香港服务器性能究竟受哪些关键因素影响?
- 行业动态
- 2024-09-24
- 3
影响香港服务器性能的因素有很多,以下是一些关键因素:
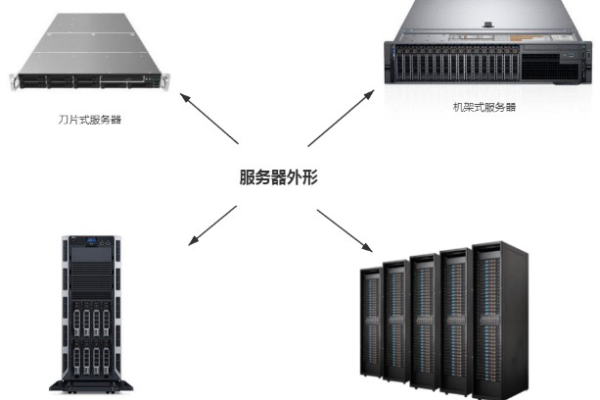
1、硬件配置:服务器的处理器、内存、硬盘等硬件配置是直接影响其性能的最基本因素,更高配置的服务器通常能够提供更快的响应速度和更好的性能,处理器的性能决定了服务器的处理能力,内存容量则影响服务器能够处理的任务数量,而硬盘类型(如SSD比HDD更快)则决定了数据读取和写入的速度。
2、网络性能:服务器的网络带宽和延迟也是影响其性能的重要因素,较大的网络带宽可以支持更多的并发访问和更快的数据传输速度,而较低的网络延迟则意味着更快的响应时间,香港作为亚洲的中心地带,通常具有对亚太地区较低的网络延迟。

3、数据中心设施:服务器所在数据中心的供电系统、冷却系统、网络基础设施等都会影响其稳定性和可靠性,现代化的数据中心能够提供更稳定和可靠的服务。
4、地理位置:服务器的地理位置对于访问速度有直接影响,离用户越近的服务器,通常意味着更低的网络延迟和更快的访问速度,香港作为亚洲的中心,对于亚太地区的用户来说,通常具有较低的网络延迟。

5、软件配置和管理:即使硬件条件优越,如果软件配置不当或管理不善,服务器的性能也会大打折扣,有效的负载平衡、合理的数据库管理、监控和优化服务器性能都是提升处理速度的重要手段。
6、安全性措施:服务器的安全性措施,包括防火墙、DDoS防护、数据加密等,虽然主要目的是保障网站运营安全,但也会间接影响服务器的性能,过度的安全设置可能会增加服务器的负载,从而降低性能。

7、气候条件:虽然不是直接影响因素,但极端的气候条件(如高温、高湿)可能会对服务器硬件造成损害,进而影响其性能和寿命,不过,这种情况在专业的数据中心中相对罕见,因为数据中心通常会有良好的温湿度控制。
影响香港服务器性能的因素是多方面的,包括硬件配置、网络性能、数据中心设施、地理位置、软件配置和管理、安全性措施以及(在特定环境下)气候条件等,在选择服务器时,需要根据具体需求综合考虑这些因素,以达到最佳的性能表现。