如何创建ASP柱状图?
- 行业动态
- 2024-11-21
- 4929
ASP.NET 提供了多种方式来创建柱状图,其中一种常用的方法是使用 Microsoft Chart Controls。这个控件允许开发者在网页上绘制各种类型的图表,包括柱状图。
在现代Web开发中,数据可视化扮演着至关重要的角色,ASP.NET作为一种强大的Web开发框架,提供了多种方式来创建和展示数据图表,柱状图(Bar Chart)是最常用的一种图表类型,用于显示不同类别的数据对比情况,本文将详细介绍如何在ASP.NET项目中使用C#和JavaScript库(如Chart.js或Highcharts)来实现柱状图的绘制。

一、什么是柱状图?
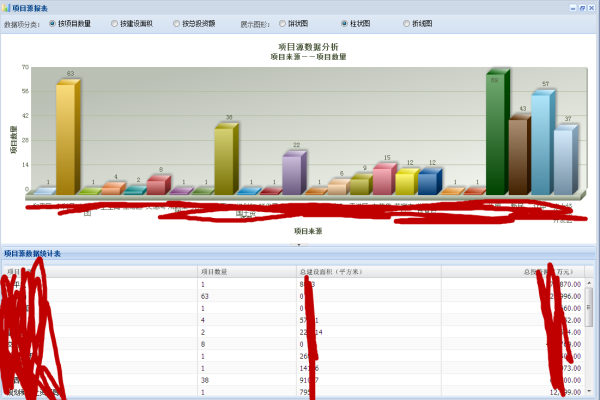
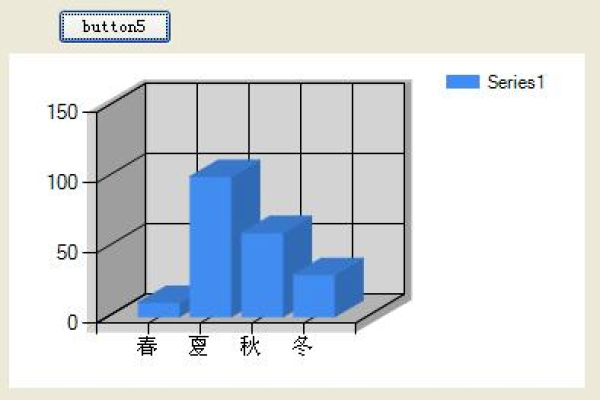
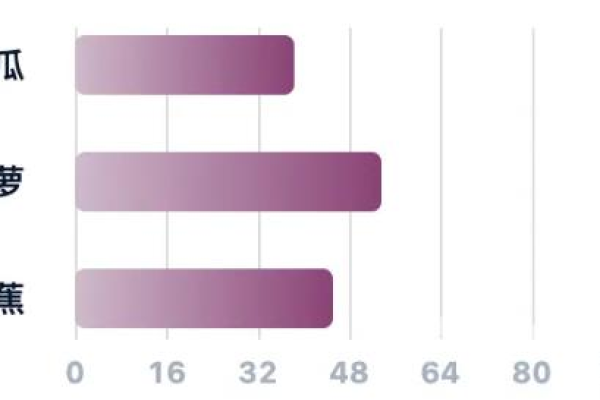
柱状图是一种统计图表,用于展示分类数据的数值比较,每个柱子的高度代表该类别的数据值,通过视觉上的差异,用户可以直观地比较各个类别的数据大小。
二、准备工作
在开始之前,请确保你的开发环境已经安装了以下工具和库:
1、Visual Studio 作为开发工具。
2、.NET Framework 安装最新版本的.NET Framework。
3、NuGet包管理器 用于管理项目的依赖库。
4、Chart.js或Highcharts JavaScript图表库,可以选择其一进行图表绘制。
三、创建ASP.NET Web应用项目
打开Visual Studio并创建一个新的ASP.NET Web应用程序项目,选择“空”模板,以确保我们从零开始构建项目。
四、安装必要的NuGet包
为了方便起见,我们可以使用NuGet包管理器来安装一些必要的库,如果我们选择使用Highcharts,可以在Package Manager Console中运行以下命令:
Install-Package Highcharts
五、设计前端页面
在项目的Views文件夹下,创建一个新的HTML文件(例如Index.cshtml),并添加基本的HTML结构,我们将在这个文件中引入Highcharts库,并编写JavaScript代码来生成柱状图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柱状图示例</title>
<!-引入Highcharts库 -->
<script src="https://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="chartContainer" ></div>
<script>
// Highcharts配置项
document.addEventListener('DOMContentLoaded', function () {
Highcharts.chart('chartContainer', {
chart: {
type: 'bar'
},
title: {
text: '柱状图示例'
},
xAxis: {
categories: ['苹果', '香蕉', '橙子', '葡萄'],
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '销量',
align: 'high'
}
},
tooltip: {
valueSuffix: ' 个'
},
series: [{
name: '销量',
data: [29.9, 71.5, 106.4, 129.2]
}],
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
}
});
});
</script>
</body>
</html>六、后端数据处理(可选)
在实际项目中,柱状图的数据通常来自数据库或其他数据源,我们可以在ASP.NET控制器中编写逻辑来获取数据,并通过JSON格式返回给前端,以下是一个简单的示例:
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace YourNamespace.Controllers
{
public class HomeController : Controller
{
[HttpGet]
public JsonResult GetData()
{
var data = new List<object>
{
new { category = "苹果", sales = 29.9 },
new { category = "香蕉", sales = 71.5 },
new { category = "橙子", sales = 106.4 },
new { category = "葡萄", sales = 129.2 }
};
return Json(data);
}
}
}前端可以通过AJAX请求来获取这些数据,并动态更新图表,以下是如何修改前端代码以从后端获取数据的示例:
<script>
document.addEventListener('DOMContentLoaded', function () {
fetch('/Home/GetData')
.then(response => response.json())
.then(data => {
Highcharts.chart('chartContainer', {
chart: {
type: 'bar'
},
title: {
text: '柱状图示例'
},
xAxis: {
categories: data.map(item => item.category),
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '销量',
align: 'high'
}
},
tooltip: {
valueSuffix: ' 个'
},
series: [{
name: '销量',
data: data.map(item => item.sales)
}],
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
}
});
});
});
</script>通过上述步骤,我们已经成功地在ASP.NET项目中实现了一个简单的柱状图,无论是静态数据还是动态数据,都可以通过这种方式来进行可视化展示,根据实际需求,你可以进一步优化图表的样式和功能,以满足更复杂的业务场景。
八、相关问答FAQs
问题1:如何在柱状图中添加更多的自定义样式?
答:Highcharts提供了丰富的配置选项,可以用来定制图表的各种样式,你可以通过colors属性来设置柱子的颜色,通过plotOptions来调整柱子的边框和阴影等,具体可以参考[Highcharts官方文档](https://www.highcharts.com/docs/chart-options/plot-options)。
问题2:如何实现交互式柱状图?
答:Highcharts本身就支持多种交互功能,如点击事件、悬停提示等,你可以通过plotOptions中的events属性来添加自定义的事件处理程序,当用户点击某个柱子时,可以弹出一个详细信息窗口或者跳转到另一个页面,具体可以参考[Highcharts事件处理](https://www.highcharts.com/docs/chart-concepts/events)。
到此,以上就是小编对于“asp 柱状图”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/283211.html