html如何变量命名长度
- 行业动态
- 2024-04-05
- 3254
在HTML中,变量命名长度没有严格的限制,为了保持代码的可读性和一致性,建议遵循一些最佳实践,以下是一些建议和示例:

1、使用有意义的名称
选择描述变量用途的名称,以便其他开发人员能够快速理解其用途。
2、使用小写字母和下划线
使用小写字母和下划线组合来命名变量,user_name、product_id。
3、避免使用保留字
不要使用HTML或JavaScript的保留字作为变量名,如html、class等。
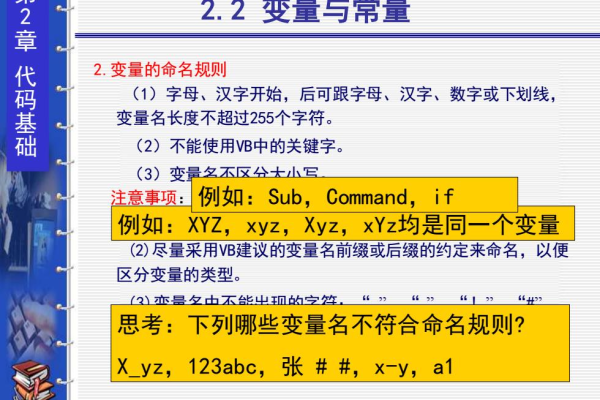
4、不要以数字开头
变量名不能以数字开头,除非它是一个常量(使用const关键字定义)。
5、避免过长的名称
虽然HTML对变量名的长度没有严格限制,但过长的变量名可能导致代码难以阅读,尽量保持变量名简短且具有描述性。
6、使用驼峰命名法
如果变量名由多个单词组成,可以使用驼峰命名法(第一个单词首字母小写,后续单词首字母大写)来提高可读性,userName、productId。
7、使用CSS类名或ID作为变量名
如果需要引用HTML元素的样式,可以考虑使用CSS类名或ID作为变量名,将一个按钮的类名赋值给一个变量:
var button = document.getElementById("myButton"); 在HTML中为变量命名时,应遵循一定的规则和最佳实践,以提高代码的可读性和可维护性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/310097.html