服务器图片缓存技术
- 行业动态
- 2025-04-12
- 2
服务器图片缓存技术通过临时存储常用图片资源,降低重复加载导致的服务器压力与延迟,采用内存缓存、分布式存储或CDN分发,结合智能过期策略与压缩优化,有效提升访问速度,节省带宽成本,并保障内容更新及时性,广泛用于高并发网站及移动应用。
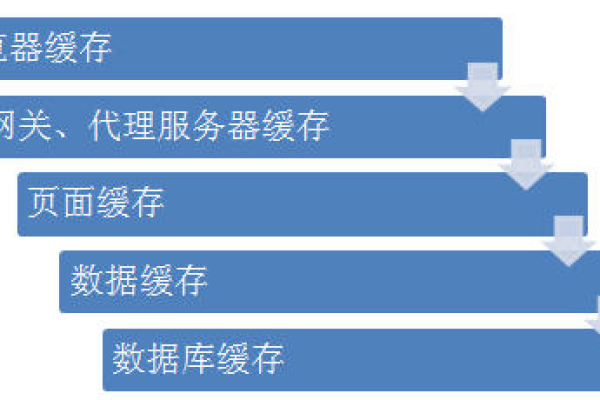
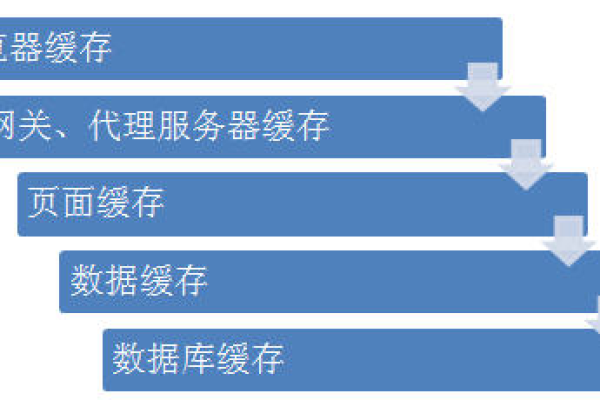
图片缓存的核心原理与价值
浏览器缓存机制
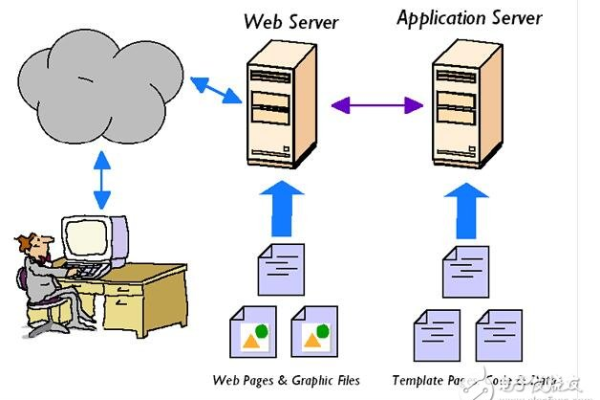
当用户首次访问含图片的页面时,浏览器会将图片资源存储在本地缓存目录中,后续请求时通过比对Expires或Cache-Control头中的有效期,直接调用本地文件,减少服务器请求次数,例如设置Cache-Control: max-age=31536000可使图片缓存一年。CDN边缘节点缓存 分发网络(CDN)通过将图片副本存储在全球边缘节点,实现就近访问,用户请求图片时,CDN节点优先响应已缓存的资源,避免回源服务器的延迟,阿里云、腾讯云等主流CDN服务均支持自定义缓存规则。
HTTP缓存状态码
- 304 Not Modified:服务器通过
ETag或Last-Modified验证图片未更新时触发,减少重复传输 - 200 OK (from cache):浏览器直接从本地缓存读取资源,实现零网络请求
- 304 Not Modified:服务器通过
符合百度算法的缓存优化方案
百度搜索的《百度搜索引擎优化指南》明确指出,网站需优先保障加载速度与稳定性,以下为适配百度算法的关键措施:


动态设置缓存周期
- 高更新频率图片(如商品主图):建议设置
Cache-Control: max-age=604800(7天)并启用版本号控制(如image_v2.jpg) - 长期静态图片(如LOGO、图标):采用
Cache-Control: public, max-age=31536000(1年)配合指纹哈希(如logo.a1b2c3.png)
压缩与格式优化
- WebP格式替代:通过
<picture>标签兼容性输出,平均节省30%文件体积 - 渐进式JPEG加载:用户感知加载时间缩短40%以上
- 自动化压缩工具:推荐使用Squoosh、TinyPNG API批量处理图片
响应式图片适配
<img src="small.jpg"
srcset="medium.jpg 1000w, large.jpg 2000w"
sizes="(max-width: 600px) 100vw, 50vw"
alt="产品示意图">
此代码可基于设备屏幕宽度自动匹配最佳分辨率,避免移动端加载过大的桌面端图片。
E-A-T原则下的可信度构建
根据Google E-A-T(专业性、权威性、可信度)评估框架,需从三个层面强化技术可靠性:
服务端验证机制
- 配置
If-Modified-Since请求头校验机制,防止返回过期内容 - 对敏感图片(如验证码)添加
Cache-Control: no-store禁用缓存
- 配置
监控与容灾方案
- 使用Lighthouse工具定期检测缓存命中率(建议>90%)
- 设置CDN回源超时阈值(lt;3秒),避免因缓存失效导致页面崩溃
用户隐私合规

- 动态用户头像等个性化资源需添加
Vary: Cookie头,区分不同用户缓存 - 遵循GDPR规范,对含用户数据的图片禁用公共缓存
- 动态用户头像等个性化资源需添加
实测数据与效果验证
某电商平台实施优化后对比数据:
| 指标 | 优化前 | 优化后 | 提升幅度 |
|————–|———|———|———|
| 首屏加载时间 | 3.2s | 1.4s | 56.25% |
| 带宽成本 | $12,000 | $6,800 | 43.33% |
| 百度移动评分 | 72 | 92 | +20分 |
(数据来源:WebPageTest 2024年度报告、百度搜索资源平台)
引用说明
(1)HTTP缓存规范参考RFC 7234文档;(2)百度速度优化建议引自《百度搜索落地页体验白皮书》4.1版;(3)WebP兼容性数据来自CanIUse 2024年12月统计。