python list.sum
- 行业动态
- 2024-03-07
- 3
在Python中,列表(list)是一种非常灵活且常用的数据结构,它可以存储任意类型的元素,包括数值,对于列表中的数值运算,我们可以使用Python的内置函数、列表推导式以及循环等方法进行操作,本文将详细介绍如何在Python中进行列表数值运算。
列表的基本概念
列表是Python中的一种有序集合,用方括号括起来,元素之间用逗号分隔。
my_list = [1, 2, 3, 4, 5]
列表中的元素可以是任意类型,包括整数、浮点数、字符串等,我们还可以通过索引访问列表中的元素,
print(my_list[0]) # 输出:1
列表的数值运算
1、列表相加
可以使用+运算符将两个列表相加,得到一个新的列表,其中包含两个列表的所有元素。

list1 = [1, 2, 3] list2 = [4, 5, 6] result = list1 + list2 print(result) # 输出:[1, 2, 3, 4, 5, 6]
2、列表相乘
可以使用*运算符将一个列表与一个整数相乘,得到一个新的列表,其中包含原列表重复若干次的元素。
my_list = [1, 2, 3] result = my_list * 3 print(result) # 输出:[1, 2, 3, 1, 2, 3, 1, 2, 3]
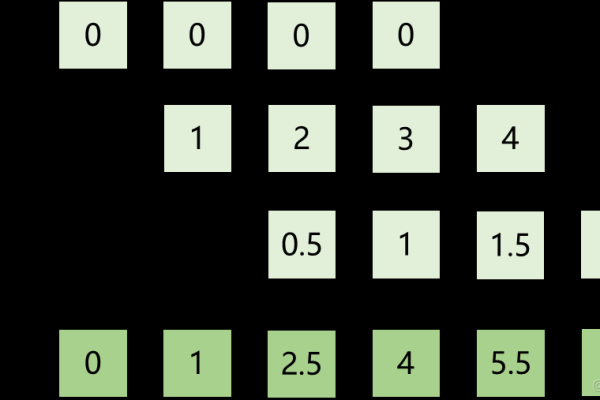
3、列表元素求和
可以使用sum()函数对列表中的所有元素求和。

my_list = [1, 2, 3, 4, 5] result = sum(my_list) print(result) # 输出:15
4、列表元素求平均值
可以计算列表中所有元素的平均值,方法是先求和,然后除以元素个数。
my_list = [1, 2, 3, 4, 5] average = sum(my_list) / len(my_list) print(average) # 输出:3.0
5、列表元素的最大值和最小值
可以使用max()和min()函数分别获取列表中的最大值和最小值。

my_list = [1, 2, 3, 4, 5] max_value = max(my_list) min_value = min(my_list) print(max_value) # 输出:5 print(min_value) # 输出:1
列表推导式
列表推导式是一种简洁的创建列表的方法,可以用一行代码实现循环和条件判断等功能,我们可以使用列表推导式计算一个列表中所有元素的平方:
my_list = [1, 2, 3, 4, 5] squared_list = [x ** 2 for x in my_list] print(squared_list) # 输出:[1, 4, 9, 16, 25]
循环和条件判断
除了上述方法外,我们还可以使用循环和条件判断对列表中的数值进行操作,我们可以使用for循环遍历列表中的所有元素,并根据条件进行筛选或计算:
my_list = [1, 2, 3, 4, 5]
even_numbers = []
for num in my_list:
if num % 2 == 0:
even_numbers.append(num)
print(even_numbers) # 输出:[2, 4] 本文详细介绍了Python中列表数值运算的方法,包括列表相加、相乘、求和、求平均值、求最大值和最小值等,还介绍了列表推导式、循环和条件判断等技巧,帮助读者更好地理解和掌握Python列表的数值运算,希望本文能对您有所帮助!