服务器与个人电脑之间存在哪些关键联系?
- 行业动态
- 2024-07-31
- 4
服务器与电脑之间的联系主要体现在两者的硬件构成、功能定位、以及在网络中的互动方式上,具体分析如下:
1、硬件构成
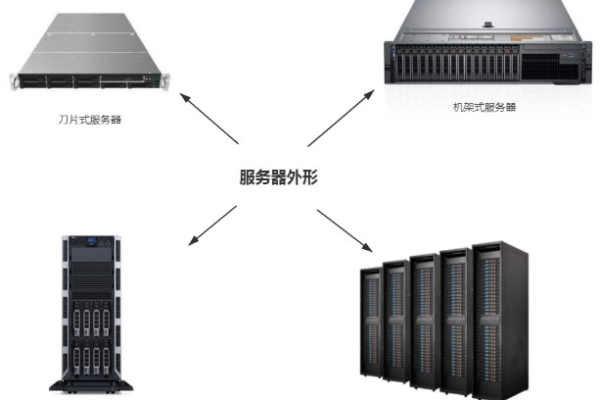
基本硬件组成:服务器和电脑在硬件构成上有一定的相似性,它们都由CPU、主板、内存条、硬盘、机箱、电源等组成,不同之处在于,服务器通常拥有更高的规格,例如更高的内存容量和更强的数据处理能力。
耐用性和可靠性:服务器设计用于全天候运行,其组件通常可以承受更高的压力,以支持多个应用程序同时运行和处理多个同时连接,这在某种程度上超出了普通电脑的能力。
2、功能定位
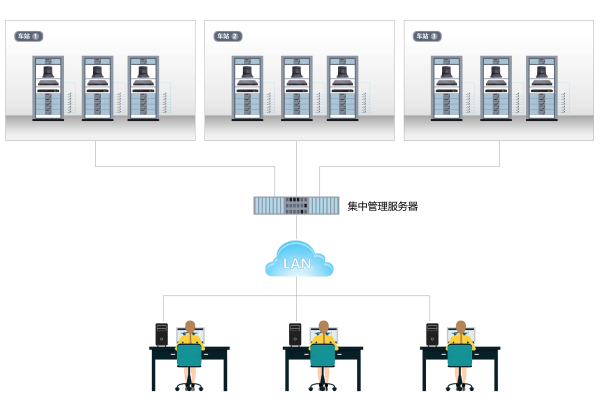
服务器的服务提供:服务器是专门设计来提供各种服务的计算机,它可以作为中央存储和处理数据的设备,向连接到其上的客户端(如电脑、手机等)提供服务。
电脑的客户端角色:在大多数情况下,个人电脑主要扮演客户端的角色,通过互联网或局域网与服务器进行通信,并从服务器获取数据和服务。
3、网络中的互动方式

请求与响应机制:电脑可以通过网络向服务器发送请求,服务器根据接收到的请求进行处理,并将结果返回给电脑,这个过程是服务器和电脑交互的基础。
资源共享与协作:在网络环境中,服务器使得多个电脑可以共享同一份数据和资源,实现信息共享和协同工作,这对于组织和企业之间的远程合作尤为重要。
4、数据传输与存储
服务器的大容量存储:服务器能够存储和管理大量的数据,通过网络将数据传输到用户电脑或其他设备,这对于数据备份和分享至关重要。
个人电脑的存储传输:个人电脑主要用于本地的数据传输和存储,但也可以通过网络将数据传输到服务器上进行备份或分享。
5、相互依赖的关系

服务提供与使用:服务器通过提供网络服务满足用户需求,而个人电脑则作为这些服务的使用者,显示出一种明显的相互依赖关系。
6、互联网基础设施
互联网服务的支柱:服务器是互联网服务的支柱,托管着网站、应用和其他在线服务,而个人电脑则是人们接入这些服务的主要终端。
在了解以上内容后,以下还有几点需要注意:
服务器的物理安全和网络安全非常关键,因此它们通常放置在专门的数据中心,并配备有防火墙和其他安全措施。
服务器操作系统和应用程序经常需要更新和维护,以确保系统的稳定性和安全性。

数据备份对于防止数据丢失至关重要,服务器通常具备自动备份机制。
合理配置服务器对于确保性能和效率非常重要,这包括选择合适的硬件、操作系统、和应用软件。
了解服务器的性能指标,如响应时间、并发处理能力,有助于更好地管理和配置服务器。
服务器和电脑在硬件构成上虽有相似之处,但它们的功能定位、作用、以及在网络中的互动方式大有不同,服务器是为电脑提供服务的核心,它能够存储大量数据、支持多任务同时运行、为多个客户端提供高效服务,而电脑则更多地扮演数据和服务的接收者角色,了解这两者的联系不仅有助于人们更好地利用各自的技术优势,也能帮助人们更加有效地管理网络资源和服务。