cdn的流量是网站图片的大小吗
- 行业动态
- 2025-04-12
- 3
CDN流量指通过CDN网络传输的所有数据总量,包含网站图片、视频、脚本等各类文件,图片大小仅是其中一部分,实际流量还受访问次数、缓存效率等因素影响,若用户重复加载已缓存的图片,可能不会重复消耗流量。
当访客访问网站时,所有通过CDN传输的内容都会产生流量,许多人误以为CDN流量仅与网站图片的大小相关,实际上这是一个常见的理解误区,以下是关于CDN流量与网站图片关系的详细解析:
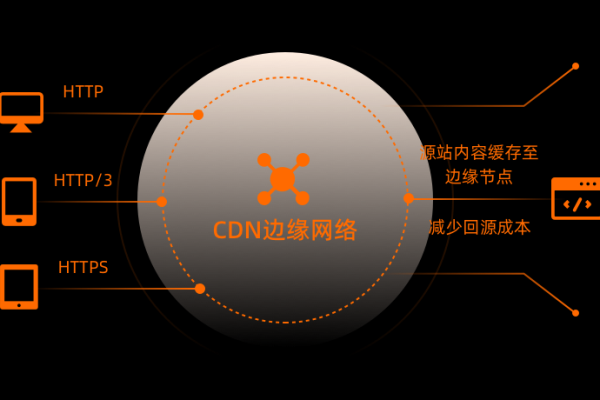
CDN流量究竟是什么?分发网络)流量的本质是数据通过CDN服务器传输的总量,无论用户请求的是图片、视频、HTML文件、CSS样式表,还是JavaScript脚本,只要数据通过CDN节点传输,都会消耗流量。
- 用户访问一个包含10张图片的页面,CDN流量 = 每张图片大小 × 10次请求;
- 若页面嵌入了一个10MB的视频,每次播放都会产生10MB的流量。
简而言之,流量是所有资源传输量的总和,而不仅仅是单个资源的大小。
图片大小与CDN流量的关系
虽然图片并非唯一影响CDN流量的因素,但通常情况下,图片是网站流量消耗的主力军,尤其是未优化的高清图片。
- 一张未经压缩的Banner图可能达到2MB,若被1000次访问,将产生2GB流量;
- 如果使用WebP格式压缩同一张图片至300KB,同等访问量下流量仅需300MB,节省85%。
图片大小与流量直接相关,但流量的计算还需叠加访问次数与其他资源类型的消耗。

影响CDN流量的其他关键因素
页面资源类型
除了图片,以下内容同样消耗流量:- 视频文件(如背景视频、宣传片);
- 文档(PDF、Word等下载资源);
- (API接口、数据库查询结果);
- 脚本与样式表(JavaScript、CSS)。
用户访问行为
- 页面刷新次数:用户每刷新一次,所有资源可能重新加载;
- 重复访问:若CDN缓存未生效,重复请求会反复消耗流量;
- 设备差异:移动端与PC端可能加载不同分辨率的资源。
缓存策略配置
CDN节点的缓存规则直接影响流量消耗:
- 合理设置缓存时间(如图片缓存30天),可减少回源请求;
- 缓存命中率越高,越能降低原始服务器的负载和流量成本。
如何优化CDN流量?
图片优化
使用压缩工具(如TinyPNG)、选择现代格式(WebP/AVIF)、按需加载(懒加载)。启用HTTP缓存
通过Cache-Control头设置静态资源缓存时长,减少重复传输。按需分发内容
对视频采用分片加载(如HLS协议),对文档使用CDN权限控制(如私有Bucket)。监控与分析
利用CDN服务商提供的流量报表(如阿里云监控、Cloudflare Analytics),定位高消耗资源并针对性优化。
CDN流量是网站所有资源传输量的总和,图片大小是其中的重要组成部分,但并非唯一因素,优化流量需从多维度入手:压缩高权重资源(如图片)、配置高效缓存策略,并持续监控用户行为,正确理解这一概念,既能降低运营成本,也能提升网站加载速度,从而符合搜索引擎(如百度)对用户体验的评估标准。
参考文献
- Cloudflare, “What is CDN Bandwidth?” (官方文档)
- 阿里云CDN, “流量计费规则与优化建议”
- Google Developers, “Image Optimization Guidelines”