使用D3.js创建专业级柱状图的完整指南
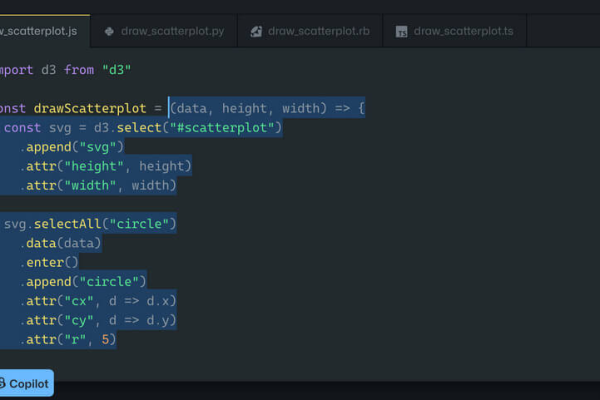
D3.js(Data-Driven Documents)作为数据可视化领域的标准工具,其核心优势在于通过数据绑定DOM元素实现动态可视化效果,本文将深入解析如何运用最新版D3.js(v7+)构建符合工业标准的交互式柱状图。
<div class="code-example">
<h3>基础实现代码</h3>
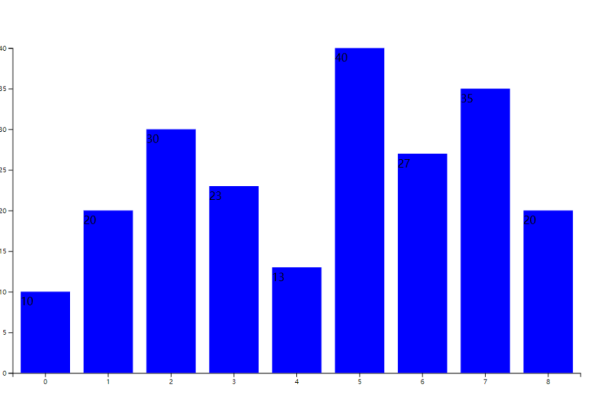
<pre><code class="language-javascript">const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const width = 600, height = 400;
const margin = { top: 20, right: 30, bottom: 40, left: 40 };

// 创建比例尺
const xScale = d3.scaleBand()
.domain(d3.range(dataset.length))
.range([margin.left, width – margin.right])
.padding(0.1);
const yScale = d3.scaleLinear()
.domain([0, d3.max(dataset)])
.range([height – margin.bottom, margin.top]);
// 创建SVG容器
const svg = d3.select(“#chart-container”)
.append(“svg”)
.attr(“width”, width)
.attr(“height”, height);

// 绘制柱体
svg.selectAll(“rect”)
.data(dataset)
.join(“rect”)
.attr(“x”, (d, i) => xScale(i))
.attr(“y”, d => yScale(d))
.attr(“width”, xScale.bandwidth())
.attr(“height”, d => height – margin.bottom – yScale(d))
.attr(“fill”, “#4CAFAA”);