cn域名怎么申请_申请域名
- 行业动态
- 2024-06-24
- 3
申请cn域名需要访问中国互联网络信息中心(CNNIC)官网或其授权的注册服务机构网站,查询域名是否可用,填写相关信息并提交申请。完成支付后,等待审核通过即可使用该域名。
如何申请.cn域名
1. 选择域名注册商
你需要选择一个可信赖的域名注册商,有许多知名的.cn域名注册商,例如万网(阿里云)、新网等,在选择注册商时,请考虑其价格、服务质量、用户评价等因素。
2. 搜索可用的.cn域名
在选定域名注册商后,你可以在其网站上搜索你想要的.cn域名,如果该域名已被他人注册,你可能需要修改你的域名或选择其他后缀。
3. 填写注册信息

找到可用的.cn域名后,你需要填写一些个人信息以完成注册,这些信息通常包括:
| 项目 | 描述 |
| 注册人姓名 | 你的全名 |
| 注册人联系方式 | 你的电话号码或电子邮件地址 |
| 注册人地址 | 你的邮寄地址 |
| 管理员联系方式 | 域名管理联系人的姓名和联系方式 |
| 技术联系人 | 负责技术支持的联系人姓名和联系方式 |
| 账单联系人 | 负责支付域名费用的联系人姓名和联系方式 |
请注意,由于.cn是中国的国家代码顶级域名,因此可能需要提供中国的身份证明或其他相关文件。
4. 支付费用
完成注册信息填写后,你需要支付域名注册费用,这个费用会根据你选择的注册商和域名的不同而有所差异。
5. 确认注册信息

支付完成后,你的.cn域名应该已经成功注册,你应该会收到一封确认邮件,其中包含你的域名信息和管理控制面板的链接。
6. 设置DNS
你需要设置DNS,以便将你的.cn域名解析到你的服务器IP地址,这通常可以在你的域名注册商的管理控制面板中完成。
就是申请.cn域名的基本步骤,请注意,每个注册商的具体流程可能会有所不同,因此在申请过程中,最好参考你所选注册商的官方指南或联系其客服获取帮助。

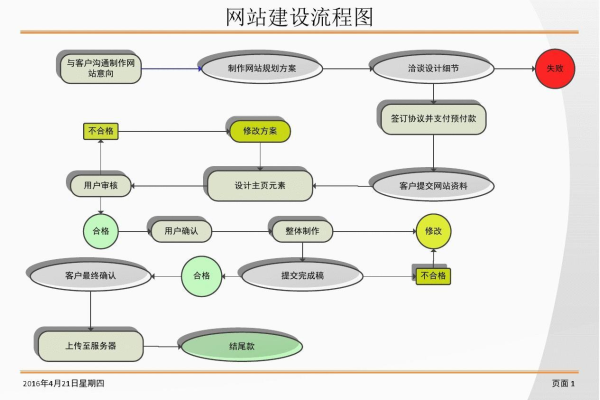
以下是关于如何申请.cn域名的步骤,以介绍形式呈现:
| 序号 | 申请步骤 | 说明 |
| 1 | 域名查询 | 在域名注册服务商网站查询您想要的.cn域名是否可用。 |
| 2 | 选择域名注册商 | 选择一家通过CNNIC认证的域名注册商进行注册。 |
| 3 | 加入购物车 | 选择您想要的.cn域名,加入购物车,并选择注册年限。 |
| 4 | 填写申请信息 | 根据注册商要求,填写个人或企业名称、注册资料、身份证号码或营业执照号码等真实申请信息。 |
| 5 | 签署域名注册协议 | 阅读并同意域名注册协议。 |
| 6 | 支付费用 | 根据注册商的费用标准,选择在线支付、银行转账或第三方支付平台进行支付。 |
| 7 | 实名认证 | 提交身份证资料进行实名认证,确保注册者的真实身份。 |
| 8 | 提交注册申请 | 完成以上步骤后,提交注册申请。 |
| 9 | 域名审核 | CNNIC审核您的域名注册申请,审核时间为57个工作日。 |
| 10 | 注册成功 | 审核通过后,您的.cn域名注册成功,若需解析,可向CNNIC申请解析。 |
请注意,不同注册商的具体操作可能略有差异,具体操作请以注册商的指引为准,域名实名认证和审核是必不可少的环节,请确保您的信息真实有效。