HTML博客使用CDN有哪些优势和注意事项?
- 行业动态
- 2024-12-09
- 4976
HTML博客使用CDN(内容分发网络)可以显著提高页面加载速度和访问体验。通过将静态资源如图片、样式表和脚本文件存储在全球各地的服务器上, CDN确保用户从最近的节点获取数据,减少延迟。
HTML博客CDN加速详解

在数字化时代,HTML博客成为人们分享知识、表达观点的重要平台,随着访问量的增加和用户对速度要求的提高,如何提升博客的加载速度成为了一个亟待解决的问题,CDN(内容分发网络)作为一种有效的解决方案,受到了广泛关注,本文将详细探讨HTML博客与CDN之间的关系,解释CDN的工作原理,分析其优势,并通过实例展示如何在HTML博客中集成CDN,旨在为读者提供全面、深入的理解。
CDN的基本概念及工作原理
1. 什么是CDN?
CDN,全称内容分发网络(Content Delivery Network),是一种分布式网络服务,它通过在全球范围内部署大量的服务器节点(也称为边缘节点或CDN节点),将网站的内容缓存到离用户最近的节点上,从而加速内容的传输速度,提升用户体验。
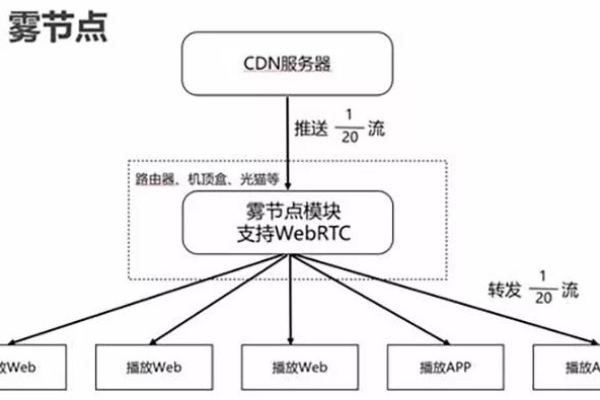
2. CDN的工作原理
当用户请求访问HTML博客上的某个资源(如网页、图片、视频等)时,CDN会通过智能调度算法选择一个最优的节点来响应该请求,如果节点上已经缓存了该资源,则直接返回给用户;如果没有,则回源站点获取资源,并缓存到节点上以便后续访问,这个过程大大减少了数据传输的延迟,提高了访问速度。
3. CDN的关键组成部分
源站存储的服务器。
节点:分布在全球各地的服务器,用于缓存内容并提供给用户。
智能调度系统:负责根据用户的地理位置、网络状况等因素选择合适的节点。
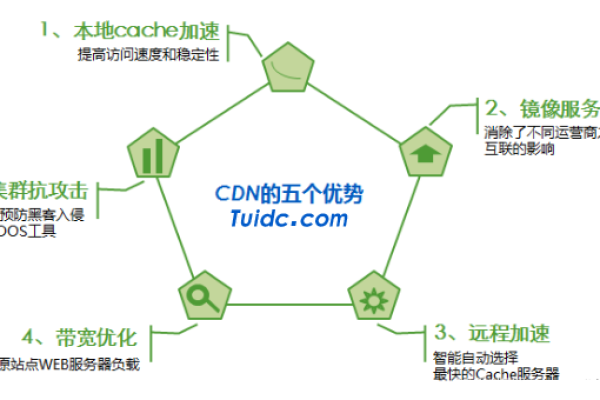
CDN在HTML博客中的应用优势
1.加速内容传输
缓存到离用户最近的节点上,CDN可以显著减少数据传输的时间,从而提高HTML博客的加载速度,这对于包含大量静态资源(如CSS、JavaScript、图片等)的博客来说尤为重要。
2.减轻源站压力
CDN可以分担源站的访问压力,降低源站的负载,当大量用户同时访问博客时,CDN可以通过分散请求到多个节点上来避免源站过载,确保博客的稳定性和可用性。
3.提升全球访问体验
对于拥有国际读者的HTML博客来说,CDN可以确保全球用户都能快速访问博客内容,无论用户身在何处,CDN都能将其请求引导至最近的节点,从而提供一致的访问速度和体验。
4.增强安全性
许多CDN服务提供商还提供额外的安全功能,如DDoS攻击防护、WAF(Web应用防火墙)等,这些功能可以有效保护HTML博客免受网络攻击的威胁,保障博客的安全性和稳定性。
HTML博客中集成CDN的实践指南
1. 选择合适的CDN服务提供商
市场上有许多知名的CDN服务提供商,如Cloudflare、阿里云CDN、腾讯云CDN等,在选择时,需要考虑提供商的服务质量、价格、易用性以及是否支持自定义域名等因素。
2. 配置CDN
以Cloudflare为例,介绍如何在HTML博客中集成CDN:
注册并登录Cloudflare账号:访问[https://www.cloudflare.com/](https://www.cloudflare.com/),按照提示完成账号注册并登录。
添加网站:在Cloudflare仪表盘中,点击“添加网站”按钮,输入你的HTML博客域名(如www.example.com),然后点击“开始扫描”。
选择计划:Cloudflare提供免费和付费计划,对于大多数个人用户来说,免费计划已经足够使用,选择适合你的计划后,点击“确认”。
更改DNS设置:为了将你的HTML博客接入Cloudflare的CDN网络,你需要将域名的DNS解析权转移到Cloudflare,在Cloudflare仪表盘中,按照提示完成DNS设置的更改,这通常涉及将域名的NS记录更改为Cloudflare提供的NS记录。
等待DNS解析生效:DNS更改可能需要一段时间才能生效,在此期间,你可以通过访问[https://www.whatsmydns.net/](https://www.whatsmydns.net/)来检查DNS解析状态,一旦DNS解析生效,你的HTML博客就成功接入了Cloudflare的CDN网络。
3. 优化CDN设置
缓存规则设置:登录Cloudflare账号,进入对应的站点管理界面,导航到“页面规则”部分,点击“创建页面规则”,在弹出的窗口中,你可以设置特定的URL模式(如/*.html;/*.css;/*.js)来指定缓存规则,将所有HTML文件缓存5分钟,CSS和JS文件缓存1小时,这样的设置可以平衡缓存命中率和内容更新的频率。
自动最小化和优化资源:在Cloudflare的“优化”应用中,你可以找到“Auto Minify”选项,启用这个选项后,Cloudflare会在分发内容时自动对你的HTML、CSS和JavaScript文件进行压缩和最小化处理,这不仅可以减少文件的大小从而提高加载速度,还能优化用户体验。
SSL设置:为了确保数据传输的安全性,你可以在Cloudflare中轻松开启免费的SSL证书,导航到“SSL/TLS”标签页下,点选“完全(严格)”模式即可启用SSL,这样,所有通过Cloudflare访问你网站的用户都将享受到加密的保护。
常见问题解答(FAQs)
1. CDN能否完全替代源站服务器?
虽然CDN能够显著提升内容的传输速度和用户体验,但它并不能完全替代源站服务器,源站服务器仍然是存储原始内容的地方,而CDN则负责将这些内容缓存并分发给用户,没有源站服务器的支持,CDN将无法正常工作。
2. 使用CDN是否会对SEO产生负面影响?
正确使用CDN不仅不会对SEO产生负面影响,反而可能因为提升网站加载速度而获得搜索引擎的青睐,如果CDN配置不当(如缓存规则设置错误导致重要内容未被缓存或过时内容被长期缓存),可能会对SEO产生不利影响,在使用CDN时需要注意合理配置缓存规则和保持内容的及时更新。
3. 如何选择适合自己的CDN服务提供商?
在选择CDN服务提供商时,需要考虑以下几个因素:服务质量(包括节点数量、覆盖范围、稳定性等)、价格、易用性(如是否提供简便的管理界面和工具)、客户支持(如是否提供及时的技术支持和客户服务)以及是否支持自定义域名等,还可以参考其他用户的评价和经验来做出决策。
小编有话说
在这个信息爆炸的时代,速度就是一切,作为一名HTML博客作者,你可能深知内容质量的重要性,但别忘了,加载速度同样关键,想象一下,当读者满怀期待地点击你的博客链接,却因为漫长的加载时间而失望离去,这无疑是一种巨大的损失,而CDN,就是你提升加载速度的秘密武器。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/365263.html