html css设置字体大小
- 行业动态
- 2023-11-20
- 2230
CSS是一种用于描述HTML文档样式的语言,它允许我们轻松地调整字体大小,在CSS中,我们可以使用`font-size`属性来设置字体大小,以下是关于如何使用CSS调整字体大小以及如何在HTML中设置字体大小的详细解答。

CSS如何调整字体大小
要使用CSS调整字体大小,我们需要在HTML元素中添加一个内联样式或者创建一个外部样式表(.css文件),以下是两种方法的详细说明:
1. 使用内联样式
在HTML元素的`style`属性中直接添加`font-size`属性,如下所示:
<p >这是一个段落,字体大小为16像素。</p>
在这个例子中,我们将段落的字体大小设置为16像素,您可以根据需要更改像素值。
2. 创建外部样式表
创建一个名为`styles.css`的外部样式表文件,并在其中添加以下内容:
p {
font-size: 16px;
} 接下来,在HTML文件中引用这个外部样式表:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <p>这是一个段落,字体大小为16像素。</p> </body> </html>
在这个例子中,我们在`styles.css`文件中设置了所有“标签的字体大小为16像素,这种方法可以让我们更方便地管理和组织样式规则。
HTML字体大小怎么设置CSS
在HTML中设置字体大小与在CSS中设置字体大小类似,我们可以使用`font-size`属性来设置字体大小,以下是一些示例:
1. 内联样式
2. 内部样式表(在HTML文件中)
在HTML文件的“部分添加一个“标签,然后在其中添加字体大小的设置,如下所示:
<!DOCTYPE html>
<html>
<head>
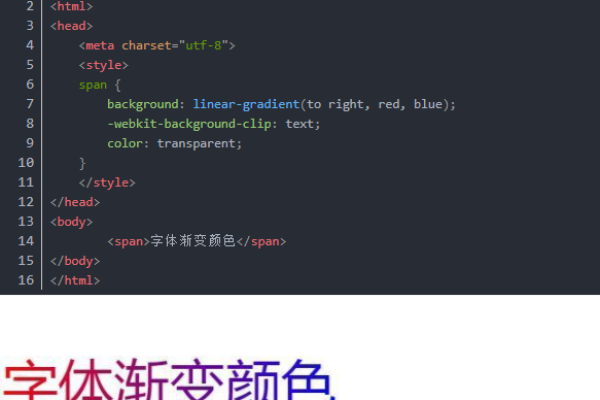
<style>
p {
font-size: 16px;
}
</style>
</head>
<body>
<p>这是一个段落,字体大小为16像素。</p>
</body>
</html> 3. 外部样式表(在一个单独的.css文件中)
p {
font-size: 16px;
} 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/345128.html