vue与后端交互
- 行业动态
- 2023-11-26
- 1
Vue与后端交互是前端开发中非常重要的一个环节,它涉及到前后端的数据传递、接口调用等问题,本文将详细介绍Vue与后端交互的基本原理和常用方法,帮助大家更好地理解和掌握这一知识点。
一、Vue与后端交互的基本原理
1. 前后端分离
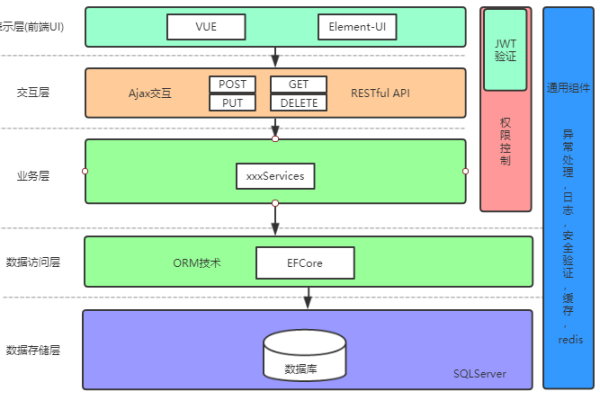
随着互联网的发展,前端技术逐渐成熟,越来越多的项目开始采用前后端分离的开发模式,在这种模式下,前端负责展示页面和与用户交互,后端负责处理数据和业务逻辑,Vue作为前端框架,与后端进行交互时,需要通过HTTP请求(如GET、POST等)来实现数据传输。
2. 接口定义
后端提供RESTful API接口供前端调用,接口定义了数据的获取、创建、更新和删除等操作,在Vue项目中,我们通常使用axios库来发送HTTP请求,与后端进行交互。
3. 数据绑定
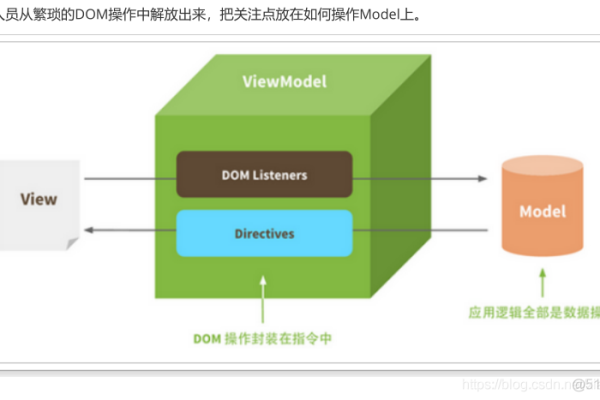
前端与后端交互的过程中,我们需要将后端返回的数据绑定到页面上,以便用户可以实时查看和操作,在Vue中,我们可以使用v-model指令将输入框的值与data中的属性进行双向绑定,从而实现数据的同步更新。
二、Vue与后端交互的常用方法
1. GET请求
GET请求用于获取数据,通常用于查询操作,在Vue项目中,我们可以使用axios的get方法发送GET请求,如下所示:
// 发送GET请求
axios.get('/api/users')
.then(response => {
// 处理响应数据
})
.catch(error => {
// 处理错误信息
}); 2. POST请求
POST请求用于提交数据,通常用于创建或更新操作,在Vue项目中,我们可以使用axios的post方法发送POST请求,如下所示:
// 发送POST请求
axios.post('/api/users', {name: '张三', age: 18})
.then(response => {
// 处理响应数据
})
.catch(error => {
// 处理错误信息
}); 3. PUT请求
PUT请求用于更新数据,通常用于修改操作,在Vue项目中,我们可以使用axios的put方法发送PUT请求,如下所示:
// 发送PUT请求
axios.put('/api/users/1', {name: '李四', age: 20})
.then(response => {
// 处理响应数据
})
.catch(error => {
// 处理错误信息
}); 4. PATCH请求
PATCH请求用于部分更新数据,通常用于修改操作,在Vue项目中,我们可以使用axios的patch方法发送PATCH请求,如下所示:
// 发送PATCH请求
axios.patch('/api/users/1', {name: '王五'})
.then(response => {
// 处理响应数据
})
.catch(error => {
// 处理错误信息
}); 三、相关问题与解答
1. 如何跨域访问?
答:跨域访问是指一个网页的脚本试图去访问另一个不同域名下的资源,在Vue项目中,我们可以通过配置代理服务器来解决跨域问题,具体做法是在vue.config.js文件中配置代理规则,例如:
module.exports = {
devServer: {
proxy: 'http://localhost:3000' // 将所有API请求转发到本地3000端口的服务器上,从而实现跨域访问。
}
}; 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/346176.html