上一篇
如何查看图片的html代码
- 行业动态
- 2024-04-06
- 2893
要查看图片的HTML代码,可以使用浏览器的开发者工具,以下是详细步骤:

1、打开你想要查看图片HTML代码的图片所在的网页。
2、右键点击页面,选择“检查”(Inspect)或者按快捷键F12,打开浏览器的开发者工具。
3、在开发者工具中,切换到“Elements”选项卡。
4、在页面中找到你想要查看图片HTML代码的图片元素,点击它。
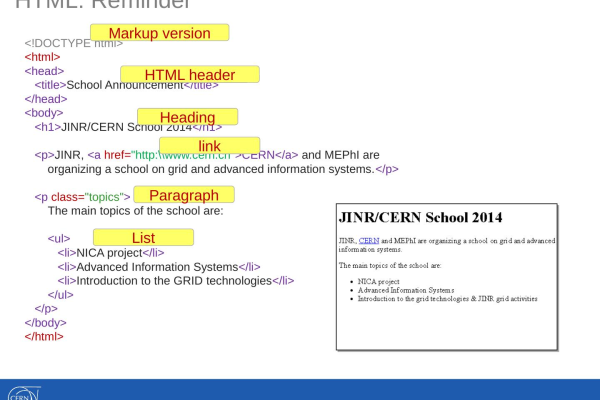
5、在右侧的元素面板中,你可以看到图片的HTML代码,包括<img>标签及其属性。
如果你想要使用单元表格来展示图片的HTML代码,可以按照以下格式编写:
| 标题 | 内容 | | | | | 图片链接 | <img src="图片地址" alt="图片描述"> | | 图片宽度 | width="图片宽度像素" | | 图片高度 | height="图片高度像素" | | 图片描述 | 图片的描述信息 |
将上述内容替换为实际的图片链接、宽度、高度和描述信息即可。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/322782.html