显卡驱动安装错误8
- 行业动态
- 2024-03-03
- 5
显卡驱动安装错误8通常指的是安装过程中出现的问题,可能是由于不兼容的驱动版本、系统问题或是硬件冲突导致。解决方法包括确认驱动与系统兼容性、更新或回滚驱动版本、检查硬件连接及运行驱动程序安装时的管理员权限。
显卡驱动安装错误184通常指的是在尝试安装或更新图形处理单元(GPU)的设备驱动程序时,遇到了一个常见的错误代码,这个错误可能会阻止用户正确安装驱动程序,导致显卡性能不佳或无法使用某些图形功能,以下是针对显卡驱动安装错误184的详细解答和故障排除步骤。
理解错误184
错误184通常与Windows操作系统中的设备安装过程有关,它表明系统在尝试安装驱动程序时遇到了问题,可能是因为驱动程序与当前系统版本不兼容、驱动程序文件损坏、系统文件缺失或注册表设置不当等原因。
故障排除步骤
检查系统兼容性
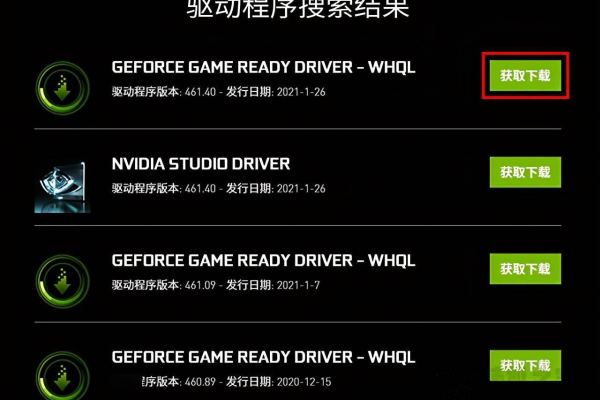
1、确认驱动程序版本:确保下载的驱动程序与显卡型号及操作系统版本兼容,可以访问显卡制造商官网,查找适合您系统的最新版驱动程序。
2、更新操作系统:如果驱动程序不支持当前的操作系统版本,请考虑升级到最新的系统更新或服务包。
验证驱动程序文件
3、重新下载驱动程序:删除已下载的驱动程序文件,并从可靠来源重新下载,以避免文件损坏或不完整的情况。
使用微软工具

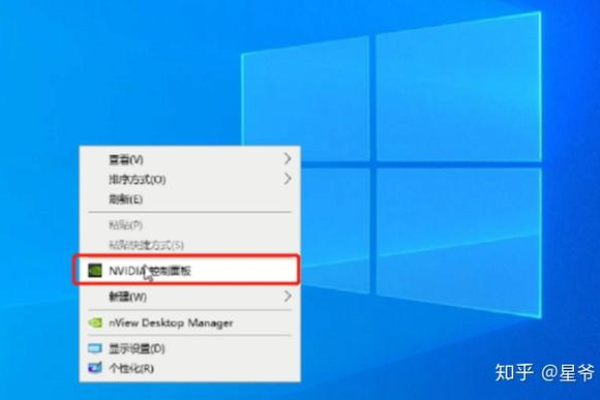
4、利用设备管理器:打开设备管理器,找到显卡设备,尝试右键点击并选择“更新驱动程序”来让Windows自动搜索更新的驱动软件。
5、运行硬件和设备故障排除程序:通过控制面板中的“故障排除”功能,运行“硬件和设备”故障排除程序,以诊断并修复常见的设备问题。
手动安装驱动程序
6、手动安装驱动程序:如果自动安装失败,可以尝试手动安装,这涉及导航到设备管理器中显卡的属性,选择“更新驱动程序”,然后选择“浏览计算机以查找驱动程序软件”,手动指向驱动程序的.inf文件位置。
清理系统文件和注册表
7、使用系统文件检查器:运行系统文件检查器(SFC /scannow)命令来修复可能损坏或丢失的Windows系统文件。
8、编辑注册表:小心地编辑注册表,删除可能阻止驱动程序安装的项,请注意,只有在了解风险的情况下才应执行此操作,并且最好先备份注册表。
高级解决方案

如果上述步骤没有解决问题,可以考虑更高级的解决方案,
在安全模式下尝试安装驱动程序。
使用系统还原功能回滚到之前的状态。
重置或重新安装操作系统。
相关问题与解答
Q1: 我怎么知道我的显卡型号?
A1: 可以在设备管理器中查看显卡型号,或者使用系统信息工具如CPU-Z来获取详细信息。
Q2: 我遇到错误184是否应该立即重装系统?

A2: 重装操作系统应该是最后的手段,在这之前,请先尝试上述的故障排除步骤。
Q3: 如果我更新了驱动程序但问题依旧存在怎么办?
A3: 确保驱动程序完全卸载后再次尝试安装,或者联系显卡制造商的技术支持寻求帮助。
Q4: 有没有可能是硬件问题导致的错误184?
A4: 是有可能的,确保显卡正确安装在插槽上,且没有任何物理损坏,也可以尝试将显卡放在另一台机器上测试。
以上内容提供了针对显卡驱动安装错误184的全面分析及解决方法,务必按照推荐步骤进行操作,并在需要时寻求专业技术支持。