如何利用CDN加速来提升jQuery的性能?
- 行业动态
- 2024-12-06
- 3740
CDN加速jQuery

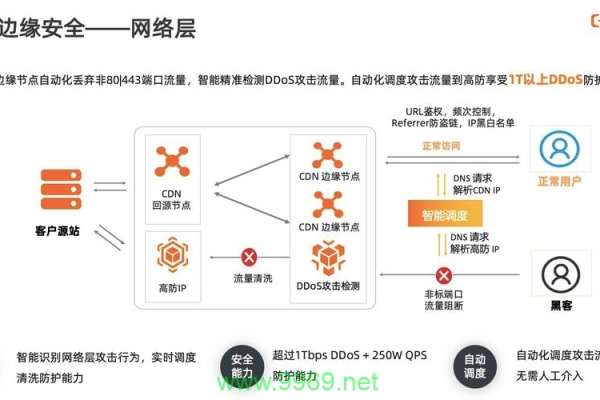
什么是CDN?
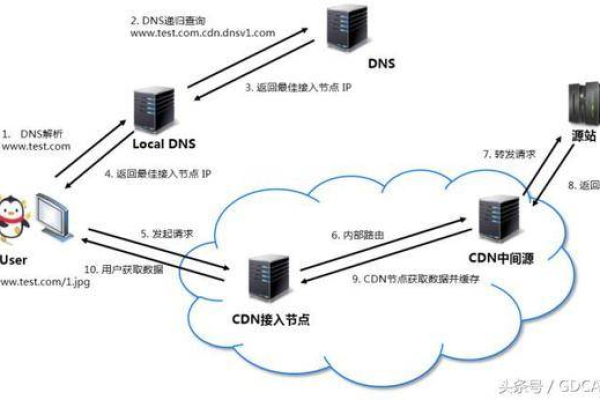
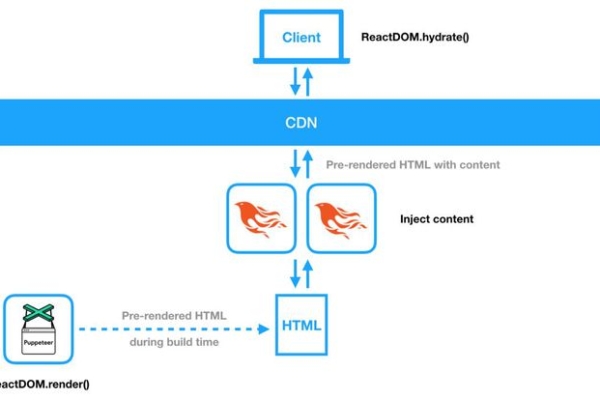
CDN(Content Delivery Network,内容分发网络)是一种通过在全球分布式的服务器上缓存和传输网站静态资源的技术,其核心思想是将网站的静态资源(如JavaScript文件、CSS文件、图片等)存储在离用户最近的服务器节点上,从而减少数据传输的延迟,提高网页加载速度。
什么是jQuery?
jQuery是一个快速、小巧、功能丰富的JavaScript库,用于简化HTML文档遍历、事件处理、动画效果和Ajax交互,它极大地简化了JavaScript编程,使得开发者能够更加专注于业务逻辑而不用过多考虑浏览器兼容性问题。
为什么使用CDN加速jQuery?
1、提高加载速度:CDN通过将jQuery文件缓存到全球各地的服务器节点上,使用户能够从最近的服务器获取文件,减少了传输时间和距离,提高了页面加载速度。
2、减轻服务器压力:通过使用CDN,网站的服务器不需要提供jQuery文件,从而减轻了服务器的流量负担。
3、提高可靠性:CDN通常具有高冗余性,即使某个节点出现故障,也能迅速切换到其他节点,保证服务的高可用性。
4、自动更新:许多CDN服务提供商会及时更新jQuery的版本,开发者无需手动更新文件,只需修改引用链接即可。
如何使用CDN加速jQuery?
要使用CDN加速jQuery,只需将jQuery的引用链接指向CDN提供的资源地址即可,以下是一些常用的CDN服务提供商及其对应的jQuery资源链接:
| CDN提供商 | jQuery版本 |
| Google CDN | [https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js](https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js) |
| Microsoft CDN | [https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js](https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js) |
| 新浪CDN | [http://lib.sinaapp.com/js/jquery/3.6.0/jquery-3.6.0.min.js](http://lib.sinaapp.com/js/jquery/3.6.0/jquery-3.6.0.min.js) |
| 百度CDN | [http://libs.baidu.com/jquery/3.6.0/jquery.min.js](http://libs.baidu.com/jquery/3.6.0/jquery.min.js) |
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CDN加速jQuery示例</title>
<!-引入jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h1>Hello, World!</h1>
<script>
$(document).ready(function(){
$("h1").click(function(){
$(this).toggleClass("highlight");
});
});
</script>
<style>
.highlight {
color: red;
}
</style>
</body>
</html>在这个示例中,我们通过Google CDN引入了jQuery库,并在页面加载完成后,为<h1>元素添加了一个点击事件,使其在点击时切换红色背景。
注意事项
1、选择合适的CDN:根据目标用户的地理位置选择合适的CDN服务提供商,以确保最佳的加载速度。
2、版本管理:确保使用的jQuery版本与项目需求一致,避免因版本不兼容导致的问题。
3、错误处理:在使用多个CDN备份时,确保有适当的错误处理机制,以应对某个CDN节点不可用的情况。
4、安全性:尽量使用HTTPS协议引用CDN资源,以提高数据传输的安全性。
通过使用CDN加速jQuery,可以显著提高网站的加载速度和性能,减轻服务器压力,并提高用户体验,选择合适的CDN服务提供商和正确的引用方式是关键,在实际开发中,建议结合项目需求和目标用户群体进行综合考量,以达到最佳效果。
以上就是关于“cdn加速 jquery”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/362168.html