TypeScript类型详解
- 行业动态
- 2024-04-15
- 4037
基础类型
TypeScript 中的基础类型主要包括以下几种:

1、数字(Number):表示整数和小数,42、3.14。
2、字符串(String):表示文本,"Hello, World!"。
3、布尔值(Boolean):表示真或假,true、false。
4、空值(null 和 undefined):表示没有值,null、undefined。
数组类型
数组类型用于表示一组有序的值,可以使用方括号 [] 来表示,数组的类型可以是任何基础类型(包括数组类型)或者对象类型。
元组类型
元组类型用于表示一个已知元素数量和类型的数组,各元素的类型不必相同,可以使用圆括号 () 来表示。[number, string] 表示一个包含数字和字符串的元组。
枚举类型
枚举类型用于表示一组有名字的常量数值集合,一周的七天可以用枚举类型表示为:
enum Day {
Sunday = 0,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday
}
任意类型
任意类型表示可以是任何类型,通常用 any 关键字表示。let notSure: any = 4; 这里 notSure 可以是任何类型。
联合类型
联合类型表示可以是多种类型的其中一种,通常用竖线 | 分隔。let numberOrString: number | string; 这里 numberOrString 可以是数字或字符串。
交叉类型
交叉类型表示同时具有两种类型的属性和方法的对象类型,通常用 & 符号表示。type Person = { name: string; } & { age: number; }; 这里 Person 类型具有 name 和 age 两个属性。
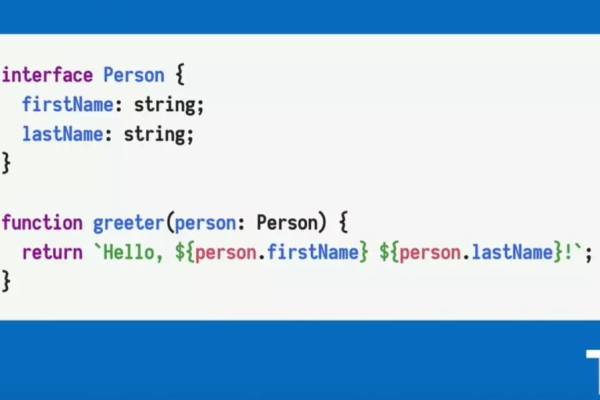
接口类型
接口类型用于描述对象的形状(shape),即对象的结构,可以定义函数的参数类型、返回值类型以及对象的属性和方法。
interface Person {
name: string;
age: number;
sayHello(): void;
}
类和泛型
类是 TypeScript 中的面向对象编程概念,用于创建自定义对象类型,泛型允许在类、接口和方法中使用占位符来表示任意类型,从而增强代码的复用性。
class Box<T> {
content: T;
}
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/289454.html