什么是透明颜色代码?
- 行业动态
- 2024-11-24
- 1
透明颜色代码通常指的是在网页设计中,使用RGBA或HSLA格式来定义颜色的 透明度。 RGBA中的”A”代表Alpha通道,用于控制透明度,值范围从0(完全透明)到1(完全不透明)。
在现代设计中,透明颜色代码是一种非常实用的工具,它允许设计师创建出半透明的效果,从而增加视觉层次和深度,本文将探讨透明颜色代码的基本原理、使用方法以及一些常见的应用场景。
透明颜色代码的基本原理
透明颜色代码通常以十六进制(Hex)格式表示,其中包含一个透明度值,这个透明度值是一个介于0到255之间的整数,表示颜色的不透明度。#FFFFFF80代表一种带有80%不透明度的白色。
如何使用透明颜色代码
要在CSS中使用透明颜色代码,可以按照以下步骤操作:
1、定义颜色:首先确定你想要的颜色,如果你想使用红色,可以选择#FF0000。
2、添加透明度:在颜色代码的末尾添加两位十六进制数来表示透明度,如果你想要50%的透明度,可以使用#FF000080。
3、应用到元素:将这个颜色代码应用到你希望显示为半透明的HTML元素上。
表格示例
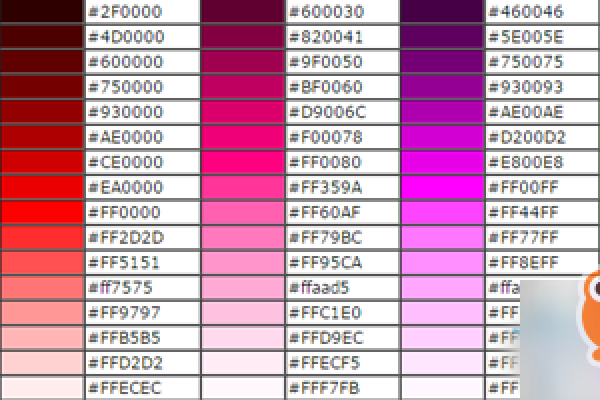
下表展示了一些常见颜色的透明版本及其对应的十六进制代码:
| 颜色名称 | 标准颜色代码 | 50% 透明度颜色代码 |
| 红色 | #FF0000 | #FF000080 |
| 绿色 | #00FF00 | #00FF0080 |
| 蓝色 | #0000FF | #0000FF80 |
| 白色 | #FFFFFF | #FFFFFF80 |
| 黑色 | #000000 | #00000080 |
应用场景
透明颜色代码在多种场景下都非常有用,以下是一些例子:
1、背景色:使用半透明背景色可以让文本或其他内容更加突出。
2、边框:通过设置边框的颜色为半透明,可以创造出柔和的边缘效果。
3、文字阴影:给文字添加半透明的颜色阴影,可以增强可读性和美观性。
4、覆盖层:在图片或视频上添加一层半透明的覆盖层,可以用来显示额外的信息或创建特定的视觉效果。
相关问答FAQs
Q1: 如何更改透明颜色代码中的透明度?
A1: 要更改透明度,只需调整颜色代码最后两位十六进制数,从#FFFFFF80(50%透明度)变为#FFFFFF40(25%透明度)。
Q2: 在所有浏览器中透明颜色代码都有效吗?
A2: 是的,大多数现代浏览器都支持透明颜色代码,为了确保兼容性,最好在不同的浏览器和设备上进行测试。
通过上述介绍,我们可以看到透明颜色代码不仅简单易用,而且能够极大地丰富我们的设计手段,无论是初学者还是经验丰富的设计师,掌握这一技能都将有助于提升作品的专业度和吸引力。
各位小伙伴们,我刚刚为大家分享了有关“透明颜色代码”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/347931.html