如何在Chart.js中设置X轴的单位?
- 行业动态
- 2024-12-14
- 3927
在数据可视化中,Chart.js 是一个流行的 JavaScript 图表库,它允许开发者轻松地创建各种类型的图表,X轴单位是图表配置中的一个重要方面,特别是在处理时间序列数据或需要精确表示数值的情况下,本文将详细介绍如何在 Chart.js 中设置 X 轴单位,包括时间单位和数值单位的设置方法。

一、Chart.js 简介
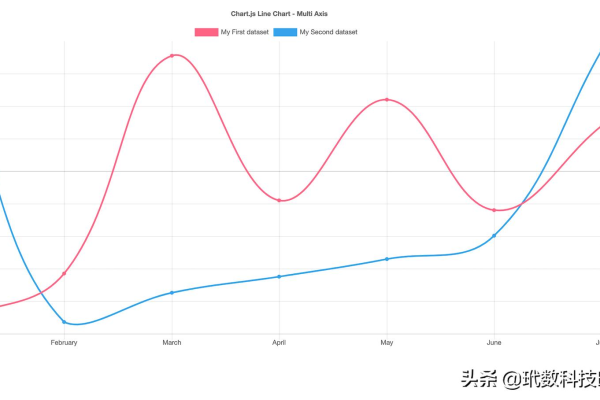
Chart.js 是一个简单、灵活的 JavaScript 图表库,用于设计和定制炫酷的图表,它支持多种图表类型,包括但不限于折线图、柱状图、饼图、雷达图等,通过简单的配置选项,用户可以轻松地自定义图表的外观和行为。
二、X轴单位的重要性
在许多情况下,X轴代表时间或数值,其单位对于理解图表所传达的信息至关重要,在一个时间序列图表中,X轴可能以天、小时甚至分钟为单位,这直接影响了数据的解读方式,同样,对于数值型X轴,适当的单位可以帮助观众更好地理解数据的规模和分布。
三、设置X轴单位的方法
1. 时间单位设置
对于时间序列数据,Chart.js 提供了内置的时间轴功能,可以自动处理日期和时间数据,要启用时间轴,需要在图表配置中指定type: 'time',并使用time 相关的选项来格式化刻度标签。
示例代码:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: chartData,
options: {
scales: {
xAxes: [{
type: 'time',
time: {
unit: 'day' // 可设置为 'second', 'minute', 'hour', 'day', 'week', 'month'
},
ticks: {
source: 'data' // 或者 'dataZoom' 或 'auto'
}
}]
}
}
});2. 数值单位设置
对于非时间序列的数值型X轴,可以通过调整刻度标签的格式来间接控制“单位”,虽然Chart.js不直接提供设置数值单位的选项,但可以通过自定义刻度标签来实现类似效果。
示例代码:
options: {
scales: {
xAxes: [{
ticks: {
callback: function(value) {
return value + ' units'; // 在每个刻度值后添加单位
}
}
}]
}
}四、高级配置与优化
除了基本的单位设置外,还可以通过以下方式进一步优化X轴的表现:
自定义刻度间隔:使用beginAtZero,stepSize 等属性控制刻度的起始点和间隔。
自适应刻度:启用responsive 选项,使图表在不同设备上都能良好显示。
交互式工具提示:利用tooltips 配置项提供详细的数据点信息。
五、常见问题解答 (FAQs)
Q1: 如何更改Chart.js图表中X轴的标签方向?
A1: 可以通过设置scaleLabel 属性中的display 为true,并自定义标签文本来实现,如果需要旋转标签,可以使用CSS样式或插件如chartjs-plugin-datalabels。
示例代码:
options: {
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: 'Custom X Axis Label'
}
}]
}
}Q2: 如何在Chart.js中实现X轴的对数刻度?
A2: Chart.js本身不支持对数刻度,但可以通过使用社区提供的插件如chartjs-plugin-logarithmic 来实现这一功能,安装插件后,只需在图表配置中添加相应的插件即可。
安装插件:
npm install chartjs-plugin-logarithmic
使用插件:
import LogarithmicScale from 'chartjs-plugin-logarithmic';
var myChart = new Chart(ctx, {
type: 'line',
data: chartData,
options: {
scales: {
xAxes: [{
type: 'logarithmic', // 使用对数刻度
ticks: {
beginAtZero: true
}
}]
},
plugins: {
logarithmic: {}
}
}
});以上就是关于“chart.js x轴单位”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368885.html