如何做响应式网站,如何实现响应式布局
- 行业动态
- 2023-11-24
- 1
一、什么是响应式网站?
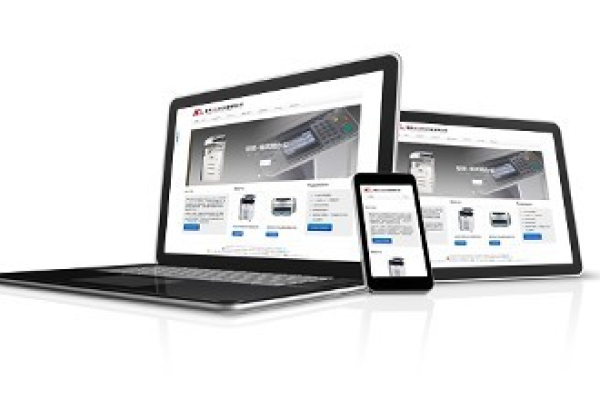
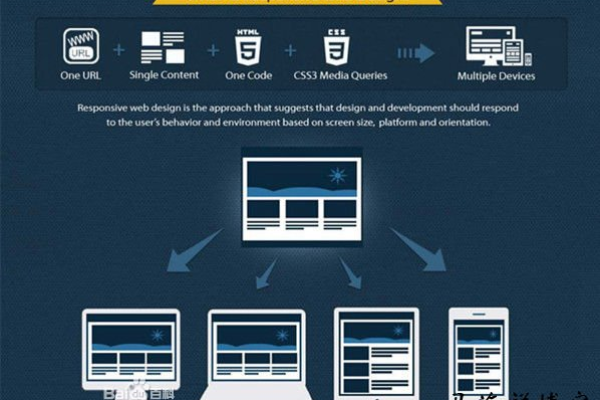
响应式网站(Responsive Web Design,简称RWD)是一种网站设计和技术,它允许网站根据用户设备的屏幕尺寸自动调整其布局和内容,换句话说,响应式网站可以为用户提供一个始终保持良好体验的界面,无论他们使用的是桌面电脑、平板电脑还是智能手机,这种设计使得网站可以在各种设备上都能正常运行,无需针对不同设备进行专门的定制。
二、为什么要实现响应式布局?
1. 适应多种设备:随着智能手机和平板电脑的普及,越来越多的用户通过这些设备访问互联网,实现响应式布局可以帮助网站更好地适应这些设备,为用户提供更好的浏览体验。
2. 提高用户体验:响应式布局可以根据用户的设备自动调整网站的布局和内容,使用户在任何设备上都能轻松地找到他们需要的信息,这可以提高用户的满意度和忠诚度。
3. 节省开发成本:与为不同设备开发单独的版本相比,实现响应式布局可以让开发者只编写一套代码,从而节省了时间和资源,由于网站只需要维护一套代码,因此在更新或修复问题时也更加方便。
4. 提高搜索引擎排名:许多搜索引擎(如Google)都强调用户体验的重要性,并根据用户的满意度和行为来调整搜索结果的排名,实现响应式布局有助于提高网站的用户体验,从而提高搜索引擎排名。
三、如何实现响应式布局?
实现响应式布局主要涉及到以下几个方面:
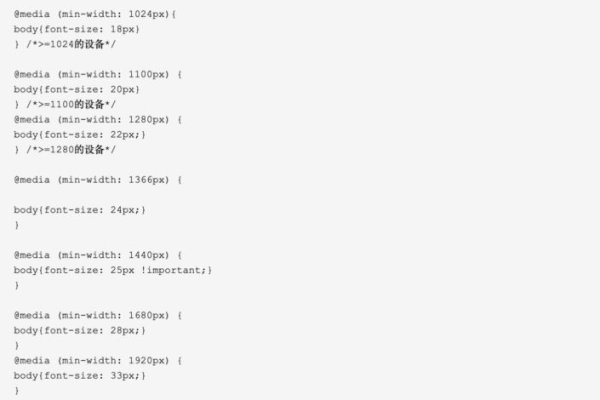
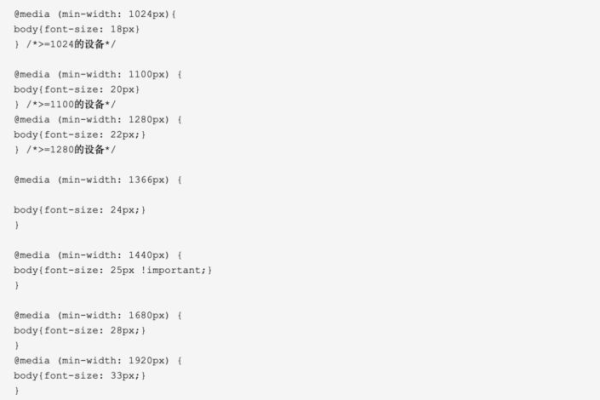
1. 媒体查询:媒体查询是CSS3中的一种特性,它允许开发者根据设备的特性(如屏幕宽度、高度等)为不同的设备应用不同的样式,通过使用媒体查询,我们可以根据用户的设备类型选择性地应用CSS规则,从而实现响应式布局。
2. 流式布局:流式布局是一种将页面内容自适应地分布在不同设备的屏幕上的布局方式,在这种布局中,页面的内容会根据屏幕的大小自动调整其位置和大小,以确保所有内容都能在页面上清晰可见,流式布局的主要优点是它可以为用户提供良好的视觉体验,同时避免了因为屏幕大小的变化而导致的页面结构混乱的问题。
3. 弹性图片和媒体:为了确保图片和其他媒体资源在不同设备上的显示效果一致,我们需要使用弹性图片和媒体技术,这种技术可以让图片和其他媒体资源根据屏幕的大小自动调整其大小和位置,从而确保它们在任何设备上都能保持合适的尺寸和清晰度。
4. 导航菜单:为了确保导航菜单在不同设备上的可用性,我们需要使用一些技巧来优化导航菜单的设计,我们可以使用汉堡菜单(一种隐藏在屏幕下方的菜单按钮)来替代传统的水平导航菜单,以便在小屏幕设备上更方便地访问菜单项,我们还可以使用下拉菜单和滑动菜单等交互式的导航方式,以提高用户的操作便利性。
四、相关问题与解答
1. 如何检测用户的设备类型?
答:我们可以使用JavaScript的navigator.userAgent属性来检测用户的浏览器信息,通过分析这个属性值,我们可以了解到用户的浏览器类型(如Chrome、Safari等)、操作系统(如Windows、macOS等)以及其他相关信息,我们可以根据这些信息为用户提供相应的响应式设计。
2. 如何设置媒体查询的断点?
答:设置媒体查询的断点主要是根据我们希望在哪些设备上应用特定的样式来进行的,通常情况下,我们会根据设备的最小屏幕尺寸、最大屏幕尺寸以及常见的设备型号来设置断点,我们可以将最小屏幕尺寸设置为320px,最大屏幕尺寸设置为768px,这样就可以覆盖大部分智能手机和平板电脑了,具体的断点设置还需要根据实际情况进行调整。
3. 如何优化响应式布局的性能?
答:优化响应式布局性能的方法有很多,以下是一些建议:
– 减少HTTP请求:通过将CSS和JavaScript文件合并成一个文件,或者使用CSS Sprites技术将多个图像合并成一个图像,可以减少HTTP请求的数量,从而提高页面加载速度。
– 使用延迟加载:对于那些不需要立即显示的内容(如图片、视频等),我们可以使用延迟加载技术来推迟它们的加载时间,当用户滚动到这些内容时,再加载它们,这样可以减少页面加载时的渲染时间。
– 优化图片:对于图片资源,我们可以使用压缩工具来减小它们的体积,从而提高页面加载速度,还可以考虑使用WebP格式的图片,因为它们通常比JPEG和PNG格式的图片更小。
4. 如何实现触摸滑动手势?
答:要实现触摸滑动手势,我们需要使用JavaScript来监听用户的触摸事件(如touchstart、touchmove等),并根据这些事件来更新页面的内容和状态,具体实现方法如下:
– 在HTML中为需要滑动的元素添加一个容器元素(如div),并为其添加一个类名(如swipe-container)。
– 在CSS中为滑动容器设置初始状态(如默认水平方向滑行)。
– 使用JavaScript监听触摸事件,并根据事件来更新滑动容器的状态(如改变水平方向滑行的速度)。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/345864.html