如何实现Android应用中的下拉刷新和上拉加载更多功能?
- 行业动态
- 2024-11-11
- 8
在Android开发中,实现带加载效果的下拉刷新和上拉加载更多功能,可以通过使用SwipeRefreshLayout和RecyclerView.OnScrollListener来实现。
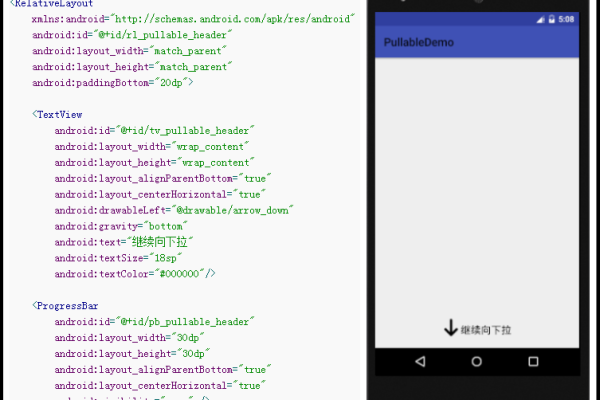
Android实践之带加载效果的下拉刷新上拉加载更多
在移动应用开发中,提供流畅的用户体验是至关重要的,对于列表视图(ListView)或RecyclerView等展示大量数据的控件,实现下拉刷新和上拉加载更多功能可以显著提升用户体验,本文将介绍如何在Android应用中实现带有加载动画的下拉刷新和上拉加载更多的功能。
准备工作
在开始之前,请确保你的项目中已经包含了以下依赖:
AndroidX RecyclerView

SwipeRefreshLayout
你可以在build.gradle文件中添加以下依赖:
implementation 'androidx.recyclerview:recyclerview:1.2.1' implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0'
布局文件设计
我们需要在布局文件中定义SwipeRefreshLayout和RecyclerView,以下是一个简单的布局示例:
<!-res/layout/activity_main.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</LinearLayout> Activity实现
在你的Activity中初始化SwipeRefreshLayout和RecyclerView,并设置相应的监听器。

// MainActivity.java
package com.example.myapp;
import android.os.Bundle;
import android.os.Handler;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout swipeRefreshLayout;
private RecyclerView recyclerView;
private MyAdapter myAdapter;
private List<String> dataList;
private boolean isLoading = false;
private int currentPage = 1;
private int totalPages = 10; // 假设有10页数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeRefreshLayout = findViewById(R.id.swipeRefreshLayout);
recyclerView = findViewById(R.id.recyclerView);
// 初始化数据列表
dataList = new ArrayList<>();
myAdapter = new MyAdapter(dataList);
recyclerView.setAdapter(myAdapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
// 设置下拉刷新监听器
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
currentPage = 1; // 重置为第一页
loadData();
}
});
// 设置滚动监听器,实现上拉加载更多
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (!isLoading) {
int visibleItemCount = recyclerView.getChildCount();
int totalItemCount = recyclerView.getLayoutManager().getChildCount();
int firstVisibleItemPosition = ((LinearLayoutManager) recyclerView.getLayoutManager()).findFirstVisibleItemPosition();
if (!isLoading && !swipeRefreshLayout.isRefreshing() && (visibleItemCount + firstVisibleItemPosition >= totalItemCount 3)) { // 当剩余3项时触发加载更多
isLoading = true;
currentPage++;
if (currentPage <= totalPages) {
loadData();
} else {
isLoading = false;
}
}
}
}
});
}
private void loadData() {
// 模拟网络请求延迟
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 假设每页加载5条数据
int start = (currentPage 1) * 5;
int end = Math.min(start + 5, totalPages * 5);
for (int i = start; i < end; i++) {
dataList.add("Item " + (i + 1));
}
myAdapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
isLoading = false;
}
}, 2000);
}
} 适配器实现
创建一个适配器来绑定数据到RecyclerView,这里我们使用一个简单的字符串适配器作为示例。
// MyAdapter.java
package com.example.myapp;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<String> dataList;
public MyAdapter(List<String> dataList) {
this.dataList = dataList;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.textView.setText(dataList.get(position));
}
@Override
public int getItemCount() {
return dataList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ViewHolder(View itemView) {
super(itemView);
textView = itemView.findViewById(android.R.id.text1);
}
}
} 测试与优化
完成上述步骤后,运行应用程序并测试下拉刷新和上拉加载更多功能是否正常工作,根据需要调整加载逻辑,例如处理分页、错误处理等,还可以通过自定义动画效果来增强用户体验。
本文介绍了如何在Android应用中实现带有加载效果的下拉刷新和上拉加载更多功能,通过使用SwipeRefreshLayout和RecyclerView的组合,可以轻松地为用户提供流畅的数据加载体验,根据具体需求,可以进一步优化和扩展这些功能。

以上就是关于“Android实践之带加载效果的下拉刷新上拉加载更多”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!