html文件如何创建文件
- 行业动态
- 2024-04-01
- 3898
要创建HTML文件,可以按照以下步骤进行操作:

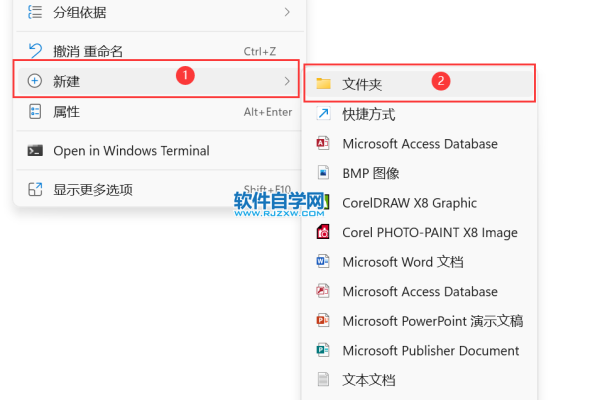
1、打开一个文本编辑器:可以使用任何文本编辑器来创建HTML文件,例如记事本、Sublime Text、Visual Studio Code等。
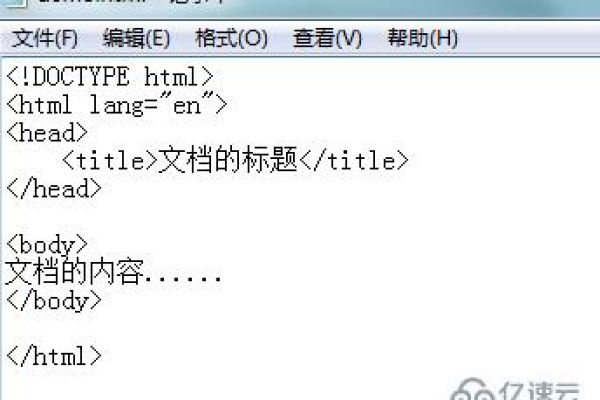
2、在文本编辑器中输入HTML代码:将以下基本HTML结构复制粘贴到文本编辑器中:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<!在这里编写页面内容 >
</body>
</html>
3、修改页面标题:在<title>标签中输入你想要的页面标题,quot;我的网页"。
4、编写页面内容:在<body>标签中编写你想要展示的内容,你可以使用HTML标签来定义文本样式、插入图像、创建链接等,以下是一些常用的HTML标签示例:
<h1>至<h6>标签用于定义不同级别的标题。<h1>表示最高级别的标题,而<h6>表示最低级别的标题。
<p>标签用于定义段落。
<a>标签用于创建超链接。<a href="https://www.example.com">点击这里访问示例网站</a>会创建一个指向"https://www.example.com"的链接。
<img>标签用于插入图像。<img src="image.jpg" alt="图片描述">会在页面上显示名为"image.jpg"的图像,并在无法加载图像时显示替代文本。
5、保存文件:将文件保存为以.html为扩展名的文件,确保文件名和路径符合你的要求。
6、在浏览器中打开文件:双击保存的HTML文件,它将在你的默认浏览器中打开并显示你创建的网页内容。
以上是创建HTML文件的基本步骤,通过学习HTML语法和各种标签的用法,你可以进一步定制和美化你的网页。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/309336.html