openlayer cdn
- 行业动态
- 2025-04-06
- 4
OpenLayers CDN 的详细内容
一、OpenLayers 简介
OpenLayers 是一个强大的开源地图库,专为 Web GIS 客户端开发设计,它提供了丰富的功能和灵活的扩展机制,用于在网页上展示各种地图数据,包括地图瓦片、矢量数据、标记等,并且支持多种地图源,如 Google Maps、Bing Maps、OpenStreetMap 等,从 OpenLayers 2.2 版本开始,它将所使用的 Prototype.js 组件整合到了自身当中,并不断进行优化和改进,已经成为拥有众多开发者和帮助社区的成熟、流行的地图库。
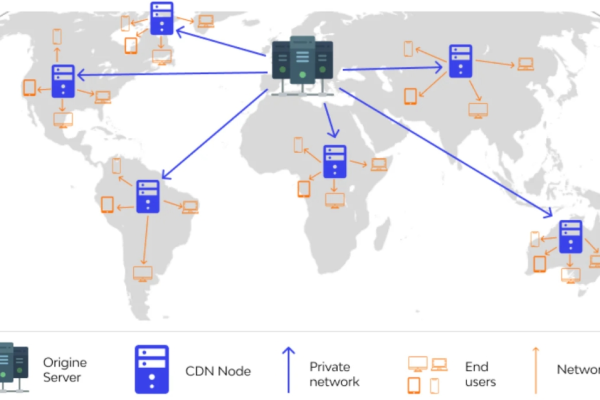
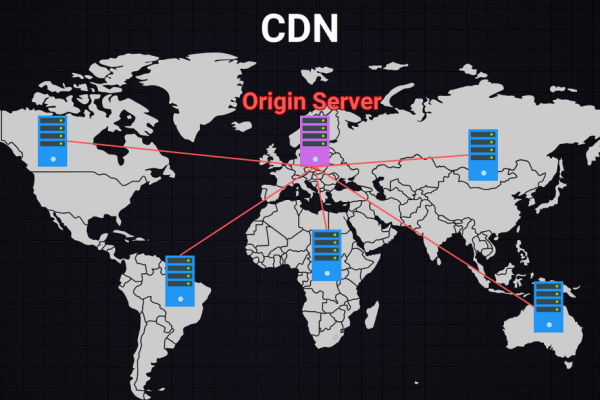
二、使用 OpenLayers CDN 的优势
1、快速加载:CDN 通过在全球多个节点缓存资源,使用户能够从距离最近的服务器获取 OpenLayers 库,大大减少了加载时间,提高了网页的响应速度,尤其对于地图数据这种可能较大的资源,快速加载能显著提升用户体验。
2、无需本地存储:开发者无需在本地服务器上下载和存储 OpenLayers 库文件,节省了服务器的存储空间和带宽,同时也简化了项目的部署和管理流程。
3、自动更新:当 OpenLayers 发布新版本时,CDN 上的资源会自动更新,确保用户始终使用的是最新版本的库,从而能够享受到最新的功能、性能优化和安全补丁,而不需要开发者手动进行更新操作。

4、可靠性高:CDN 服务提供商通常具有高可用性和冗余机制,即使某个节点出现故障,也能保证资源的正常访问,降低了因单个服务器或网络问题导致地图无法加载的风险,提高了应用程序的稳定性和可靠性。
三、如何引入 OpenLayers CDN
(一)引入 JavaScript 文件
在 HTML 文件的<head> 或<body> 标签内,使用<script> 标签引入 OpenLayers 的 JavaScript 文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenLayers CDN Example</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/openlayers@6.14.3/dist/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/npm/openlayers@6.14.3/dist/ol.js"></script>
</head>
<body>
<!-地图容器 -->
<div id="map" style="width: 100%; height: 100vh;"></div>
<script>
// 初始化地图代码
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([0, 0]),
zoom: 2
})
});
</script>
</body>
</html> 上述代码中,通过<link> 标签引入了 OpenLayers 的 CSS 文件,以应用默认的样式;通过<script> 标签引入了 JavaScript 文件,从而在页面中可以使用 OpenLayers 提供的各种类和方法来创建和操作地图。
(二)引入 CSS 文件(可选)
如果需要使用 OpenLayers 的默认样式,可以在<head> 标签内使用<link> 标签引入 CSS 文件,如上面的示例代码所示,如果不引入 CSS 文件,则需要自行编写地图相关的样式。

四、常见问题与解答
(一)问题一:引入 OpenLayers CDN 后,地图仍然无法显示,可能是什么原因?
1、浏览器缓存问题:可能是浏览器缓存了旧版本的 OpenLayers 文件,导致没有加载到最新的库,可以尝试清除浏览器缓存后重新加载页面。
2、网络问题:检查网络连接是否正常,有时网络延迟或中断会导致 CDN 资源无法正确加载,可以尝试更换网络环境或等待一段时间后再次尝试。
3、HTML 代码错误:仔细检查 HTML 代码中引入 CDN 的方式是否正确,包括<script> 和<link> 标签的语法、URL 地址是否准确无误等,确保地图容器的元素 ID 与 JavaScript 代码中指定的一致。

4、浏览器兼容性问题:虽然 OpenLayers 支持大多数现代浏览器,但某些老旧的浏览器可能存在兼容性问题,可以尝试更换到最新版本的 Chrome、Firefox、Safari 或 Edge 等浏览器进行测试。
5、被防火墙或安全软件阻止:在某些企业网络或安装了安全软件的计算机上,CDN 请求可能会被防火墙或安全软件阻止,可以联系网络管理员或暂时关闭安全软件进行测试。
(二)问题二:是否可以同时使用多个版本的 OpenLayers CDN?
不建议同时使用多个版本的 OpenLayers CDN,因为不同版本的库可能在功能、接口和行为上存在差异,同时引入可能会导致冲突和不可预测的问题,在项目中应该选择一个适合项目需求的版本,并确保整个项目都使用该版本的 CDN 资源,如果确实需要使用不同版本的 OpenLayers 功能,可以考虑将不同版本的库分别引入到不同的页面或模块中,但要注意避免它们之间的相互干扰。