')).then(canvas => {
const link = document.createElement('a');
link.href = canvas.toDataURL('image/png');
link.download = 'screenshot.png';
link.click();
});
});二、使用 Puppeteer 实现截屏
Puppeteer 是一个用于控制 Chrome 或 Chromium 的 Node 库,适用于服务器端脚本中自动化生成截图和 PDF 等操作。
1. 安装 Puppeteer
使用 npm 安装 Puppeteer:
npm install puppeteer
2. 基本用法
以下是一个基本的 Puppeteer 截屏示例:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://www.example.com');
await page.screenshot({ path: 'example.png' });
await browser.close();
})();在这个示例中,Puppeteer 启动了一个无头浏览器,访问了 https://www.example.com,并将页面截图保存为example.png 文件。
三、使用 Chrome DevTools 设备工具栏截图
Chrome DevTools 不仅提供调试工具,还可以进行屏幕截图:
1、打开 DevTools:按下 F12 键或右键点击页面选择“检查”。
2、激活设备工具栏:点击「笔记本/手机」图标,或者直接使用快捷键Ctrl + Shift + M。
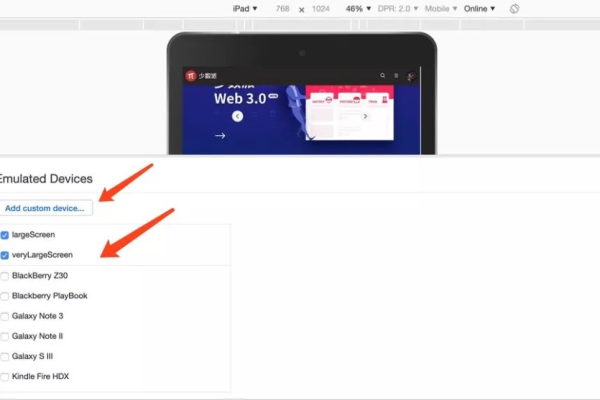
3、选择设备尺寸:在「尺寸」中选择一个设备尺寸或自定义尺寸。
4、截取屏幕截图:点击「更多选项」(三个点)图标,选择「截取屏幕截图」或「截取完整尺寸的屏幕截图」,Chrome 会弹出提示询问截图要保存的位置,或自动保存到系统的「下载」目录中。
四、使用 Chrome DevTools 运行命令截图
DevTools 的运行功能可以执行各种命令,包括截取网页截图:
1、打开 DevTools:按下 F12 键或右键点击页面选择“检查”。
2、选择设备尺寸:在「尺寸」中选择一个设备尺寸或自定义尺寸。
3、打开运行命令窗口:使用快捷键Ctrl+Shift+P。
4、输入截图命令:输入screenshot,选择相应的截图命令,Chrome 会生成该网页的 PNG 格式截图,并弹出提示询问截图保存位置,或自动保存到「下载」目录。
五、使用 Chrome 实验性功能 Flags 截图
Chrome Flags 提供了一些尚未正式发布的实验性功能,其中就包括「桌面截图」功能:
1、启用 Desktop Screenshots 功能:在地址栏输入chrome://flags/#sharing-desktop-screenshots 并按回车键,将「Desktop Screenshots」桌面截图功能设置为「Enable」,并按「Relaunch」重启浏览器。
2、使用 Desktop Screenshots 功能截图:Chrome 重新启动后,点击浏览器右上角的「汉堡」图标 >「保存并分享」>「屏幕截图」,拖动框选想要截取的屏幕区域,点击「下载」保存截图。
Q1: Chrome 截图 API 是否支持所有类型的截图?
A1: Chrome 本身并没有一个统一的截图 API,但通过结合使用 HTML2Canvas、Puppeteer、DevTools 以及实验性功能,可以实现全页面截图、可视区域截图、选定区域截图等多种类型的截图需求。
Q2: 如何保存截图为图片文件?
A2: 使用 HTML2Canvas 时,可以利用 Canvas 的toDataURL 方法将截图转换为 Base64 编码的字符串,然后创建<a> 元素并设置其href 属性为该字符串,模拟点击以触发下载,使用 Puppeteer 时,可以直接在screenshot 方法中指定保存路径。
到此,以上就是小编对于“chrome 截图 api”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/370960.html