开启apache服务器gzip压缩
- 行业动态
- 2024-06-12
- 6
开启Apache服务器的gzip压缩功能,可以有效地减少传输数据的大小,提高网站的加载速度,下面是详细的步骤:
1. 检查是否已经安装mod_deflate模块
你需要确认你的Apache服务器上是否已经安装了mod_deflate模块,这个模块是用于处理gzip压缩的。
你可以通过运行以下命令来检查:
apachectl t D DUMP_MODULES
在输出的结果中,你应该能看到deflate_module(在某些系统中可能显示为mod_deflate),如果看到了,那么表示你的Apache服务器已经支持gzip压缩。

2. 编辑Apache配置文件
接下来,你需要编辑Apache的主配置文件,通常位于/etc/httpd/conf/httpd.conf或/etc/apache2/apache2.conf。
使用你喜欢的文本编辑器打开这个文件,
sudo nano /etc/httpd/conf/httpd.conf
3. 启用gzip压缩

在配置文件中找到或添加以下代码:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/json
<IfModule mod_deflate.c>
# 压缩级别,范围19,数值越大压缩率越高,但消耗CPU资源也越多
DeflateCompressionLevel 9
# 设置哪些浏览器需要压缩
BrowserMatch ^Mozilla/4 gziponlytext/html
BrowserMatch ^Mozilla/4.0[678] nogzip
BrowserMatch bMSIE !nogzip !gziponlytext/html
# 指定哪些内容不进行压缩
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico|wmv|c面板|zip)$ nogzip dontvary
</IfModule>
这段代码告诉Apache对特定的MIME类型进行gzip压缩,并设置了压缩级别、支持压缩的浏览器和不进行压缩的内容。
4. 保存并重启Apache服务器
保存配置文件的更改,然后重启Apache服务器以使新的配置生效,在大多数系统上,你可以使用以下命令重启Apache:

sudo systemctl restart httpd
或者
sudo service apache2 restart
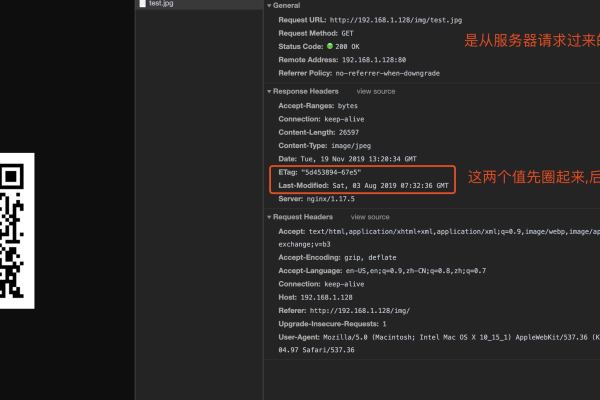
5. 验证gzip压缩是否已启用
你可以使用一些在线工具来验证gzip压缩是否已经成功启用,你可以使用[GTmetrix](https://gtmetrix.com/)或[Google PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/)等工具,它们会告诉你网站是否已经启用了gzip压缩。