香港服务器系统教学:解析、应用与发展前景
- 行业动态
- 2024-03-21
- 4
香港服务器系统教学包括解析、应用与发展前景。香港服务器系统具有稳定性高、访问速度快等特点,广泛应用于各种行业。
香港服务器系统教学:解析、应用与发展前景
解析香港服务器系统
1、什么是香港服务器系统?
香港服务器系统是指在香港地区部署的服务器操作系统,用于提供各种网络服务和托管网站。
2、常见的香港服务器系统有哪些?
常见的香港服务器系统包括Windows Server、Linux(如CentOS、Ubuntu等)以及UNIX等。
3、香港服务器系统的特点是什么?
香港服务器系统具有高速稳定的网络连接、灵活的扩展性、高度的安全性等特点。
香港服务器系统的应用领域
1、网站托管
香港服务器系统可用于托管各类网站,提供高速访问和稳定性。
2、数据库存储和管理

香港服务器系统可作为数据库服务器,提供高效的数据存储和管理服务。
3、虚拟化和云计算
香港服务器系统支持虚拟化技术,可用于构建云计算平台和云存储服务。
4、游戏服务器
香港服务器系统可用于搭建游戏服务器,提供低延迟和高可用性的游戏体验。
5、视频流媒体服务
香港服务器系统可用于搭建视频流媒体服务,提供高清流畅的视频播放体验。

香港服务器系统的发展前景
1、市场需求增长
随着互联网的快速发展,对香港服务器系统的需求将持续增长。
2、技术创新推动发展
技术的不断创新将推动香港服务器系统的性能提升和功能扩展。
3、安全性要求提高
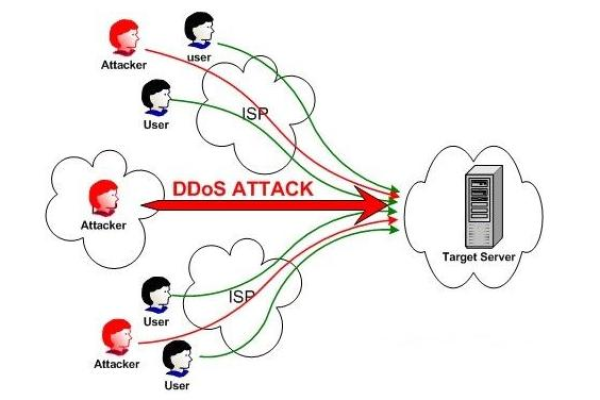
网络安全问题日益突出,对香港服务器系统的安全性要求将进一步提高。
4、云计算和大数据时代的到来

云计算和大数据时代的到来将为香港服务器系统带来更多的发展机遇。
相关问题与解答:
1、香港服务器系统与其他地区的服务器系统有何区别?
香港服务器系统在网络连接速度、稳定性和安全性等方面具有一定优势,适用于需要高速访问和稳定性的应用。
2、如何选择适合自己需求的香港服务器系统?
根据具体需求选择操作系统类型(如Windows或Linux),考虑扩展性、安全性和支持等因素,并参考用户评价和专业建议进行选择。