如何使用Chart.js创建柱状图并自定义其参数?
- 行业动态
- 2024-12-14
- 3487
Chart.js柱状图参数详解

一、
Chart.js 是一个简单而灵活的 JavaScript 数据可视化库,使用 Canvas 元素来展示图表,本文将详细介绍如何使用 Chart.js 创建和配置柱状图(Bar Chart),包括常用属性及其效果。
二、实施流程
1. 准备开发环境
在开始之前,确保你的开发环境设置好,可以使用简单的文本编辑器和一个浏览器,也可以使用本地服务器(如 XAMPP、MAMP)或者在线编辑器(如 CodePen、JSFiddle)。
2. 引入 Chart.js 库
在 HTML 文件中引入 Chart.js 库,可以通过 CDN 或下载文件的方式,这里我们使用 CDN 的方式:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
3. 创建 HTML 结构
在<body> 标签中,我们需要为图表创建一个画布(canvas)元素:
<canvas id="myChart" width="400" height="200"></canvas>
上述 canvas 元素会作为图表的呈现区域,id 为 myChart,宽度和高度设置为适合的尺寸。
4. 编写 JavaScript 代码绘制柱状图
在 HTML 中,添加一段 JavaScript 代码,使用 Chart.js 绘制柱状图:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar', // 图表类型
data: {
labels: ['红色', '蓝色', '黄颜色', '绿色', '紫色', '橙色'], // X 轴标签
datasets: [{
label: '我的第一个数据集', // 数据集标签
data: [12, 19, 3, 5, 2, 3], // Y 轴数据
backgroundColor: [ // 柱子的颜色
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [ // 柱子的边框颜色
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1 // 边框宽度
}]
},
options: {
scales: {
y: {
beginAtZero: true // y 轴从 0 开始
}
}
}
});这段代码中,利用<script> 标签引入了 Chart.js 的 CDN,获取 canvas 元素的绘图上下文并创建新的柱状图实例,通过type: 'bar' 指定图表类型为柱状图,data 对象包含 X 轴标签(labels)和数据集(datasets),每个数据集包含数据(data)、背景颜色(backgroundColor)、边框颜色(borderColor)和边框宽度(borderWidth)。options 对象用于配置图表选项,如 y 轴从 0 开始。
5. 运行项目并展示图表
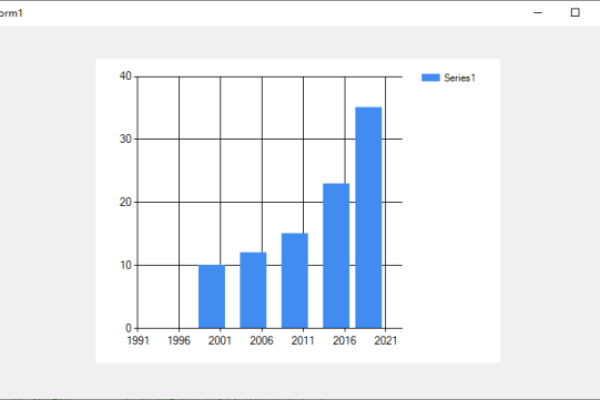
完成以上步骤后,打开浏览器查看效果,可以看到一个简单的柱状图已经生成。
三、常用属性详解
1. base
设置图形绘制时的基准值,数值型,默认值为空,base值未设置时,则绘制的柱状图沿数值轴方向的起止位置从x轴到每个数值;base值设置后则变为从base值到每个数值。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
base: -10, // base值设置为-10
borderColor: 'rgb(75, 192, 192)',
backgroundColor: 'blue'
}]2. categoryPercentage 和 barPercentage
categoryPercentage设置绘图区与子区域列的宽度比例,数值型,默认值为0.8,barPercentage设置每个柱形条在绘图区中的宽度比例,数值型,默认值为0.9,如果两者的值都大于1,则绘制的柱形条可能会超出绘图区。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
categoryPercentage: 0.8,
barPercentage: 0.9,
borderColor: 'rgb(75, 192, 192)',
backgroundColor: 'blue'
}]3. barThickness
设置柱形条宽度,取值可以为flex,也可以是数值,后者的话,则chart绘图时会忽略barPercentage和categoryPercentage,取值为flex,则chart会自动计算宽度。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
barThickness: 10, // 设置柱形条宽度为10像素
borderColor: 'rgb(75, 192, 192)',
backgroundColor: 'blue'
}]4. borderSkipped
设置避免基线被填充,字符串型,默认值为start,帮助文档建议不需改变该值。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
borderSkipped: 'start', // start表示从起点开始不绘制边框
borderColor: 'rgb(75, 192, 192)',
backgroundColor: 'blue'
}]5. borderRadius
设置边框矩形的圆角半径,数值型或字符串型,默认值为0,可以设置所有圆角的半径,也可以设置指定方位的圆角半径。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
borderRadius: {
topRight: 10 // 仅设置右上角的圆角半径为10像素
},
borderColor: 'rgb(75, 192, 192)',
backgroundColor: 'blue'
}]6. clip
设置对当前数据集的整体图形区域进行裁剪,数值型,默认未赋值,数值为正数,表示扩大裁剪区域;数值为负数,表示向内缩小裁剪区域,不同设置下的效果如下所示。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
clip: -10, // clip值设置为-10像素,表示向内缩小裁剪区域
borderColor: 'rgb(75, 192, 192)',
backgroundColor: 'blue'
}]7. grouped
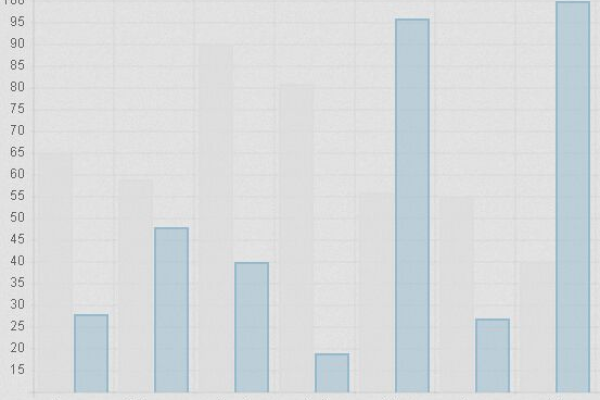
设置不同数据集的柱状条是否单独绘制,布尔值,默认为true,grouped值为true时,不同数据集的柱状条分开绘制;为false时,绘制时会重叠在一起,效果图如下所示。
datasets: [{
label: '数据集1',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: 'blue'
}, {
label: '数据集2',
data: [100, 80, 70, 60, 50, 40, 30],
backgroundColor: 'red'
}], grouped: false // grouped值设置为false,表示不同数据集的柱状条重叠在一起绘制8. stack
用于设置数据集的分组名称,类似与堆叠面积图,stack相同的数据集会堆叠在一起绘制。
datasets: [{
label: '数据集A',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: 'blue',
stack: 'Stack A' // stack值设置为'Stack A',表示该数据集属于堆叠组A
}, {
label: '数据集B',
data: [100, 80, 70, 60, 50, 40, 30],
backgroundColor: 'red',
stack: 'Stack B' // stack值设置为'Stack B',表示该数据集属于堆叠组B
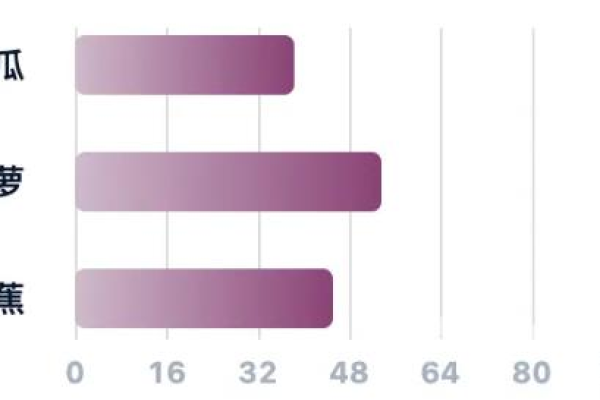
}]其它常用属性还包括:backgroundColor(设置数据集的填充背景色)、borderColor(设置边框线颜色)、borderWidth(设置边框线线宽)、indexAxis(设置为x,绘制竖直柱状图;设置为y,绘制水平柱状图)、maxBarThickness(设置柱状图的最大厚度)、minBarLength(设置柱状图的最短长度)、pointStyle(设置边框线上点的形状)、skipNull(值为true,则计算柱形图相关尺寸时忽略值为null或未定义的数据),具体用法请参考官方文档。
以上就是关于“chartjs柱状图参数”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/368877.html