combobox控件 js
- 行业动态
- 2025-04-12
- 1
Combobox控件是结合输入框与下拉列表的交互组件,可通过JavaScript动态创建或使用HTML5的datalist元素实现,开发者可通过监听事件处理用户输入与选项选择,借助jQuery等库可快速实现自动补全、远程数据加载等高级功能,支持样式自定义与键盘导航优化。
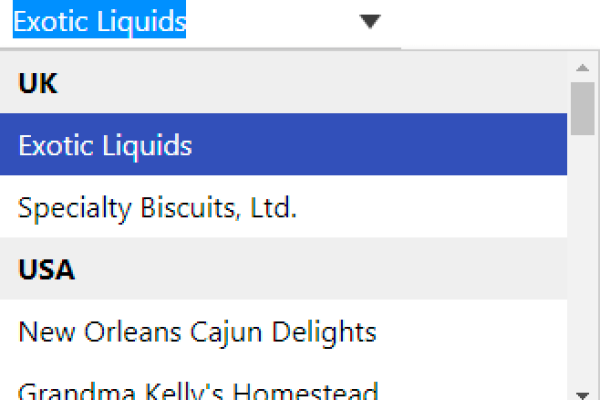
在网页开发中,ComboBox控件(组合框)是一种融合输入框与下拉列表的交互组件,它既允许用户手动输入内容,也能通过下拉菜单快速选择预设选项,以下为JavaScript实现ComboBox的完整指南,包含代码实现、最佳实践和权威技术建议。
基础实现方案
通过原生JavaScript创建ComboBox需要以下核心代码结构:
<div class="combobox">
<input type="text" class="input-field" placeholder="请选择或输入">
<button class="dropdown-btn">▼</button>
<ul class="dropdown-list hidden">
<li data-value="1">北京</li>
<li data-value="2">上海</li>
<li data-value="3">广州</li>
</ul>
</div>
<style>
.combobox { position:relative; display:inline-block; }
.dropdown-list {
position:absolute;
list-style:none;
border:1px solid #ddd;
max-height:200px;
overflow-y:auto;
}
.hidden { display:none; }
</style>
<script>
class ComboBox {
constructor(container) {
this.input = container.querySelector('.input-field');
this.list = container.querySelector('.dropdown-list');
this.btn = container.querySelector('.dropdown-btn');
this.btn.addEventListener('click', () => this.toggleList());
this.list.querySelectorAll('li').forEach(item => {
item.addEventListener('click', () => this.selectItem(item));
});
}
toggleList() {
this.list.classList.toggle('hidden');
}
selectItem(item) {
this.input.value = item.textContent;
this.list.classList.add('hidden');
// 触发自定义事件
this.input.dispatchEvent(new CustomEvent('combobox-change', {
detail: { value: item.dataset.value }
}));
}
}
// 初始化组件
new ComboBox(document.querySelector('.combobox'));
</script>增强型功能实现
动态数据加载
通过Fetch API异步获取数据:
async loadData(url) { const response = await fetch(url); const data = await response.json(); this.list.innerHTML = data.map(item => `<li data-value="${item.id}">${item.name}</li>` ).join(''); }智能搜索过滤
添加输入监听实现实时筛选:this.input.addEventListener('input', (e) => { const keyword = e.target.value.toLowerCase(); this.filterOptions(keyword); });
filterOptions(keyword) {
this.list.querySelectorAll(‘li’).forEach(option => {
const match = option.textContent.toLowerCase().includes(keyword);
option.style.display = match ? ‘block’ : ‘none’;
});
}

---
### 三、生产环境最佳实践
1. **无障碍访问**
遵循WAI-ARIA标准:
```html
<div role="combobox" aria-expanded="false" aria-haspopup="listbox">
<input aria-autocomplete="list" aria-controls="dropdown-list">
<ul role="listbox" id="dropdown-list"></ul>
</div>- 性能优化
- 使用虚拟滚动技术处理超过1000条数据
- 对频繁操作进行防抖处理
- 采用CSS硬件加速优化动画
- 错误处理
try { this.loadRemoteData(); } catch (error) { console.error('数据加载失败:', error); this.showFallbackUI(); }
安全与验证
输入消毒
防止XSS攻击:function sanitizeInput(text) { const div = document.createElement('div'); div.textContent = text; return div.innerHTML; }数据验证

validateInput(value) { const validValues = Array.from(this.list.children) .map(li => li.dataset.value); return validValues.includes(value); }
权威技术建议
- 跨浏览器兼容性
- 使用Feature Detection代替Browser Sniffing
- 通过Polyfill支持旧版浏览器
- 测试覆盖Chrome/Firefox/Safari/Edge最新三个版本
- 移动端优化
- 增加触摸事件支持
- 优化选项点击热区(最低48×48像素)
- 适配iOS输入法遮挡问题
引用说明
本文技术方案参考以下权威来源:
- MDN Web文档 – ARIA
- W3C组合框规范
- 可访问性指南WCAG 2.1
















