如何在服务器上安装并配置Ajax?
- 行业动态
- 2025-01-18
- 5
在现代Web开发中,Ajax(异步JavaScript和XML)技术已经成为实现动态网页的重要工具,Ajax允许前端页面在不重新加载整个页面的情况下,与服务器进行异步数据交换,为了在服务器上安装和配置Ajax,需要经过多个步骤,以下将详细介绍这些步骤,确保读者能够清晰地理解并实施。
选择合适的服务器环境
选择合适的服务器软件是搭建Ajax服务器环境的第一步,常见的选择包括Apache、Nginx和IIS等,每种服务器都有其独特的优势和适用场景,开发者可以根据项目需求和个人熟悉程度来选择。
Apache:广泛使用且社区支持强大,适合初学者。
Nginx:高性能,适用于处理大量并发请求。
IIS:微软开发的服务器,适用于Windows操作系统。
安装服务器软件
根据选择的服务器软件,前往官方网站下载相应的安装程序,以下是一些常用服务器软件的安装指南:
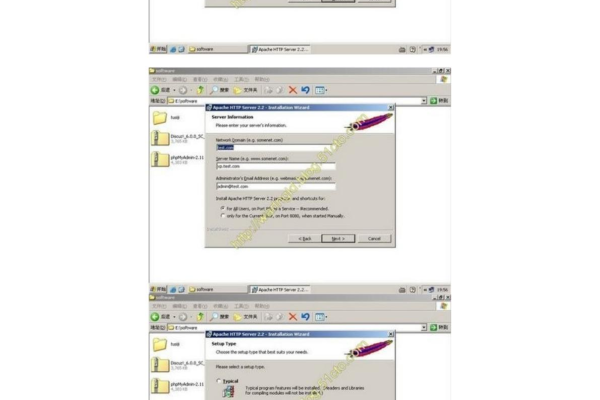
Apache:访问Apache官方网站,下载适合操作系统的版本,并按照安装向导进行安装。
Nginx:下载Nginx安装包,解压后进入目录执行命令./nginx启动服务器。

IIS:在Windows系统中,通过“控制面板” -> “程序” -> “启用或关闭Windows功能”中勾选“Internet Information Services”。
配置服务器
安装完服务器软件后,需要进行一些基本配置以确保其正常运行,以下是一些常见的配置步骤:
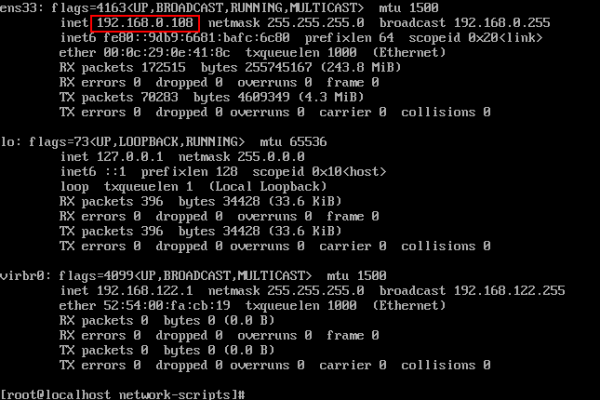
设置监听端口:编辑服务器配置文件(如Apache的httpd.conf或Nginx的nginx.conf),指定服务器监听的端口号(通常为80)。
配置虚拟主机:在配置文件中添加虚拟主机设置,以便服务器能够正确处理不同域名或子域名的请求。
启用模块:根据需要启用相应的模块,例如PHP、SSL等。
安装编程语言环境
Ajax是一种前端技术,但与服务器端的交互需要后端语言的支持,常用的后端语言包括PHP、Python、Node.js等,以下是一些常见编程语言环境的安装方法:

PHP:下载PHP安装包,解压后将其添加到系统路径中。
Python:访问Python官方网站,下载适合操作系统的版本并安装。
Node.js:访问Node.js官方网站,下载并安装LTS版本。
编写服务器端代码
服务器端代码负责处理来自客户端的Ajax请求并返回数据,以下是一个简单的示例:
<?php
// 接收Ajax请求的数据
$data = $_POST['data'];
// 处理数据(例如查询数据库)
$response = array(
'status' => 'success',
'message' => 'Data received: ' . $data
);
// 返回JSON响应
header('Content-Type: application/json');
echo json_encode($response);
?> 部署和测试
将编写好的服务器端代码部署到服务器上,并确保文件权限正确,启动服务器后,使用浏览器访问相应地址,发送Ajax请求并检查服务器响应,可以使用浏览器的开发者工具查看请求和响应的详细信息,确保一切正常。
常见问题解答
1、如何配置跨域请求?

跨域资源共享(CORS)是解决跨域问题的标准机制,在服务器端添加CORS头信息,允许特定的域名进行跨域访问,在Node.js的Express框架中,可以使用cors中间件来实现。
2、如何处理JSON数据?
JavaScript内置了JSON.parse方法用于解析JSON字符串,JSON.stringify方法用于将JavaScript对象转换为JSON字符串,在Ajax请求中,通常会使用这两种方法来处理JSON数据。
小编有话说
通过以上步骤,可以成功在服务器上安装和配置Ajax环境,选择合适的服务器软件和编程语言环境,编写并部署服务器端代码,最后进行测试和调试,确保Ajax请求能够正常工作,在实际应用中,还可以根据项目需求进行进一步优化,提升性能和用户体验,希望本文能够帮助读者更好地理解和实施Ajax技术,实现更加动态和交互性强的Web应用。