服务器向浏览器传数据
- 行业动态
- 2025-04-11
- 4
服务器向浏览器传输数据基于HTTP协议,通过请求-响应模式完成,服务器接收
浏览器请求后,返回状态码和对应资源(如HTML/CSS/JS文件),可能启用压缩、缓存或加密技术优化传输效率与安全性,最终由浏览器解析渲染呈现内容。
数据传输的基本原理
当用户在浏览器输入网址(如www.example.com)时,浏览器会通过DNS解析将域名转换为服务器IP地址,随后发起HTTP/HTTPS请求,服务器接收到请求后,会执行以下操作:
- 处理请求:解析用户请求的路径、参数和头部信息(如Cookie、设备类型);
- 生成响应:根据请求内容从数据库读取数据,或调用程序生成HTML、CSS、JavaScript等文件;
- 打包数据:将响应内容封装为HTTP报文,包含状态码(如200成功、404未找到)、头部字段(Content-Type、Cache-Control)和正文数据;
- 传输数据:通过TCP/IP协议将数据分片传输,浏览器接收后重新组装并渲染页面。
关键协议支持:
- HTTP/1.1:默认使用持久连接(Keep-Alive),减少重复握手开销;
- HTTP/2:支持多路复用(Multiplexing),提升并发传输效率;
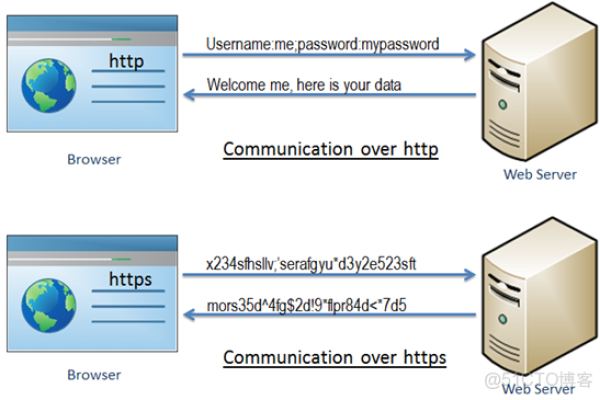
- HTTPS:通过SSL/TLS加密传输,防止数据被窃听或改动。
数据传输的完整流程(以加载网页为例)
| 步骤 | 描述 | 耗时影响因素 |
|---|---|---|
| 建立连接 | 通过TCP三次握手与服务器建立连接 | 网络延迟、服务器负载 |
| 发送请求 | 浏览器发送GET/POST请求及头部信息 | 请求头大小、压缩效率 |
| 服务器处理 | 服务器解析请求并准备数据 | 程序逻辑复杂度、数据库查询速度 |
| 返回响应 | 服务器发送状态码、头部及文件内容 | 响应体大小、带宽限制 |
| 关闭连接 | 完成传输后断开TCP连接(HTTP/1.1默认保持) | 协议版本配置 |
示例:
加载一个包含图片的页面时,浏览器可能先收到HTML文件,解析后发现需要加载10张图片,随即发起10个新的HTTP请求,由服务器逐个返回图片数据。
性能优化关键策略
减少请求次数

- 合并CSS/JS文件(如Webpack打包);
- 使用CSS Sprites技术合并小图标;
- 开启HTTP/2以支持多请求并行传输。
压缩传输内容
- 启用Gzip/Brotli压缩(节省50%-70%体积);
- 对图片使用WebP格式替代PNG/JPG;
- 删除代码中的注释和空白字符(Minify)。
缓存机制优化
# Nginx配置示例:设置静态资源缓存1年 location ~* .(jpg|css|js)$ { expires 365d; add_header Cache-Control "public"; }- 使用ETag或Last-Modified标记文件版本;
- 设置Cache-Control: no-cache。
CDN加速
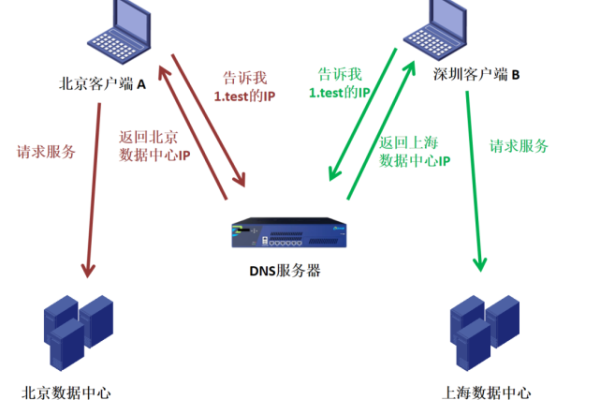
通过全球分布的CDN节点缓存内容,缩短用户与服务器的物理距离,将美国服务器的数据缓存在香港节点,亚洲用户访问速度可提升300ms以上。
安全性与数据完整性
强制使用HTTPS
- 避免中间人攻击(MITM);
- 部署免费SSL证书(如Let’s Encrypt)。
设置安全头部
Content-Security-Policy: default-src 'self' X-Content-Type-Options: nosniff Strict-Transport-Security: max-age=31536000
数据校验

- 对敏感交互使用CSRF Token;
- 通过HMAC签名验证API请求合法性。
对用户体验的影响
- 首字节时间(TTFB):服务器处理速度需控制在200ms以内;
- 完整加载时间:普通网页建议低于3秒(数据来源:Google Core Web Vitals);
- 渲染优化:通过异步加载(Async/Defer)避免JS阻塞页面渲染。
服务器与浏览器的数据传输效率直接影响网站排名与用户留存率,通过协议升级(如HTTP/2)、内容压缩、缓存策略和CDN部署,可将加载速度提升60%以上,遵循HTTPS、CSP等安全规范能增强用户信任,符合搜索引擎对E-A-T(专业性、权威性、可信度)的评估标准。
引用说明
- MDN Web Docs – HTTP协议详解
- Google Developers – Web性能优化指南
- 百度搜索资源平台 – 《百度搜索引擎优化指南》