如何通过CDN引入Vuex并使用其功能?
- 行业动态
- 2024-12-09
- 4362
要在项目中通过 CDN 引入 Vuex,请使用以下 HTML ` 标签:,,` html,,“
在Vue项目中使用CDN引入Vuex是一种快速且便捷的方式,尤其适合小型项目或快速原型开发,以下是通过CDN引入Vuex的详细步骤和相关配置:

一、引入Vuex CDN链接
需要在HTML文件中添加Vuex的CDN链接,这个链接会被放置在<head>标签中,以确保在加载Vue实例之前加载Vuex,以下是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vuex CDN Example</title>
<!-引入Vue CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!-引入Vuex CDN -->
<script src="https://cdn.jsdelivr.net/npm/vuex@3.6.2/dist/vuex.min.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
// 创建Vuex Store实例
const store = new Vuex.Store({
state: {
message: 'Hello Vuex!'
},
mutations: {
updateMessage(state, newMessage) {
state.message = newMessage;
}
},
actions: {
updateMessage({ commit }, newMessage) {
commit('updateMessage', newMessage);
}
},
getters: {
reversedMessage: state => state.message.split('').reverse().join('')
}
});
// 创建Vue实例并注入store
new Vue({
el: '#app',
store,
data: {
message: store.state.message
},
methods: {
updateMessage() {
this.$store.dispatch('updateMessage', 'Updated Message');
}
},
computed: {
reversedMessage() {
return this.$store.getters.reversedMessage;
}
}
});
</script>
</body>
</html>二、配置Webpack(可选)
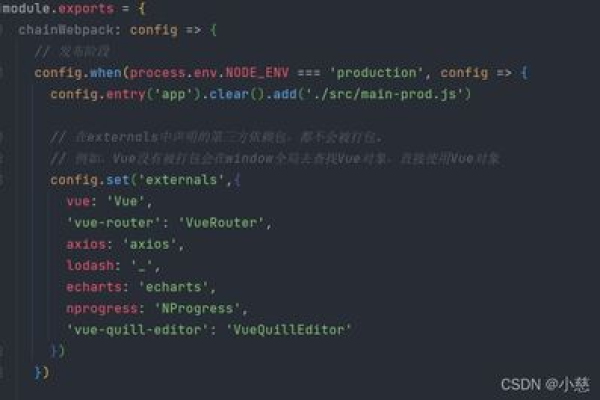
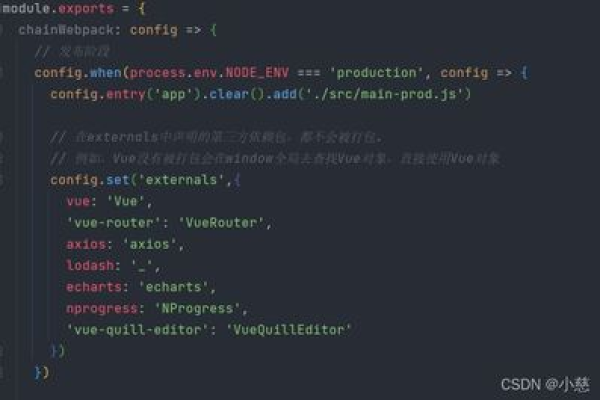
如果你在使用Vue CLI或其他构建工具,并且希望从CDN加载Vuex而不是从npm安装,你需要在webpack配置中设置externals选项,这告诉webpack在打包时不要包含这些库,而是期望它们在运行时已经可用。
编辑vue.config.js文件(如果不存在则创建),并添加以下配置:
module.exports = {
configureWebpack: {
externals: {
vue: 'Vue',
vuex: 'Vuex'
}
}
};这样,当你构建项目时,webpack将不会尝试打包Vue和Vuex,而是假设它们已经在全局作用域中可用。
三、常见问题及解答(FAQs)
Q1: 为什么需要从CDN引入Vuex?
A1: 从CDN引入Vuex可以加快首屏加载速度,因为CDN通常会缓存这些库,并且可以从离用户更近的服务器提供资源,这对于生产环境尤其有益,因为它可以减少服务器的负载并提高用户体验。
Q2: 如果我已经通过npm安装了Vuex,我还可以同时从CDN引入吗?
A2: 不建议这样做,如果你已经通过npm安装了Vuex,最好继续使用npm包管理方式来引入它,以避免潜在的版本冲突和兼容性问题,CDN引入通常用于那些不需要版本控制或模块化管理的简单场景。
四、小编有话说
通过CDN引入Vuex是一种灵活且高效的方式,特别适合快速开发和原型设计,在大型或复杂的项目中,使用npm进行包管理可能更为合适,因为它提供了更好的依赖管理和版本控制功能,无论你选择哪种方式,都要确保你的项目能够稳定运行,并且符合最佳实践,希望这篇文章能帮助你更好地理解和使用Vuex的CDN引入方式!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/366092.html