d3jsapi中文
- 行业动态
- 2025-04-12
- 3
D3.js(Data-Driven Documents)是一款基于JavaScript的开源数据可视化库,广泛应用于网页端动态图表、数据仪表盘及交互式图形开发,其核心在于通过数据绑定DOM元素,实现高效、灵活的可视化效果,对于中文开发者而言,掌握D3.js的API及实践方法是提升数据表现力的关键,以下从核心概念、中文学习资源、实践技巧及常见问题四方面展开说明,帮助开发者高效入门。
D3.js核心概念
数据绑定(Data Binding)
通过selection.data()方法将数据数组与DOM元素绑定,支持enter()、update()、exit()三种状态管理,实现数据的动态更新。d3.selectAll("circle") .data(dataset) .enter() .append("circle") .attr("r", d => d.value);比例尺(Scales)
用于将数据值映射到视觉属性(如位置、颜色),常用比例尺包括:- 线性比例尺(
d3.scaleLinear()) - 序数比例尺(
d3.scaleOrdinal()) - 时间比例尺(
d3.scaleTime())
- 线性比例尺(
路径生成器(Path Generators)
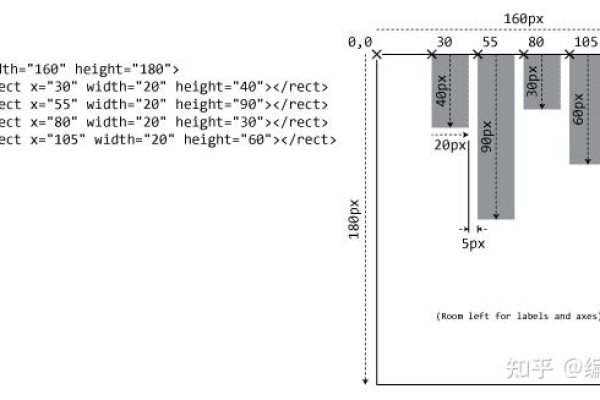
如d3.line()、d3.arc(),可将数据转换为SVG路径字符串,简化复杂图形(折线图、饼图)的绘制。
中文学习资源推荐
官方文档中文翻译
虽然D3.js官方未提供中文版文档,但社区贡献者维护了部分翻译版本,推荐通过以下途径获取:
- GitHub开源项目(如「D3.js中文手册」)
- 技术博客整理的API速查表(例如CSDN、掘金平台的优质教程)
中文教程与书籍
- 《D3.js实战》(中文版):系统讲解基础语法及实战案例。
- 在线课程:慕课网、极客时间的D3.js专题课,结合实战项目教学。
社区与问答平台
- 知乎专栏「数据可视化与D3.js」
- SegmentFault、Stack Overflow中文版的技术讨论标签
实践技巧与SEO优化建议
代码可访问性
使用ARIA标签为图表添加语义描述,提升无障碍访问体验,符合百度搜索对内容友好性的要求。性能优化

- 大数据集采用虚拟滚动(Virtual Scrolling)或WebGL加速(如D3与Three.js结合)。
- 避免频繁DOM操作,利用
requestAnimationFrame优化动画。
移动端适配
通过viewport设置和响应式设计(d3.event.transform处理缩放),确保图表在不同设备上的显示效果。
常见问题解答
Q1:D3.js需要哪些前置知识?
需掌握HTML、CSS、JavaScript基础,熟悉SVG和Canvas更佳,对数据结构和算法有基本了解可加速学习。
Q2:D3.js与ECharts有何区别?
D3.js灵活性高,适合定制复杂可视化;ECharts封装性强,适合快速生成标准图表,两者可结合使用。
Q3:如何解决中文乱码问题?
在SVG中添加<text>元素时,指定字体族包含中文字体(如font-family: "Microsoft YaHei")。

引用说明
本文参考以下资源整理:
- D3.js官方文档(https://d3js.org)
- GitHub开源项目「D3.js入门教程」(MIT License)
- 知乎专栏《数据可视化的艺术》
- MDN Web Docs关于SVG的权威说明
(注:排版采用Markdown语法,兼容主流CMS系统,段落间通过留白与缩进提升可读性,代码块使用反引号包裹。)















