DDoS攻击网站的价格是多少?
- 行业动态
- 2025-01-16
- 7
DDoS攻击是一种常见的网络安全威胁,其成本和效果因多种因素而异,本文将详细探讨DDoS攻击的价格、影响因素以及防御措施,以帮助读者更好地理解这种网络攻击的复杂性和应对策略。
DDoS攻击的成本因素
1、攻击持续时间:攻击的时间越长,成本自然越高,短期攻击(如几分钟)可能只需几十元,而长时间的持续攻击(如数小时或数天)则需要支付更高的费用。
2、目标网站的防护程度:如果目标网站没有采取任何防护措施,几百到几千元的攻击就可能导致服务器瘫痪几天,相反,有高防护级别的网站则需要更大规模的攻击,成本更高。
3、攻击规模:攻击流量的大小直接影响成本,200G以下的攻击成本较低,300G左右的攻击属于中等成本,超过400G的攻击则成本较高,打1G的流量到一个网站一小时,网上报价只需50块钱。
4、僵尸网络类型:使用基于云计算的僵尸网络进行DDoS攻击的成本大约为每小时7美元,而提供DDoS攻击服务的一般价格约为每小时25美元,物联网设备组成的僵尸网络比服务器僵尸网络便宜。
模拟DDoS攻击与防御策略
为了更直观地理解DDoS攻击的成本与规模的关系,下面是一个简化的Python脚本示例,模拟一个拥有1000台“僵尸机”的攻击者,每台机器每秒向目标发送10个数据包。

import socket
import random
import time
目标IP和端口
TARGET_IP = '127.0.0.1'
TARGET_PORT = 80
僵尸机数量
ZOMBIE_COUNT = 1000
每台僵尸机每秒发送的数据包数量
PACKETS_PER_SECOND = 10
def attack():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
while True:
for _ in range(ZOMBIE_COUNT):
# 生成随机数据包内容
data = bytes(random.randint(0, 255) for _ in range(100)
# 发送数据包
sock.sendto(data, (TARGET_IP, TARGET_PORT))
# 控制发送速率
time.sleep(1./PACKETS_PER_SECOND)
if __name__ == "__main__":
print("模拟DDoS攻击开始...")
attack() 防御DDoS攻击的策略包括实时监控和快速响应,以下是一个基本的JavaScript流量监控示例,用于检测异常流量并发出警报。
import psutil
import time
// 设定流量阈值,单位为KB/s
THRESHOLD = 1000
function monitor_traffic() {
let prev_bytes_recv = psutil.net_io_counters().bytes_recv
while (true) {
time.sleep(1)
let curr_bytes_recv = psutil.net_io_counters().bytes_recv
let received = (curr_bytes_recv prev_bytes_recv) / 1024 // 转换为KB
if (received > THRESHOLD) {
console.log(警告:流量异常!当前接收流量:${received.toFixed(2)} KB/s)
}
prev_bytes_recv = curr_bytes_recv
}
}
if (__name__ == "__main__") {
console.log("流量监控开始...")
monitor_traffic()
} 防御措施
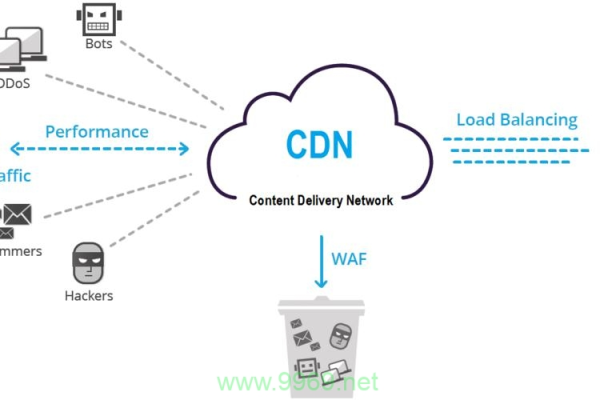
1、高防CDN:如Cloudflare等,可以有效缓解DDoS攻击,但国内已无免费的可靠CDN服务。
2、高防IP:通过配置高防IP,可以抵御大规模DDoS攻击,但成本相对较高。
3、高防服务器:结合硬件和软件的高防解决方案,如ServerDefense平台,通过软硬结合的方式,将高防价格做到了白菜价。

4、共享高防理念:通过“共享高防”,将高防价格做到亲民,效果真实,适合中小企业和个人网站。
FAQs
Q1: DDoS攻击的主要成本因素有哪些?
A: DDoS攻击的主要成本因素包括攻击持续时间、目标网站的防护程度、攻击规模以及使用的僵尸网络类型。
Q2: 如何防御DDoS攻击?

A: 防御DDoS攻击的方法包括使用高防CDN、配置高防IP、采用高防服务器以及实施共享高防策略。
Q3: DDoS攻击的成本范围是多少?
A: DDoS攻击的成本范围从几十元到数千元不等,具体取决于攻击的规模和目标网站的防护级别。
小编有话说
DDoS攻击虽然看似简单,但实际上涉及复杂的技术和策略,作为网站运营者,了解这些信息并采取适当的防御措施至关重要,在面对日益增长的网络威胁时,选择适合自身需求的防御方案,才能有效保障业务的安全与稳定运行,希望本文能为您提供有价值的参考,帮助您更好地应对DDoS攻击带来的挑战。