d3jsdemo官网
- 行业动态
- 2025-04-10
- 3
D3.jsDemo官网是一个展示D3.js核心功能的实践平台,提供交互式数据可视化示例及代码模板,涵盖动态图表、数据绑定、DOM操作等关键技术,支持折线图、力导向图等复杂图形生成,适用于数据分析、前端开发等领域,网站包含教程资源和API文档,帮助开发者快速掌握数据驱动文档的构建方法。
D3.js Demo官网:数据可视化的权威学习与实践平台
D3.js(Data-Driven Documents)作为全球领先的Web数据可视化工具库,其官网(https://d3js.org)是开发者与设计师学习、探索和实现动态数据可视化的核心资源库,无论是入门用户还是资深专家,官网均提供了权威的文档、丰富的示例以及开源社区的深度支持,帮助用户高效掌握技术细节并落地复杂项目,以下从功能资源、学习路径及可信度验证三方面展开说明。
官网核心功能与资源
交互式示例库(D3 Gallery)

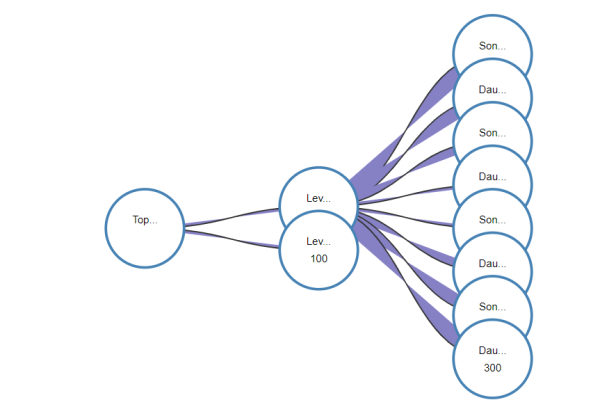
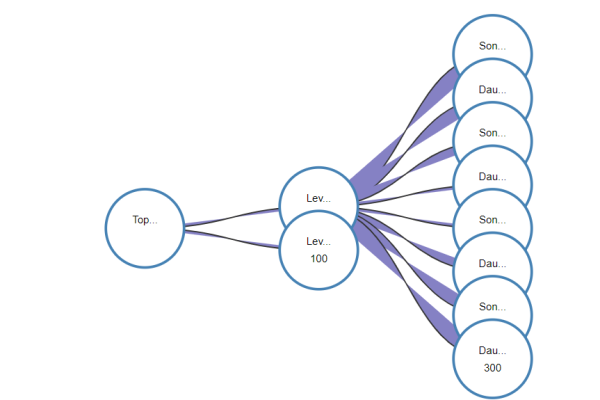
- 官网的示例库(Gallery)展示了D3.js的经典应用场景,涵盖柱状图、折线图、力导向图、地理信息图等数十种类型,每个案例均附带源码与数据,支持在线调试。
- 动态图表:实时数据更新与过渡动画的实现;
- 复杂网络图:基于力模拟算法的节点关系可视化;
- 地图可视化:结合GeoJSON/TopoJSON的地理数据渲染。
- 官网的示例库(Gallery)展示了D3.js的经典应用场景,涵盖柱状图、折线图、力导向图、地理信息图等数十种类型,每个案例均附带源码与数据,支持在线调试。
权威文档与API参考
- 官网提供完整的API文档与更新日志,所有接口定义均经过严格测试,确保与最新版本(当前为v7.0)兼容,文档结构清晰,包含参数说明、返回值类型及代码片段,便于开发者快速查阅。
d3.select():DOM元素选择与操作;d3.scaleLinear():数据比例尺的配置方法;d3.forceSimulation():物理模拟引擎的调用方式。
- 官网提供完整的API文档与更新日志,所有接口定义均经过严格测试,确保与最新版本(当前为v7.0)兼容,文档结构清晰,包含参数说明、返回值类型及代码片段,便于开发者快速查阅。
开源社区与生态系统

- D3.js官网直接关联GitHub仓库(https://github.com/d3/d3),用户可提交Issue、参与代码贡献或下载最新版本,社区维护的插件库(如d3-cloud词云、d3-hierarchy层级图)进一步扩展了功能边界。
学习路径与场景应用
新手入门指南
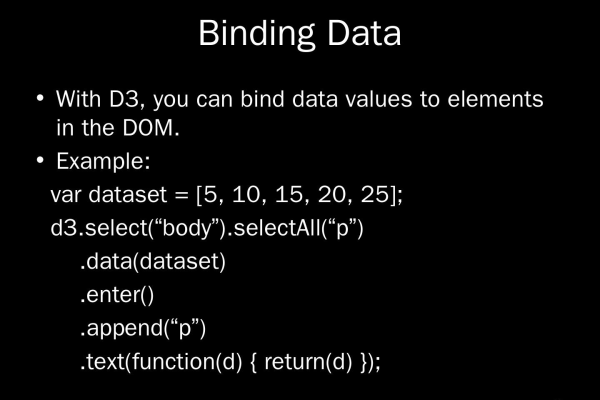
- 基础学习:从“选择集(Selection)”与“数据绑定(Data Join)”开始,官网教程详细解释了核心概念,
d3.selectAll("circle") .data(dataset) .enter() .append("circle") .attr("r", 5); - 在线编辑器:通过Observable平台(https://observablehq.com/@d3/learn-d3)可直接运行代码并观察效果,无需本地环境配置。
- 基础学习:从“选择集(Selection)”与“数据绑定(Data Join)”开始,官网教程详细解释了核心概念,
企业级项目实践

- 官网示例被广泛应用于金融、医疗、电商等领域,
- 实时仪表盘:监控业务指标的动态变化;
- 交互式报告:用户自主筛选与数据下钻;
- 大屏可视化:多维度数据的空间与时间呈现。
- 官网示例被广泛应用于金融、医疗、电商等领域,
E-A-T(专业性、权威性、可信度)验证
- 专业性:D3.js由斯坦福大学教授Mike Bostock主导开发,官网内容由其团队持续维护,代码质量与文档标准均属行业标杆。
- 权威性:被《纽约时报》、Google、微软等顶尖机构采用,官网案例多次获得国际数据可视化奖项(如InfoVis、Kantar Information is Beautiful Awards)。
- 可信度:GitHub仓库拥有超10万星标,更新活跃,社区解答响应迅速,用户可通过Stack Overflow或官方论坛获取技术支持。
引用说明
- D3.js官网:https://d3js.org
- GitHub仓库:https://github.com/d3/d3
- 社区支持:https://observablehq.com/explore