为什么word图表坐标位置变了
- 行业动态
- 2024-05-24
- 1
在Microsoft Word中,图表的坐标位置可能会发生变化,以下是一些可能导致这种情况发生的原因以及相应的解决方法:
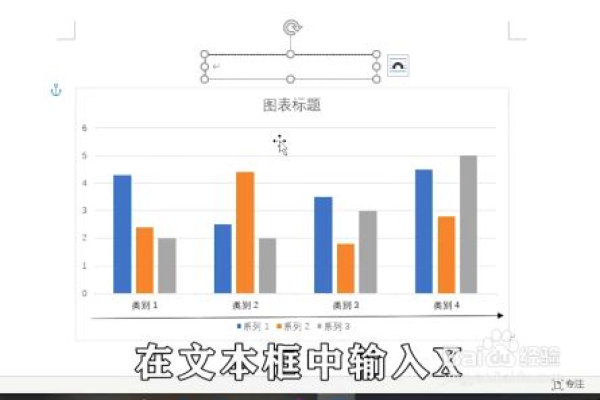
1、图表设置调整:用户可能无意中更改了图表的设置,比如轴的刻度线和标签,在Word中,用户可以自定义图表轴上的刻度线类型、标签的位置等,如果刻度线和标签的位置被调整,那么坐标轴的显示效果也会随之改变。

2、文字方向更改:图表的坐标轴标签文字方向如果从水平改为垂直,或者 vice versa,也会影响坐标轴标签的显示位置,这可以通过在图表的坐标轴格式设置中更改文字方向来调整。
3、表格定位调整:如果在文档中插入了表格,并且对表格的定位进行了调整,比如将“随文字移动”选项取消选择,那么表格的位置会固定不动,而周围文字的位置变化可能会给图表造成错觉,似乎图表坐标位置发生了变动。

4、数据范围和刻度调整:在图表的坐标轴设置中,可以对坐标轴的最小值、最大值以及主要刻度单位进行设置,这些参数的调整会直接影响到坐标轴的显示范围和刻度间隔,从而影响坐标位置的感知。
5、两列坐标轴互换:在某些情况下,用户可能需要交换图表中两列坐标轴的位置,这可以通过图表的“更改数据类型”功能实现,其中可以勾选“次要坐标系”以达到目的。

如果您遇到图表坐标位置变了的问题,可以检查上述设置是否有被意外修改,通过访问图表的“格式”或“设计”选项卡下的“当前所选内容”,您可以找到相关的设置进行调整,确保您的图表数据源没有错误或变更,因为这也可能影响图表的显示,如果问题依然存在,尝试更新Word版本或重新插入图表也可能有助于解决问题。