Django与D3.js结合,如何实现数据可视化与动态交互?
- 行业动态
- 2025-01-23
- 6
在当今大数据时代,数据可视化已成为处理和理解海量数据的重要手段,Django 作为强大的 Python Web 框架,与 D3.js 这一优秀的 JavaScript 库结合使用,能够构建出强大且灵活的数据可视化平台。
Django 与 D3.js 结合的优势
数据处理与存储:Django 拥有强大的 ORM(对象关系映射)功能,能轻松定义数据模型并与数据库交互,高效处理和存储数据,比如在电商网站中,可快速搭建用户、商品、订单等数据模型,为后续数据可视化奠定基础。
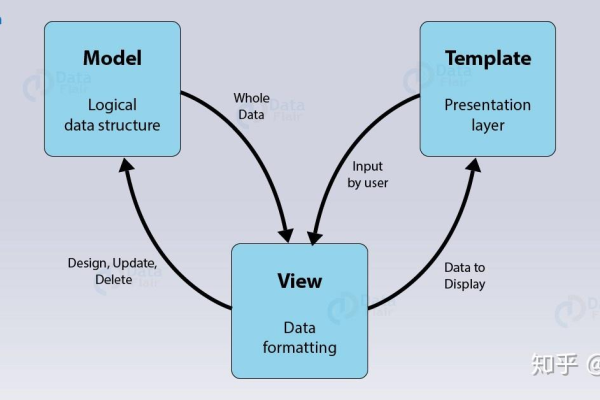
视图渲染与模板系统:Django 的模板系统可将数据与 HTML 页面分离,方便开发和维护,通过自定义模板标签和过滤器,能根据不同需求灵活展示数据,在数据可视化项目中,可利用模板引擎将后端处理好的数据传递给前端的 D3.js 进行可视化展示。
安全性保障:Django 内置多种安全防护机制,如防止 SQL 注入、跨站脚本攻击等,确保数据可视化平台的安全性,在处理用户上传的数据或从外部获取的数据时,能有效防止反面攻击。
D3.js 的特点与优势
高度可定制性:D3.js 允许开发者自由控制数据的绑定、转换和呈现方式,可根据具体需求创建各种复杂的可视化效果,通过自定义颜色、形状、大小等属性,突出显示数据中的特定信息。

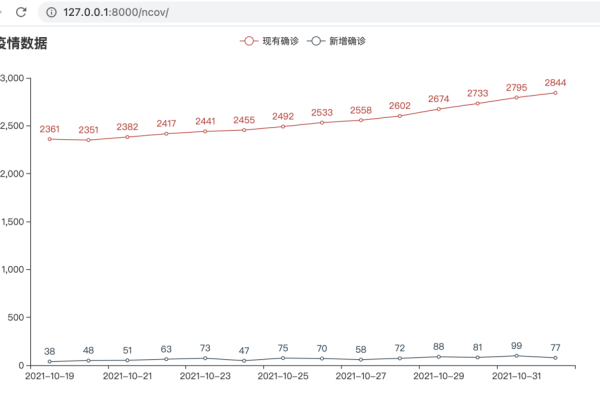
丰富的可视化元素库:提供了图表、地图、网络图等多种可视化元素,方便开发者快速创建常见的数据可视化类型,如用折线图展示数据趋势、柱状图对比数据差异、地图展示地理信息等。
强大的交互性支持:支持添加交互事件,如鼠标悬停显示详细信息、点击触发动画效果等,增强用户体验和对数据的探索能力,比如在一个销售数据可视化图表中,鼠标悬停在柱子上可显示具体销售额和增长率等信息。
Django 与 D3.js 结合的实现步骤
安装与配置:首先需安装 Django 和 D3.js,可通过 pip 安装 Django,然后在 Django 项目中的 HTML 文件中引入 D3.js 的 CDN 链接或下载到本地引用。
创建视图与模板:在 Django 中创建视图函数,从数据库或其他数据源获取数据,并进行必要的处理和转换,然后创建相应的模板文件,在模板中使用 D3.js 代码嵌入 HTML 页面,并通过 Django 模板语言将数据传递给 D3.js。
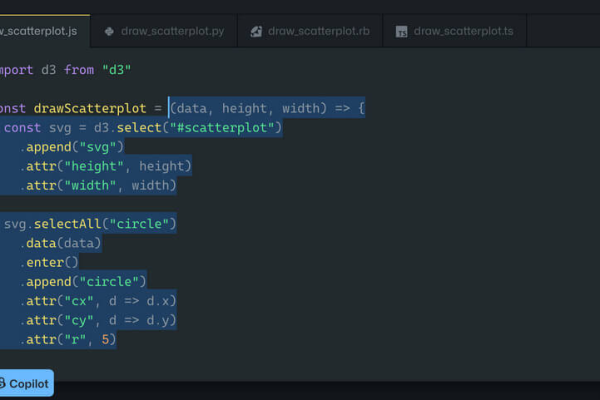
集成 D3.js 代码:在模板的 HTML 页面中,使用 D3.js 选择和操作 DOM 元素,绑定数据并创建可视化图表,创建一个 SVG 容器,使用 D3.js 选择该容器,并将数据绑定到其中,生成各种图形元素来展示数据。

相关示例
以下是一个使用 Django 和 D3.js 创建简单柱状图的示例:
Django 视图函数:
from django.shortcuts import render
import json
def chart_data(request):
data = [
{'category': 'A', 'value': 10},
{'category': 'B', 'value': 20},
{'category': 'C', 'value': 30}
]
return render(request, 'chart.html', {'data': json.dumps(data)}) HTML 模板(chart.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D3.js Chart</title>
<script src="https://d3js.org/d3.v6.min.js"></script>
</head>
<body>
<div id="chart"></div>
<script>
var data = JSON.parse('{{ data|safe }}');
var svg = d3.select("#chart").append("svg")
.attr("width", 400)
.attr("height", 300);
svg.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", function (d, i) { return i * 50; })
.attr("y", function (d) { return 300 d.value * 10; })
.attr("width", 40)
.attr("height", function (d) { return d.value * 10; })
.attr("fill", "blue");
</script>
</body>
</html> 在这个示例中,Django 视图函数chart_data 获取数据并将其传递给模板,在模板中,使用 D3.js 选择#chart 容器,创建 SVG 元素,并根据数据生成柱状图,每个柱子的高度根据数据的value 属性动态计算,从而实现了简单的数据可视化。