如何在ASP.NET Core MVC中实现文件上传功能?
- 行业动态
- 2024-12-03
- 2377
在asp.net core mvc中,实现文件上传可以通过使用html表单和控制器方法来完成。在视图中创建一个带有` 标签的表单,并添加一个 元素供用户选择文件。然后在控制器中创建一个处理文件上传的post方法,使用IFormFile`接口接收上传的文件,并将其保存到服务器指定位置。
在ASP.NET Core MVC中实现文件上传功能是一个常见的需求,本文将详细介绍如何在ASP.NET Core MVC项目中实现文件上传功能,包括前端页面设计、后端控制器处理以及相关配置。

1. 创建ASP.NET Core MVC项目
使用Visual Studio或命令行工具创建一个新的ASP.NET Core MVC项目:
dotnet new mvc -n FileUploadDemo cd FileUploadDemo
添加视图模型
在Models文件夹下创建一个名为FileUploadViewModel.cs的视图模型类,用于封装文件上传的数据:
namespace FileUploadDemo.Models
{
public class FileUploadViewModel
{
public IFormFile UploadedFile { get; set; }
}
}创建视图
在Views/Home文件夹下创建一个名为Index.cshtml的视图文件,用于显示文件上传表单:
@model FileUploadDemo.Models.FileUploadViewModel
<!DOCTYPE html>
<html>
<head>
<title>文件上传示例</title>
</head>
<body>
<h1>文件上传示例</h1>
<form asp-action="Upload" method="post" enctype="multipart/form-data">
<div>
<label for="UploadedFile">选择文件:</label>
<input type="file" name="UploadedFile" id="UploadedFile" />
</div>
<div>
<button type="submit">上传</button>
</div>
</form>
</body>
</html>创建控制器
在Controllers文件夹下创建一个名为HomeController.cs的控制器,并在其中添加一个名为Upload的方法来处理文件上传请求:
using Microsoft.AspNetCore.Mvc;
using FileUploadDemo.Models;
using System.IO;
using System.Threading.Tasks;
namespace FileUploadDemo.Controllers
{
public class HomeController : Controller
{
private readonly string _uploadFolder = "uploads";
public IActionResult Index()
{
return View();
}
[HttpPost]
public async Task<IActionResult> Upload(FileUploadViewModel model)
{
if (model.UploadedFile != null && model.UploadedFile.Length > 0)
{
var fileName = Path.GetFileName(model.UploadedFile.FileName);
var path = Path.Combine(Directory.GetCurrentDirectory(), _uploadFolder, fileName);
using (var stream = new FileStream(path, FileMode.Create))
{
await model.UploadedFile.CopyToAsync(stream);
}
}
return RedirectToAction("Index");
}
}
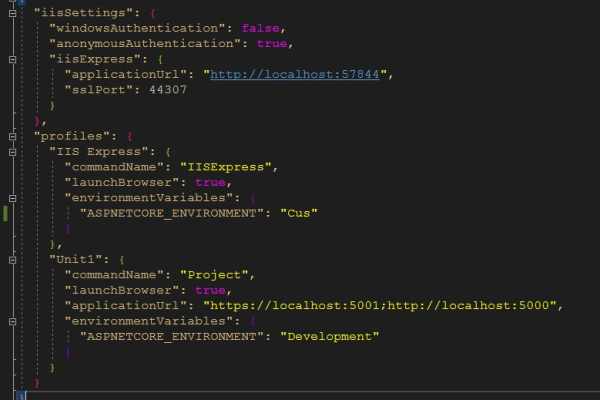
}配置启动文件
确保在Startup.cs文件中正确配置了MVC和静态文件中间件:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
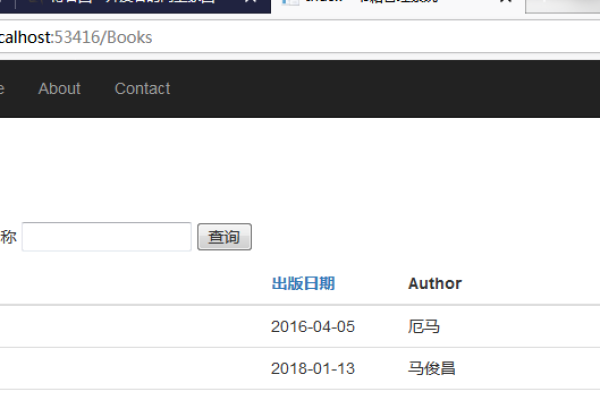
}运行项目
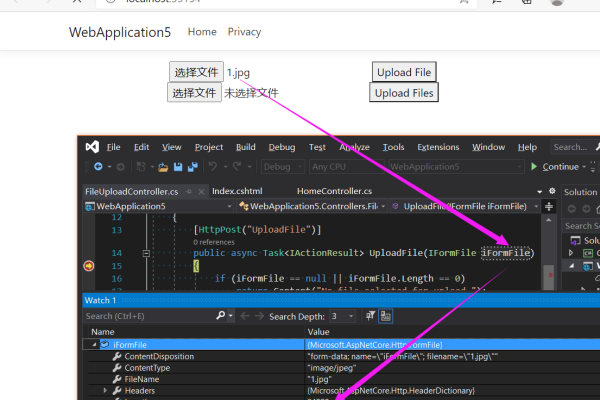
您可以运行项目并访问http://localhost:5000/home/index,在页面上选择一个文件并点击上传按钮,文件将被上传到服务器上的uploads文件夹中。
相关问答FAQs
Q1: 如何限制文件上传的大小?
A1: 您可以通过在Startup.cs文件中配置Kestrel服务器来限制文件上传的大小,将最大请求体大小设置为30MB:
public void ConfigureServices(IServiceCollection services)
{
services.Configure<FormOptions>(o =>
{
o.MultipartBodyLengthLimit = 30 * 1024 * 1024; // 30 MB
});
services.AddControllersWithViews();
}Q2: 如何处理并发文件上传?
A2: 处理并发文件上传时,可以使用异步编程模型来提高性能,在控制器中使用async和await关键字来处理文件上传操作:
[HttpPost]
public async Task<IActionResult> Upload(FileUploadViewModel model)
{
if (model.UploadedFile != null && model.UploadedFile.Length > 0)
{
var fileName = Path.GetFileName(model.UploadedFile.FileName);
var path = Path.Combine(Directory.GetCurrentDirectory(), _uploadFolder, fileName);
using (var stream = new FileStream(path, FileMode.Create))
{
await model.UploadedFile.CopyToAsync(stream);
}
}
return RedirectToAction("Index");
}以上就是关于“asp.net core mvc实现文件上传实例”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/359737.html