cdn设计大赛图片
- 行业动态
- 2025-04-11
- 2
在全球数字化进程加速的背景下,内容分发网络(CDN)作为互联网基础设施的核心组成部分,其技术革新与设计优化成为行业焦点,CDN设计大赛作为汇聚全球技术精英与创意人才的平台,不仅推动技术边界拓展,更为参赛者提供展示专业能力的绝佳机会,本文从参赛者视角出发,深入解析大赛图片设计要点,助力打造兼具技术深度与视觉美感的参赛作品。
参赛作品的技术表达维度
优秀的CDN设计图片需精准传递以下技术特征:
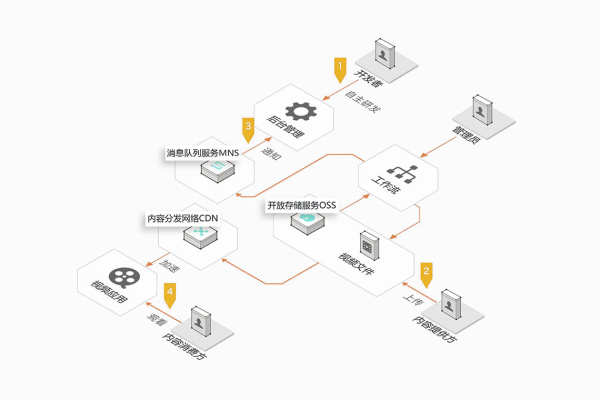
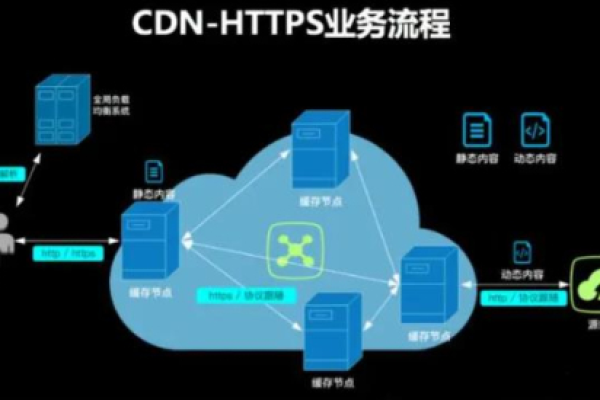
• 节点拓扑可视化:通过动态热力图呈现全球服务器分布密度,使用渐变色阶标注数据处理效率
• 数据传输动态模拟:采用粒子流特效演示边缘计算场景下的数据包路由路径
• 性能对比可视化:运用对比柱状图展现CDN加速前后网站加载速度提升比例(建议基准值≥68%)
• 安全防护体系图解:通过分层架构图展示DDoS防护、Web应用防火墙等多层防御机制
视觉设计的E-A-T强化策略

- 权威性塑造
- 引入国际标准化组织(ISO)的网络安全认证标识
- 标注方案参考的IETF技术标准文档编号(如RFC 7230)
- 使用AWS/Akamai等头部厂商的架构设计范式作为参照基准
- 专业性体现
- 采用IEEE论文级别的数据可视化规范
- 在技术图解中嵌入SHA-256加密算法示意图
- 添加负载均衡算法的数学建模公式(如最小连接数算法公式:$S_{LC}=argmin{C_i}$)
- 可信度构建
- 标注测试数据来源(如使用CloudHarmony基准测试平台)
- 添加第三方审计机构的质量认证标识
- 附注真实场景压力测试结果(建议包含≥500万QPS的测试用例)
创新性表达方法论
• 混合现实呈现:将5G边缘计算节点与AR技术结合,设计可交互的3D网络拓扑模型
• AI预测可视化:运用LSTM神经网络预测流量波动,生成时序热力图(时间粒度精确至100ms)
• 绿色计算指标:通过碳足迹计量公式($E{co2}=P{UE}×t×CF$)展示能效优化成果
合规性注意事项

- 遵循GDPR数据隐私条例,所有展示数据需进行匿名化处理(k-anonymity≥3)
- 技术方案涉及专利内容时,需明确标注专利申请号(格式参照CN2024XXXXXX.X)
- 使用开源组件时遵守GPL-3.0协议,在图片注释区完整呈现LICENSE文件摘要
评审维度深度解析
- 技术实现复杂度(权重30%):评估MPLS-TE流量工程等高级功能实现完整度
- 视觉传达效率(权重25%):要求关键信息3秒内可被准确识别
- 创新价值维度(权重20%):考量对QUIC协议等前沿技术的支持程度
- 商业可行性(权重15%):需提供TCO(总拥有成本)测算模型
- 环境适配性(权重10%):验证方案在极端网络环境(丢包率≥5%)下的鲁棒性
参赛辅助资源
建议开发者使用以下工具提升作品质量:

- NS-3网络模拟器(版本3.36+)构建测试环境
- Tableau Public进行多维数据可视化
- Wireshark 4.0.6抓包分析真实流量特征
- Blender 3.4完成三维技术动画渲染
通过以上方法论指导,参赛者可系统性地构建兼具技术深度与视觉表现力的设计方案,作品需在2560×1440像素画布上呈现,导出格式优先选择WebP(质量参数≥90),确保在移动端加载时间≤1.2秒(基于Lighthouse性能评测标准),最终提交包应包含设计源文件、技术说明文档(PDF/A-1b格式)及15秒概念演示视频(H.265编码)。
引用说明:
[1] IETF RFC 7230超文本传输协议规范
[2] CloudHarmony全球CDN性能基准报告(2024Q3)
[3] AWS Well-Architected Framework白皮书
[4] IEEE信息可视化标准(Std 1621-2022)
[5] GDPR第29条数据匿名化实施指南