上一篇
html如何做椭圆形的按钮
- 行业动态
- 2024-04-03
- 2118
在HTML中,我们无法直接创建椭圆形的按钮,我们可以使用CSS来实现这个效果,以下是一个简单的示例,展示了如何使用HTML和CSS创建一个椭圆形的按钮。

我们需要创建一个HTML文件,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>椭圆形按钮示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button >点击我</button>
</body>
</html>
接下来,我们需要创建一个CSS文件(styles.css),并添加以下代码:
.ellipsebutton {
backgroundcolor: #4CAF50; /* 按钮背景颜色 */
border: none; /* 无边框 */
color: white; /* 文字颜色 */
textalign: center; /* 文字居中 */
textdecoration: none; /* 无下划线 */
display: inlineblock; /* 行内块级元素 */
fontsize: 16px; /* 字体大小 */
margin: 4px 2px; /* 外边距 */
cursor: pointer; /* 鼠标指针样式 */
padding: 10px 24px; /* 内边距 */
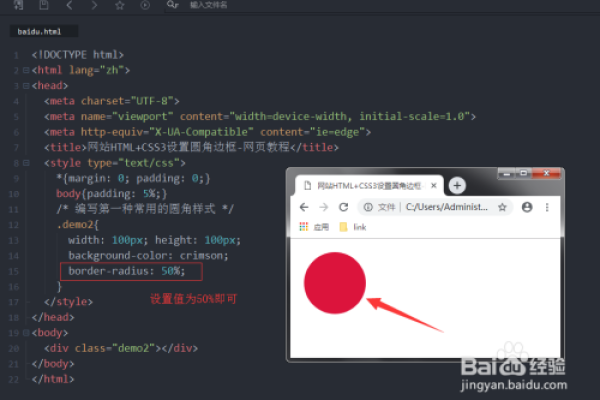
borderradius: 50%; /* 圆角半径为50% */
transitionduration: 0.4s; /* 过渡动画时长 */
}
.ellipsebutton:hover {
backgroundcolor: #45a049; /* 鼠标悬停时的背景颜色 */
}
在这个示例中,我们首先创建了一个名为.ellipsebutton的CSS类,我们将这个类应用到HTML文件中的<button>元素上,通过设置borderradius属性为50%,我们可以使按钮呈现椭圆形状,我们还添加了一些其他样式,如背景颜色、文字颜色、边距等,以使按钮看起来更加美观,我们添加了一个:hover伪类,以便在鼠标悬停在按钮上时改变其背景颜色。
现在,当你在浏览器中打开HTML文件时,你应该可以看到一个椭圆形的按钮,点击该按钮时,它会显示“点击我”的文字,当鼠标悬停在按钮上时,按钮的背景颜色会发生变化。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/321993.html