如何进行有效的CDN负载测试?
- 行业动态
- 2024-11-25
- 2
CDN负载测试通过模拟高并发访问,评估内容分发网络在高流量下的性能和稳定性。
CDN负载测试全面解析
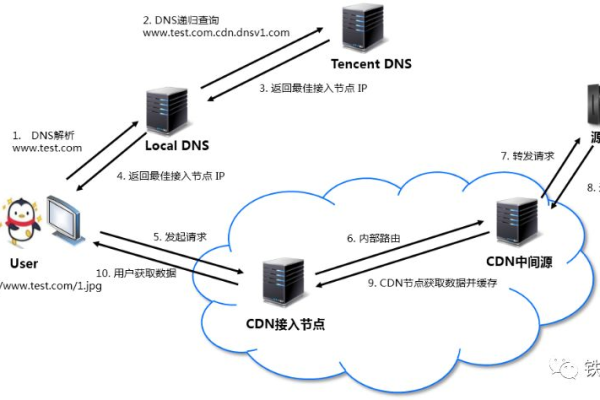
CDN(内容分发网络)负载测试是确保高流量下网站稳定运行的重要手段,本文将详细探讨如何进行CDN负载测试,从定义测试目标到选择工具、模拟真实用户行为、执行测试和分析结果,最终优化配置,提升系统稳定性。
一、定义测试目标
在进行CDN负载测试之前,明确测试目标是至关重要的,这些目标包括确定性能指标、识别潜在瓶颈和验证服务质量,一个电商平台希望在高并发访问时,页面加载时间不超过3秒,服务器响应时间不超过500毫秒,并且错误率控制在1%以内,通过设定这些明确的指标,可以有针对性地设计测试场景和方法,避免盲目测试导致的资源浪费。
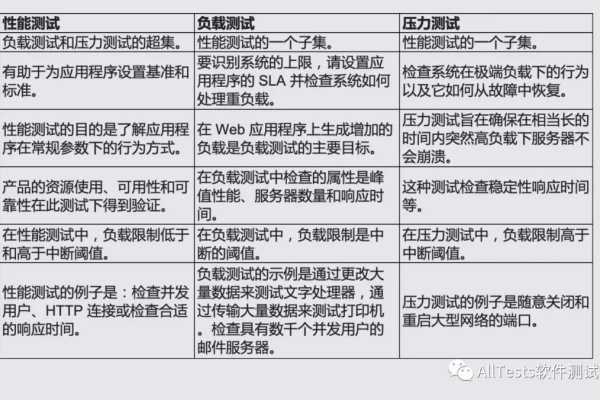
二、选择合适的工具
选择适合的压力测试工具是成功进行CDN负载测试的关键,常用的工具有Apache JMeter、LoadRunner和Gatling等。
Apache JMeter:开源且功能强大,支持多种协议和负载场景,适用于各种类型的性能测试,它能够帮助模拟大量用户请求,并收集详细的性能数据。
LoadRunner:商业负载测试工具,功能丰富,适用于大规模测试,LoadRunner能够模拟数千甚至数万个并发用户,帮助评估系统在高负载情况下的性能表现。
Gatling:基于Scala的开源负载测试工具,适用于现代Web应用程序,它具有高性能和高可扩展性,特别适合模拟高并发场景。
根据具体需求选择合适的工具,可以有效提高测试效率和准确性。
三、模拟真实用户行为
为了使负载测试更具现实意义,必须模拟真实用户行为,这包括编写测试脚本来模拟用户登录、浏览页面、添加购物车和下单等操作,设置不同的并发用户数,从低到高逐步增加,以观察系统在不同负载下的表现,模拟用户在不同时间段的访问,可以帮助测试系统在全天不同时段的性能表现。
四、执行压力测试
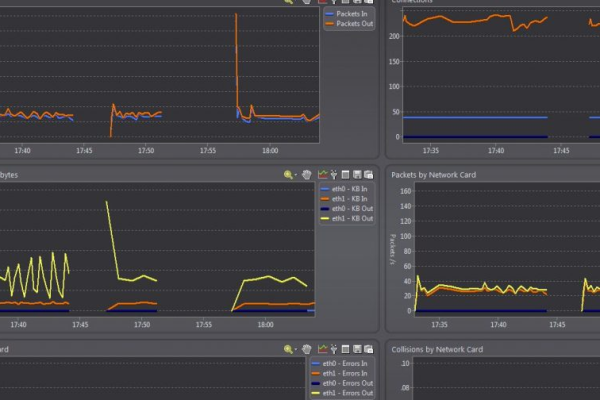
执行压力测试需要做好充分的准备工作,包括搭建与生产环境一致的测试环境和设置监控工具,监控工具应能够实时监控系统性能、网络流量等关键指标,逐步增加负载,从较低的并发用户数开始,逐步增加到预期的最大并发用户数,观察系统在高负载下的响应时间、吞吐量和错误率等指标,通过持续监控,可以及时发现系统在高负载下的瓶颈和问题。
五、分析测试结果
测试结果的分析是整个负载测试过程中最重要的一步,比较测试结果与预期指标,识别性能瓶颈,如果发现页面加载时间超过预期,可能是服务器容量不足或数据库查询效率低下所致,检查错误日志,分析错误原因,通过日志文件深入了解系统在高负载下的表现,找出潜在的性能问题。
六、优化配置
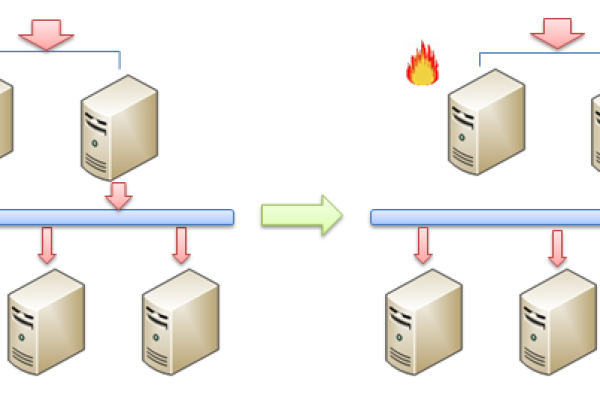
根据测试结果,进行相应的优化配置,可能的优化措施包括增加服务器容量、优化代码性能、调整缓存策略和优化CDN配置等,增加服务器的内存和CPU,提升处理能力;优化数据库查询,减少不必要的计算;调整CDN缓存策略,提高缓存命中率;优化节点分布,提升内容分发效率,通过持续测试和优化,确保系统在高负载下仍能保持稳定运行。
七、持续测试和监控
负载测试不是一次性的工作,需要持续进行,定期进行负载测试,确保系统始终保持良好性能,使用监控工具实时监控系统性能,及时发现并解决问题,通过持续监控和优化,可以不断提升系统的可靠性和用户体验。
八、团队协作和项目管理
在进行CDN负载测试时,团队协作和有效的项目管理至关重要,推荐使用研发项目管理系统如PingCode和通用项目协作软件Worktile,提高团队协作效率,这些工具提供任务管理、进度跟踪等功能,帮助团队高效完成任务。
九、案例分析
为了更好地理解如何进行CDN负载测试,下面通过一个案例进行详细介绍,某电商平台在大促期间需要确保网站稳定运行,因此决定进行CDN负载测试,测试目标包括页面加载时间不超过3秒,服务器响应时间不超过500毫秒,错误率控制在1%以内,选择了Apache JMeter作为测试工具,编写了模拟用户行为的脚本,设置了不同的并发用户数,从100到10000逐步增加,执行测试后,发现在5000个并发用户时页面加载时间超过了3秒,7000个并发用户时错误率超过了1%,通过分析日志文件,发现服务器容量成为瓶颈,数据库连接数不足,针对这些问题,增加了服务器的内存和CPU,优化了数据库查询,调整了CDN缓存策略,优化后重新进行测试,确保各项指标达到预期。
通过以上步骤,可以全面进行CDN负载测试,确保系统在高流量下仍能提供优质的服务,定期进行负载测试和持续优化,有助于保持系统的稳定和高效运行。
以上就是关于“cdn负载测试”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/348065.html