如何在Chart.js中实现Y轴数据以百分比形式显示?
- 行业动态
- 2024-12-15
- 2
# ChartJS Y轴百分比

在数据可视化中,Y轴的显示方式对图表的解读至关重要,本文将深入探讨如何在ChartJS中将Y轴设置为百分比显示,并提供详细的代码示例和常见问题解答。
## 背景介绍
ChartJS是一个简单、灵活且开源的JavaScript图表库,广泛用于创建各种类型的图表,在某些情况下,我们希望图表的Y轴以百分比形式显示数据,而不是实际数值,在展示销售增长率或市场份额时,百分比形式的数据更具可读性和直观性。
## 实现步骤
### 1. 引入ChartJS库
确保在你的HTML文件中正确引入了ChartJS库,你可以通过CDN链接引入:
“`html
“`
### 2. 准备数据
假设我们有以下数据集,表示不同产品的市场份额:
“`javascript
var data = {
labels: [‘产品A’, ‘产品B’, ‘产品C’],
datasets: [{
label: ‘市场份额’,
data: [30, 45, 25],
backgroundColor: [‘rgba(255, 99, 132, 0.2)’, ‘rgba(54, 162, 235, 0.2)’, ‘rgba(255, 206, 86, 0.2)’]
}]
};
“`
### 3. 配置Y轴为百分比显示
为了将Y轴设置为百分比显示,我们需要自定义Y轴的刻度标签格式,以下是一个完整的代码示例:
“`html
ChartJS Y轴百分比示例
“`
在这个示例中,`ticks.callback`函数用于格式化Y轴上的刻度标签,将其转换为百分比形式。
## 示例解释
**HTML结构**:包含一个` `元素,用于渲染图表。
**JavaScript部分**:
获取Canvas的上下文。
定义数据集,其中包含三个产品的市场份额数据。
配置Y轴的刻度标签格式,通过`ticks.callback`函数将每个值转换为百分比并添加百分号。
创建并渲染ChartJS图表实例。
## 归纳
将ChartJS的Y轴设置为百分比显示可以显著提升数据的可读性和直观性,通过自定义Y轴的刻度标签格式,可以轻松实现这一需求,关键在于理解`ticks.callback`函数的使用,该函数允许开发者根据需要格式化每个刻度标签,无论是柱状图、折线图还是其他类型的图表,这种方法都适用,使得ChartJS成为一个非常灵活和强大的数据可视化工具。
## FAQs
### Q1:如何更改Y轴百分比显示的小数位数?
**A1**:可以通过调整`ticks.callback`函数中的`toFixed`方法来控制小数位数,`return (value / 100).toFixed(2) + ‘%’;`将百分比显示为两位小数。
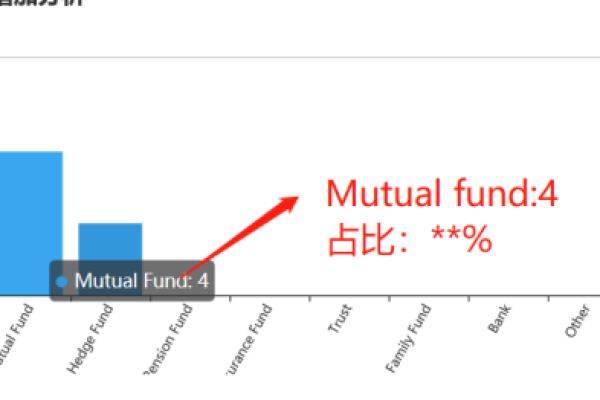
### Q2:如何在鼠标悬停时显示百分比提示框?
**A2**:可以通过自定义`tooltips.callbacks`来实现,以下是修改后的完整代码示例:
“`javascript
“`
在这个示例中,`tooltips.callbacks.label`函数被用来格式化提示框内容,使其显示为百分比形式。
小伙伴们,上文介绍了“chartjsy轴百分比”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/370959.html