如何使用Chart.js创建横向柱状图?
- 行业动态
- 2024-12-15
- 2972
在数据可视化领域,横向柱状图是一种非常实用的图表类型,它通过水平方向的柱子展示数据,使得数据对比更加直观,特别是在类别名称较长或数据项较多的情况下,横向柱状图能够更好地利用空间,避免标签重叠,提高图表的可读性,本文将深入探讨Chart.js库中横向柱状图的实现方法、常用属性设置以及相关技巧,并通过实例代码和表格形式进行详细阐述。

一、横向柱状图
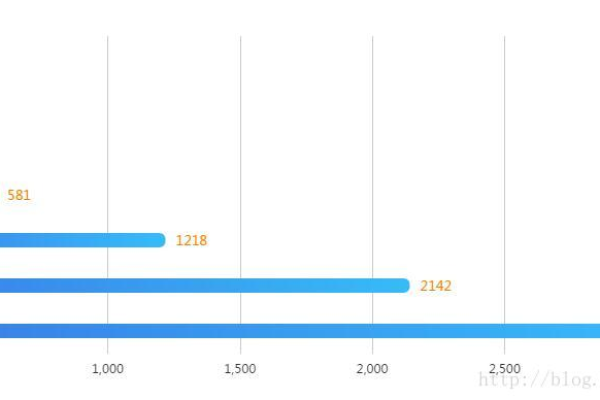
横向柱状图,又称水平柱状图或条形图,是柱状图的一种变体,它将传统的垂直柱状图旋转90度,使得柱子沿水平轴排列,而分类标签则位于垂直轴上,这种布局特别适合于展示类别名称较长或需要强调数据对比的场景。
二、Chart.js简介
Chart.js是一个简单、灵活且开源的JavaScript图表库,用于在网页上创建各种图表,包括横向柱状图,它支持多种图表类型,并且提供了丰富的配置选项,使得开发者可以根据需求定制图表的外观和行为。
三、横向柱状图的实现
1. 引入Chart.js库
需要在HTML文件中引入Chart.js库,可以通过CDN方式快速引入:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
2. 准备HTML结构
创建一个用于放置图表的容器元素,通常是一个canvas
<canvas id="myChart" width="400" height="200"></canvas>
3. JavaScript代码实现
使用JavaScript代码初始化图表并配置为横向柱状图,以下是一个简单的示例:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'horizontalBar', // 设置图表类型为横向柱状图
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], // Y轴标签(分类)
datasets: [{
label: '# of Votes', // 数据集标签
data: [12, 19, 3, 5, 2, 3], // X轴数据(值)
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1 // 边框宽度
}]
},
options: {
scales: {
y: {
beginAtZero: true // Y轴从0开始
}
}
}
});在这个示例中,我们创建了一个名为myChart的横向柱状图实例,并设置了其数据、样式和选项。type属性被设置为'horizontalBar'以指定图表类型为横向柱状图。data对象包含了两个主要部分:labels数组定义了Y轴上的分类标签;datasets数组则定义了数据集,包括数据值、背景色和边框色等。
4. 常用属性设置
barPercentage:设置每个柱形条在绘图区中的宽度比例,默认值为0.9,如果barPercentage值大于1,则绘制的柱形条可能会超出绘图区。
categoryPercentage:设置绘图区与子区域列的宽度比例,默认值为0.8,如果categoryPercentage值等于1且barPercentage也为1,则绘制的柱形条将占据整个绘图区。
maxBarThickness:设置柱状图的最大厚度。
minBarLength:设置柱状图的最短长度。
borderSkipped:设置避免基线被填充,默认值为start。
borderRadius:设置边框矩形的圆角半径,可以设置所有圆角的半径或指定方位的圆角半径。
四、高级技巧与优化
1. 动态更新图表
Chart.js允许在图表创建后动态更新其数据和配置,这可以通过调用图表实例的update()方法来实现。
myChart.data.datasets[0].data = [15, 25, 5, 10, 15, 10]; // 更新数据 myChart.update(); // 重新渲染图表
2. 响应式设计
为了使图表在不同设备上都具有良好的显示效果,可以为canvas标签添加响应式属性:
<canvas id="myChart" width="100%" height="400"></canvas>
并在CSS中设置相应的样式:
#myChart {
max-width: 800px; /* 最大宽度 */
margin: auto; /* 居中显示 */
height: auto !important; /* 高度自适应 */
}3. 自定义工具提示
Chart.js提供了丰富的工具提示配置选项,可以自定义工具提示的内容、样式和位置。
options: {
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.yLabel + ': ' + tooltipItem.yLabel;
}
}
}
}横向柱状图作为一种高效的数据可视化工具,在展示长类别名称或大量数据时具有显著优势,通过Chart.js库,我们可以方便地创建和定制横向柱状图,以满足不同的数据展示需求,掌握Chart.js的基本用法和常用属性设置,将有助于我们在项目中更好地应用这一强大的图表库。
各位小伙伴们,我刚刚为大家分享了有关“chartjs横向柱状图”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/369465.html