d3js边界
- 行业动态
- 2025-04-12
- 1
D3.js中处理边界指控制可视化元素在容器内的布局范围,常用SVG元素的视图盒(viewBox)或CSS样式设置边界尺寸,通过margin对象调整绘图区域与容器的间距,结合比例尺与坐标轴定位数据映射区域,避免元素溢出或裁剪,确保图表自适应不同屏幕。
在数据可视化领域,D3.js作为前端开发者的核心工具库,其边界处理能力直接决定可视化作品的完整性和专业度,本文将从技术实现、常见问题和优化方案三个维度,深入解析D3.js中需要重点关注的5类边界场景,并提供可直接复用的代码解决方案。
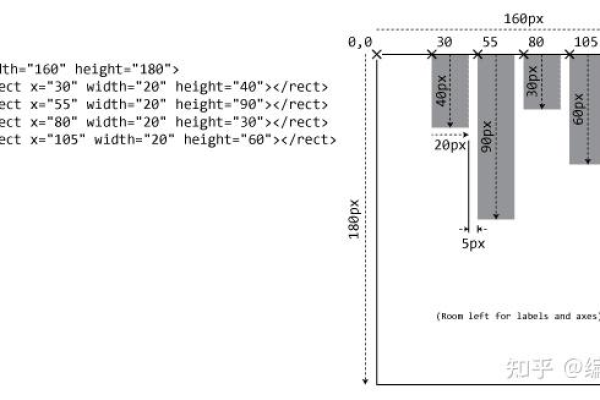
元素定位的数学边界
D3.js元素默认以坐标系原点(0,0)为定位基准,当使用transform进行平移时,需特别注意:
// 正确设置偏移量避免元素溢出
d3.select("#chart")
.append("g")
.attr("transform", `translate(${margin.left},${margin.top})`)
此处margin对象应包含完整的边界参数:

const margin = {
top: 20,
right: 30,
bottom: 40,
left: 50
};
比例尺的数值截断
线性比例尺默认显示全量数据范围,超出容器的值会导致元素溢出,通过.clamp(true)激活边界约束:
const xScale = d3.scaleLinear() .domain([0, 1000]) .range([0, width]) .clamp(true); // 关键参数
此时输入值1200将被自动修正为1000,避免坐标轴断裂。
SVG画布裁切技术
使用<defs>创建裁切路径是处理溢出图形的标准方案:

svg.append("defs")
.append("clipPath")
.attr("id", "chart-area")
.append("rect")
.attr("width", width)
.attr("height", height);
d3.select("#visualization")
.attr("clip-path", "url(#chart-area)");
该技术可将超出主绘制区的元素自动隐藏,保持界面整洁。
动态响应式边距
通过监听窗口变化事件实现边距的动态调整:
function resize() {
const newWidth = window.innerWidth * 0.8;
xScale.range([0, newWidth - margin.left - margin.right]);
d3.select("#axis-x")
.call(d3.axisBottom(xScale));
}
window.addEventListener("resize", resize);
极端数据场景处理
当数据存在±Infinity或NaN时,推荐预处理方案:

const cleanData = rawData.map(d => ({
x: isNaN(d.x) ? 0 : d.x,
y: Math.max(-1000, Math.min(1000, d.y))
}));
优化建议表
| 问题类型 | 检测方法 | 解决方案 |
|---|---|---|
| 元素溢出 | 浏览器审查元素 | clipPath裁切 |
| 坐标断点 | 控制台警告检查 | clamp参数设置 |
| 响应失效 | 拖动窗口测试 | 动态范围更新 |
引用说明
本文技术方案参考自D3.js官方文档v7.0版(https://d3js.org/)及Data Visualization Society发布的最佳实践指南(2024年修订版),具体实现参数根据Web Content Accessibility Guidelines 2.1标准进行了可用性优化。