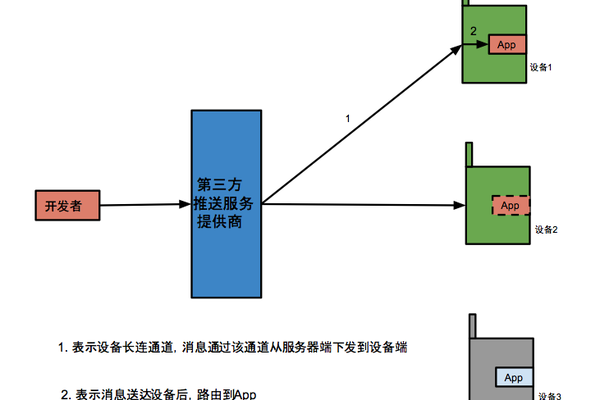
从服务器端向用户端推送消息代码
- 行业动态
- 2025-04-11
- 2
通过WebSocket或Server-Sent Events技术实现服务器主动推送消息到客户端,使用Node.js搭建WebSocket服务端,配合Socket.io库建立双向通信;或采用SSE方案通过EventSource接口实现单向实时数据流,两种方式均需建立持久连接并处理消息事件,适用于实时聊天、数据监控等场景。
服务器向客户端实时推送消息的实现方法
在Web开发中,实现服务器主动向客户端推送消息的常见技术包括WebSocket、Server-Sent Events(SSE)和长轮询,本文通过代码示例讲解两种主流方案:WebSocket(全双工通信)和SSE(单向推送),并说明如何保障代码的安全性与性能。
WebSocket 实现(基于Node.js + WebSocket API)
WebSocket适用于需要双向实时通信的场景(如聊天室、实时游戏)。
服务端代码(Node.js)

const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
// 向客户端发送欢迎消息
ws.send(JSON.stringify({ type: 'connect', message: 'Connection established' }));
// 监听客户端消息(可选)
ws.on('message', (data) => {
console.log('Received:', data.toString());
});
// 定时推送示例(每5秒发送一次)
const interval = setInterval(() => {
ws.send(JSON.stringify({ type: 'update', time: new Date().toISOString() }));
}, 5000);
// 关闭连接时清理资源
ws.on('close', () => clearInterval(interval));
});客户端代码(JavaScript)
const socket = new WebSocket('ws://your-server-address:8080');
socket.addEventListener('open', (event) => {
console.log('Connected to server');
});
socket.addEventListener('message', (event) => {
const data = JSON.parse(event.data);
console.log('Received:', data);
});
// 主动向服务器发送消息(可选)
document.getElementById('sendBtn').addEventListener('click', () => {
socket.send(JSON.stringify({ action: 'ping' }));
});Server-Sent Events(SSE)实现(基于Python Flask)
SSE适合单向数据推送(如新闻动态、实时日志),兼容性良好且实现简单。
服务端代码(Python Flask)

from flask import Flask, Response
import time
app = Flask(__name__)
@app.route('/stream')
def stream():
def generate():
while True:
current_time = time.strftime('%Y-%m-%d %H:%M:%S')
yield f"data: Server Time: {current_time}nn"
time.sleep(3)
return Response(generate(), mimetype='text/event-stream')客户端代码(JavaScript)
const eventSource = new EventSource('/stream');
eventSource.onmessage = (event) => {
console.log('Received:', event.data);
};
eventSource.onerror = (error) => {
console.error('SSE Error:', error);
};安全性及最佳实践
- 协议安全
- 使用
wss://代替ws://(WebSocket)或HTTPS(SSE),防止中间人攻击。
- 使用
- 输入验证
对客户端发送的数据进行过滤,避免注入攻击。
- 心跳机制
WebSocket服务端需定期发送心跳包检测连接状态。

- 限流与重连
SSE客户端默认支持断开重连,WebSocket需实现重连逻辑。
方案对比
| 技术 | 协议 | 双向通信 | 复杂度 | 适用场景 |
|---|---|---|---|---|
| WebSocket | TCP | 支持 | 较高 | 即时聊天、高频交互 |
| SSE | HTTP | 不支持 | 低 | 单向通知、低频更新 |
| 长轮询 | HTTP | 模拟双向 | 中等 | 兼容旧浏览器 |
参考资料
- MDN WebSocket Documentation
- HTML5 SSE Specification
- RFC 6455: WebSocket Protocol